API設定
API設定画面では、APIに関連する各種設定を変更することが可能です。
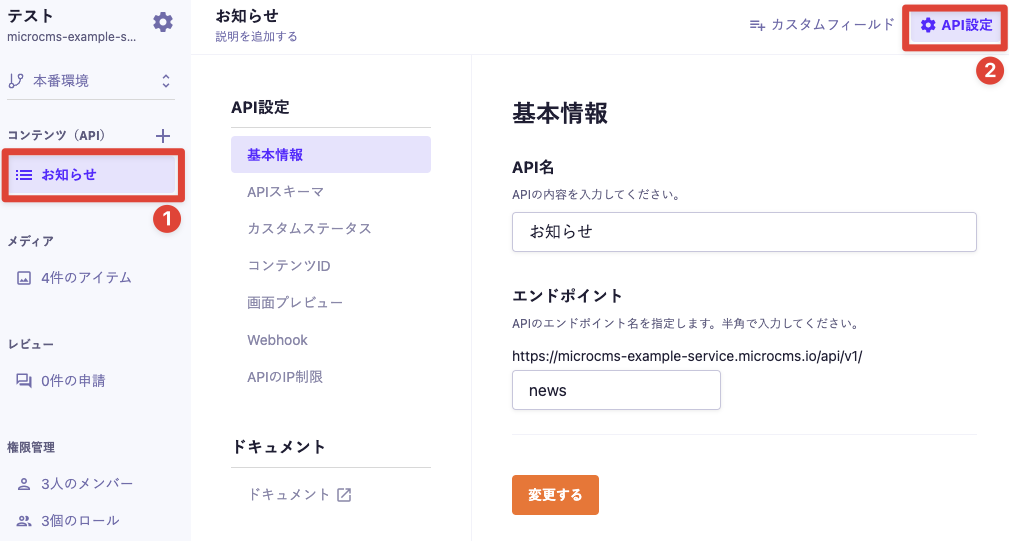
API設定画面には、サイドバーから各種APIを選択後に、アクセスすることができます。
基本情報
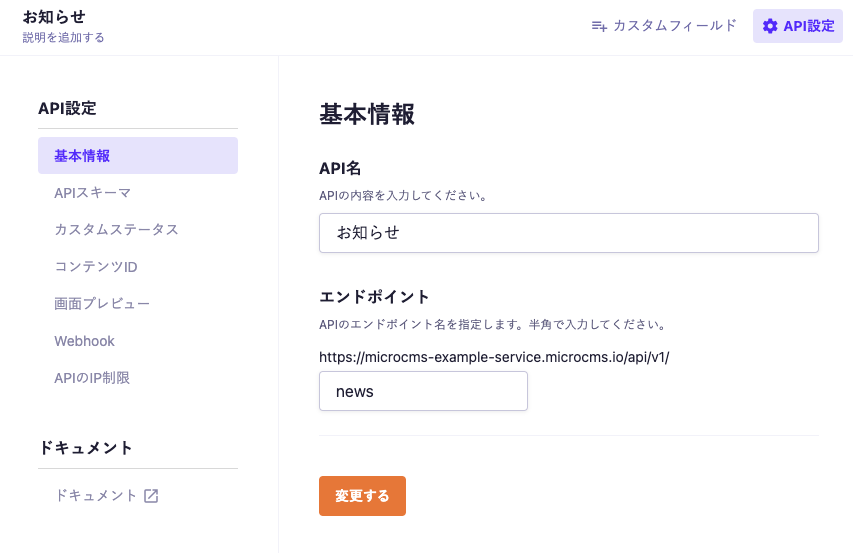
基本情報の設定画面では、API名とエンドポイント名の変更ができます。
API名
APIを識別するための名前です。管理画面での表示に用いられます。
エンドポイント
APIの呼び出し先のURLに含まれる値です。
Caution
- エンドポイント名を変更した場合、変更前のURLで呼び出しを行った場合は、404エラーとなります。変更を行う際には、運用に影響がないことを十分にご確認ください。
APIスキーマ
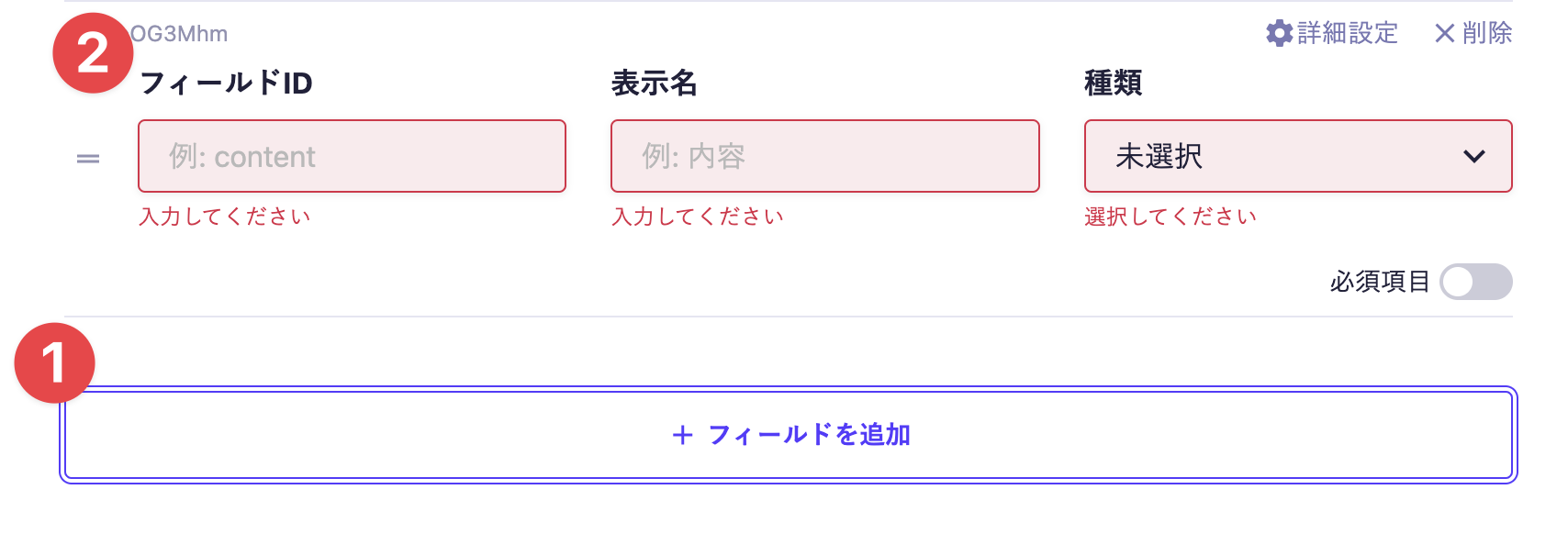
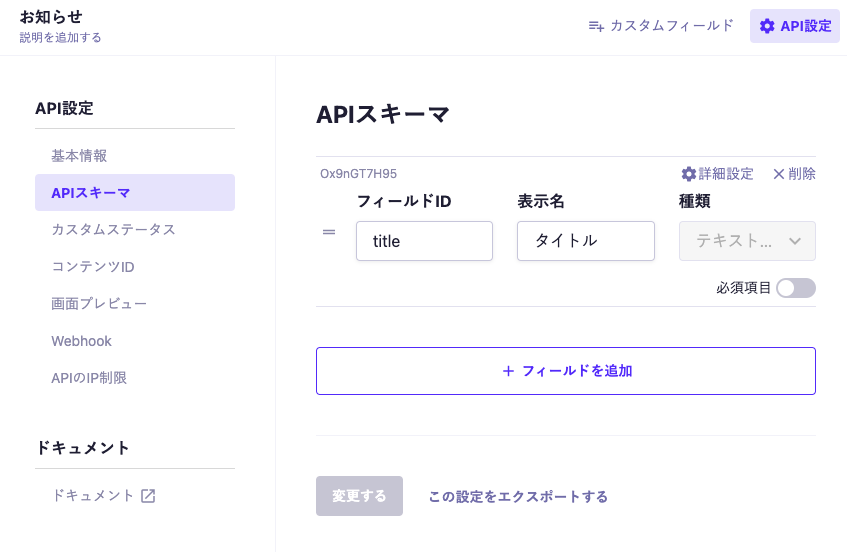
APIスキーマ画面では、APIスキーマへのフィールドの追加や、作成したスキーマの設定の変更ができます。
Caution
フィールドの作成後も、設定は任意のタイミングで変更可能です(一部の設定を除く)。ただしその場合、コンテンツAPIのレスポンスが変化し、ご利用先のシステムに影響がある場合があります。すでに運用中の場合の変更にあたっては、ご注意ください。
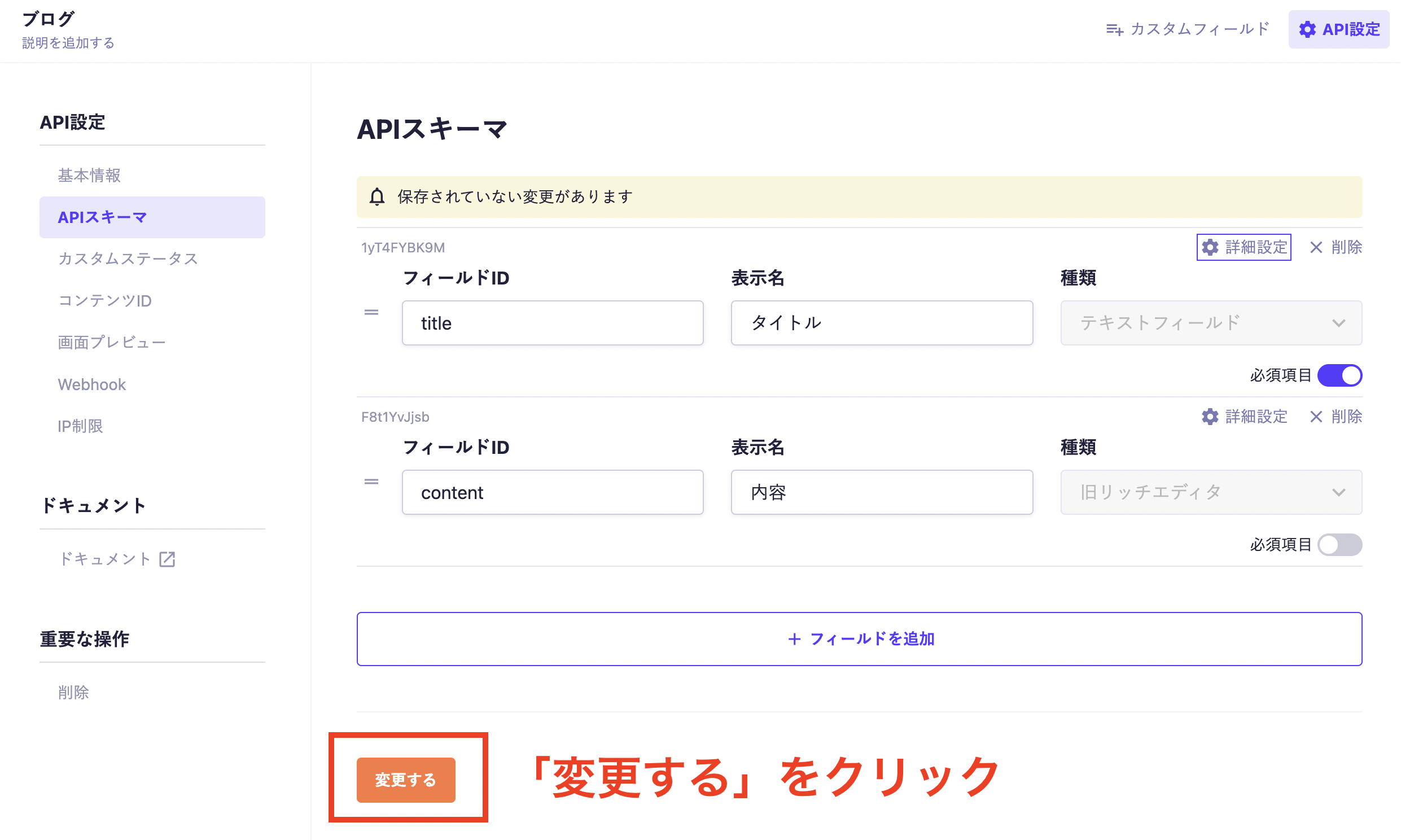
フィールドID
フィールドごとの一意なIDです。APIレスポンスのプロパティ名となります。
表示名
コンテンツを入力する際に表示されます。
種類
コンテンツを入力する際の入力フォーム形式を指定します。
テキストフィールド、リッチエディタ、画像フィールドなど様々な種類から選択可能です。
Caution
一度作成したフィールドの種類は変更できません。変更したい場合は一度フィールドを削除し、新たに作成し直してください。
フィールドの詳細設定
必須入力項目以外に、各フィールドにおいて詳細設定が可能です。
必須項目
チェックを入れるとコンテンツ入稿する際に、「必須」の設定にできます。全フィールドで設定可能です。
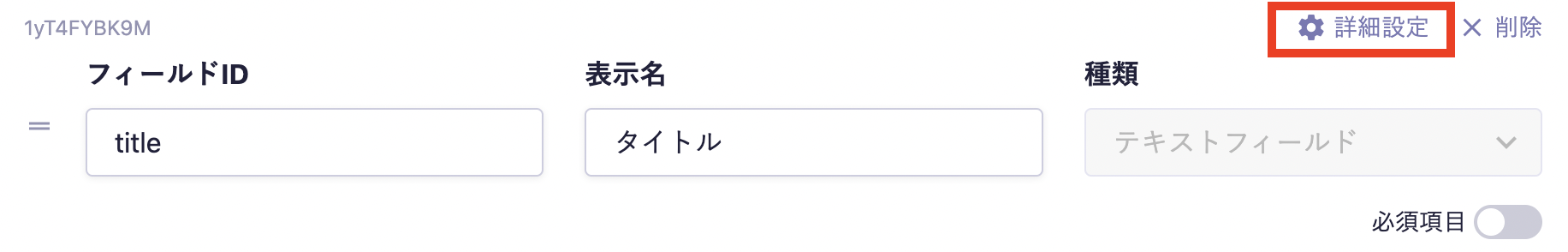
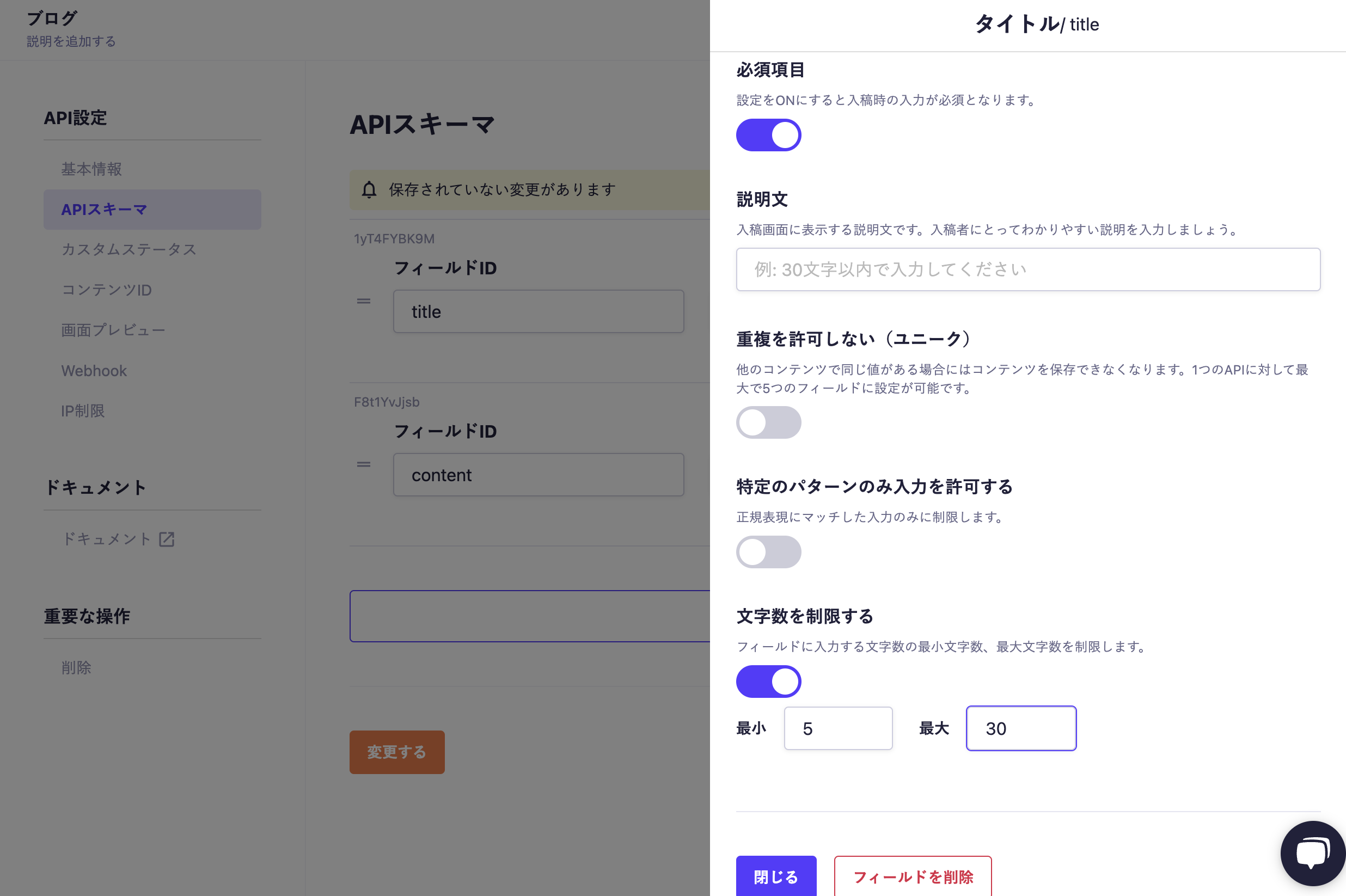
詳細設定
フィールドごとに詳細設定が可能です。各フィールド右端の「詳細設定」をクリックすると、設定画面が開きます。
以下はテキストフィールドの例です。
APIスキーマ設定に反映させるには、「閉じる」で設定画面を閉じ、「変更する」ボタンをクリックします。

- テキストフィールド
- https://document.microcms.io/manual/text-field#h4ba8f153e0

- テキストエリア
- https://document.microcms.io/manual/textarea#h4ba8f153e0
3. リッチエディタ
ツールバーの編集
使用可能なツールバーのボタンを制限することができます。
色のプリセット
登録した色を、文字色の設定の際に選択することができます。「色のプリセットのみを表示し、カラーピッカーを非表示にする」を有効にすると、事前に登録したプリセットカラーのみを選択できるようになります。
利用方法の詳細については、「リッチエディタの操作方法」をご参照ください。
文字サイズのプリセット
登録した文字サイズを、文字サイズの設定の際に選択することができます。利用方法の詳細については、「リッチエディタの操作方法」をご参照ください。
カスタムclass
登録したclass名を特定のテキスト要素に付与できます。利用方法の詳細については、「リッチエディタの操作方法」をご参照ください。
4. 旧リッチエディタ(非推奨)
装飾ボタン
使用可能な装飾ボタンを制限することができます。
改行に<br>タグを用いる
オンの場合は<br>タグで改行します。オフの場合は<p>タグで段落分けします。
画像のレスポンスにwidthとheightを含む
オンの場合は <img> タグに width と height が含まれます。

- 画像
- https://document.microcms.io/manual/image#h4ba8f153e0

- 複数画像
- https://document.microcms.io/manual/image-list#h4ba8f153e0

- 日時
- https://document.microcms.io/manual/date#h4ba8f153e0

- 真偽値
- https://document.microcms.io/manual/boolean#h4ba8f153e0

- セレクトフィールド
- https://document.microcms.io/manual/select-field#h4ba8f153e0

- コンテンツ参照
- https://document.microcms.io/manual/relation#h4ba8f153e0

- 複数コンテンツ参照
- https://document.microcms.io/manual/relation-list#h4ba8f153e0

- 数字
- https://document.microcms.io/manual/number#h4ba8f153e0

- カスタム
- https://document.microcms.io/manual/custom-field

- 繰り返し
- https://document.microcms.io/manual/repeat-field

- ファイル
- https://document.microcms.io/manual/file#h4ba8f153e0

- 拡張フィールド
- https://document.microcms.io/manual/iframe-field
カスタムステータス
カスタムステータスのご利用方法については、以下のページをご参照ください。

- カスタムステータス
- https://document.microcms.io/manual/custom-status
コンテンツID
コンテンツIDの設定については、以下のページをご参照ください。

- コンテンツIDの設定
- https://document.microcms.io/manual/content-id-setting
画面プレビュー
画面プレビューのご利用方法については、以下のページをご参照ください。

- 画面プレビュー
- https://document.microcms.io/manual/screen-preview
Webhook
Webhookのご利用方法については、以下のページをご参照ください。

- コンテンツのWebhookを設定
- https://document.microcms.io/manual/webhook-setting
APIのIP制限
APIのIP制限のご利用方法については、以下のページをご参照ください。

- APIのIP制限
- https://document.microcms.io/manual/api-ip-restriction
削除
全コンテンツとAPIを削除するための機能です。
Caution
危険な操作となるため、実施にあたっては影響を十分にご検討ください。削除操作後の取り消しはできません。
全コンテンツを削除する
APIに存在する全てのコンテンツを削除します。
なお、以下の条件に当てはまる場合は、全コンテンツを削除することはできません。削除したい場合、条件に該当するコンテンツを修正してください。
- レビュー申請中のコンテンツが1件以上ある
- 他のAPIから「(複数)コンテンツ参照フィールド」で参照されているコンテンツが1件以上ある
APIを削除する
APIを削除します。削除を行うと、該当のAPIは利用ができなくなります。
なお、以下の条件に当てはまる場合は、APIを削除することはできません。削除したい場合、条件に該当するコンテンツやフィールドを修正してください。
- コンテンツが1件以上ある
- 他のAPIから「(複数)コンテンツ参照フィールド」で参照されている