画面プレビュー
画面プレビューは、管理画面から登録したコンテンツを、公開前にウェブサイトにて確認するための機能です。
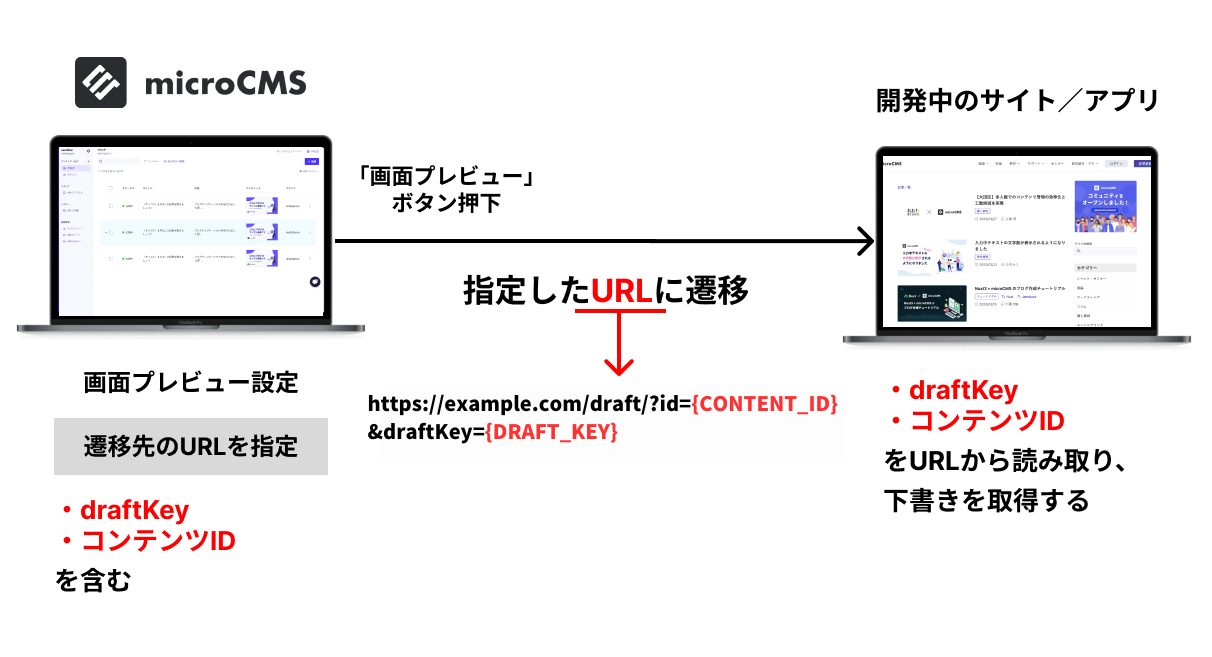
プレビューの仕組み
前提として、microCMSはヘッドレスCMSと呼ばれる見た目を持たないCMSになるため、従来型のCMSとはプレビューの仕組みが根本的に異なります。
プレビューを実施するためには、フロントエンド側でmicroCMSから下書き状態のコンテンツを取得し、レンダリングする仕組みを実装する必要があります。
そのためには、コンテンツを一意に特定するためのコンテンツIDや、下書き状態のコンテンツを取得するためのdraftKeyを、URLとしてフロントエンド側に連携する必要があります。
microCMSでは、管理画面のコンテンツ詳細画面から、プレビュー用の動的なURLを設定する処理を、画面プレビュー機能として提供しています。このドキュメントでは、その設定方法について記載します。
画面プレビューの設定方法
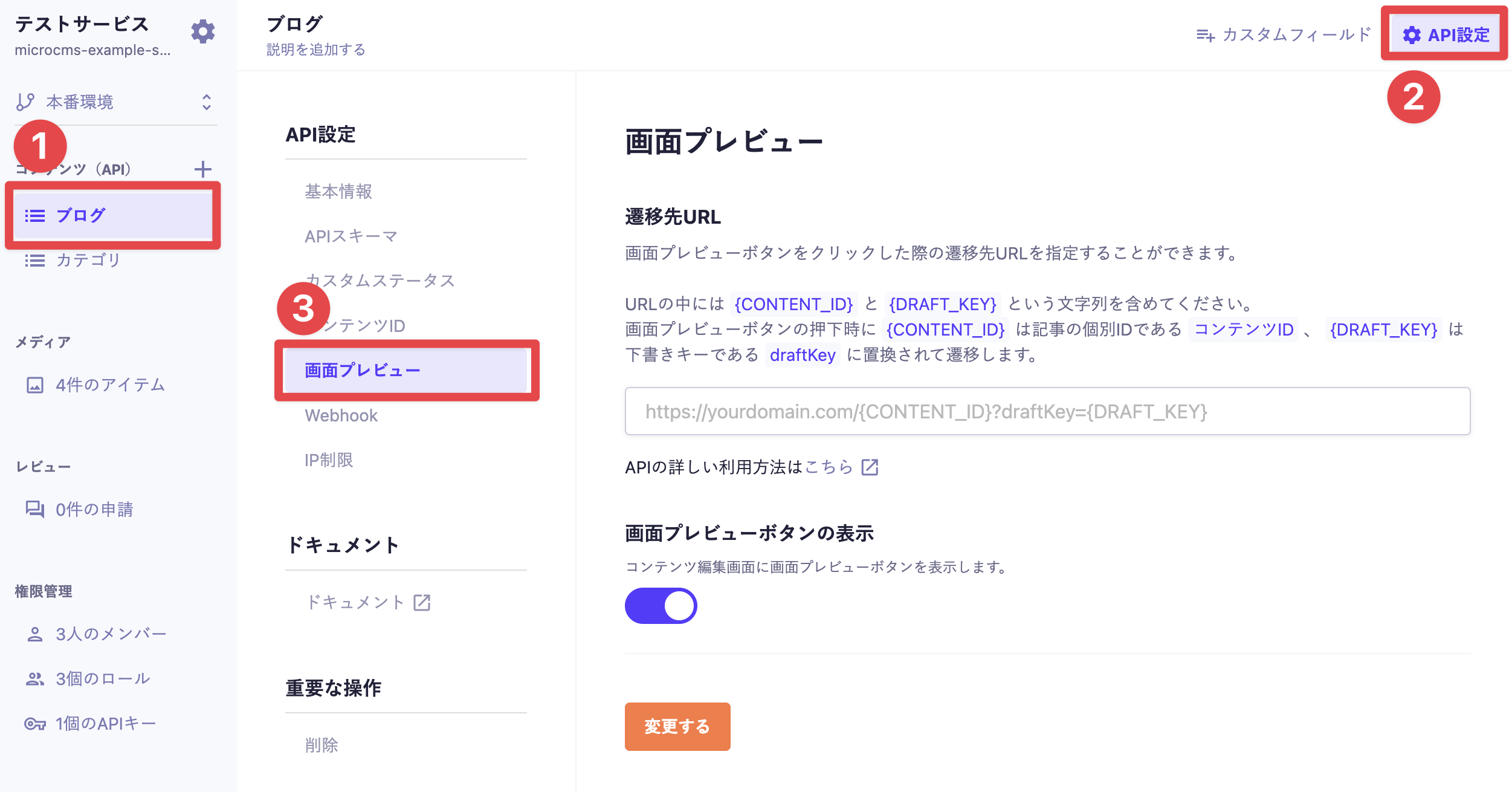
1:任意のAPIを選択します。
2:「API設定」を選択します。
3:「画面プレビュー」を選択します。
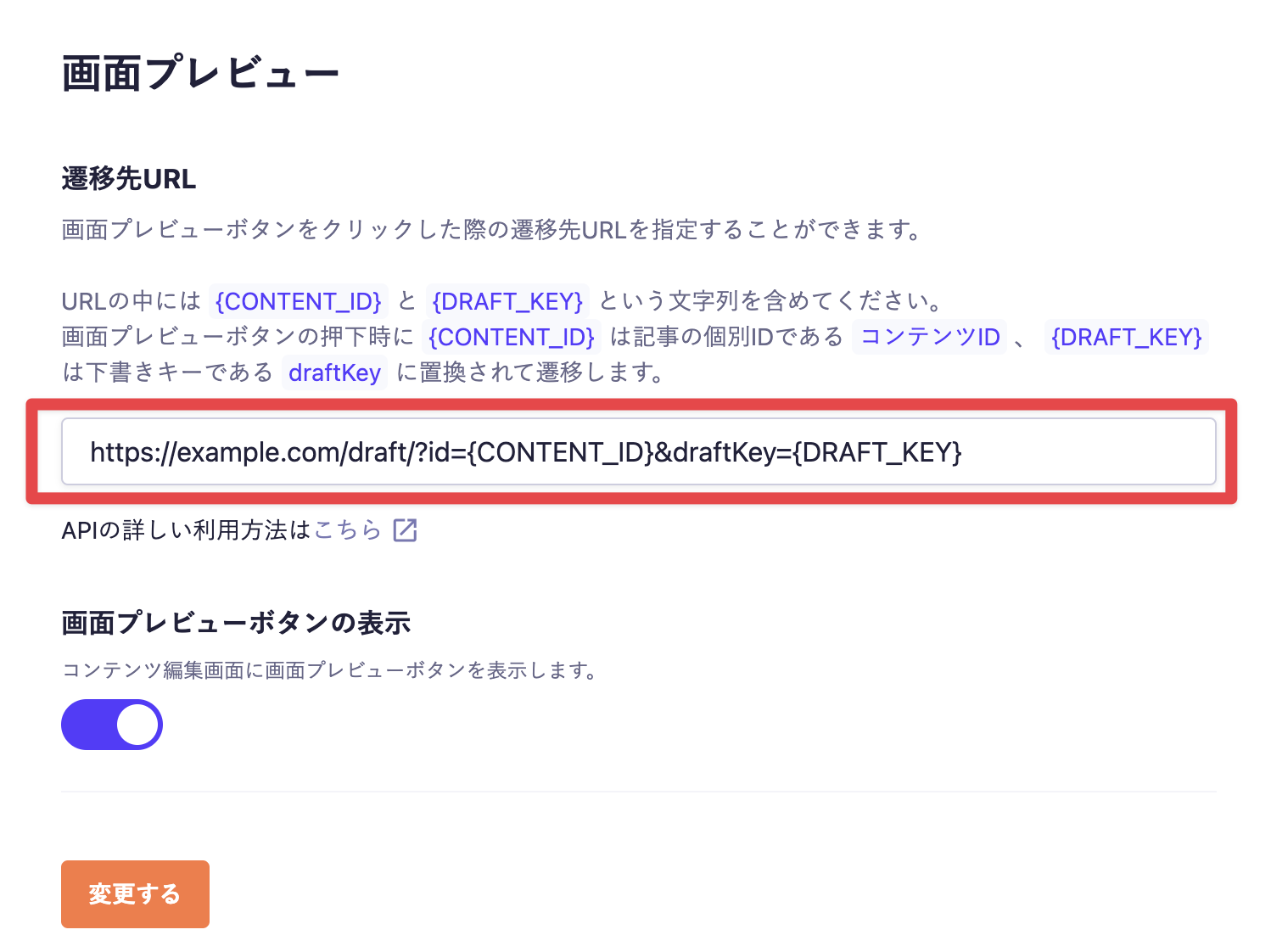
4:「遷移先URL」欄に連携したいURLを設定し、「変更する」をクリックします。
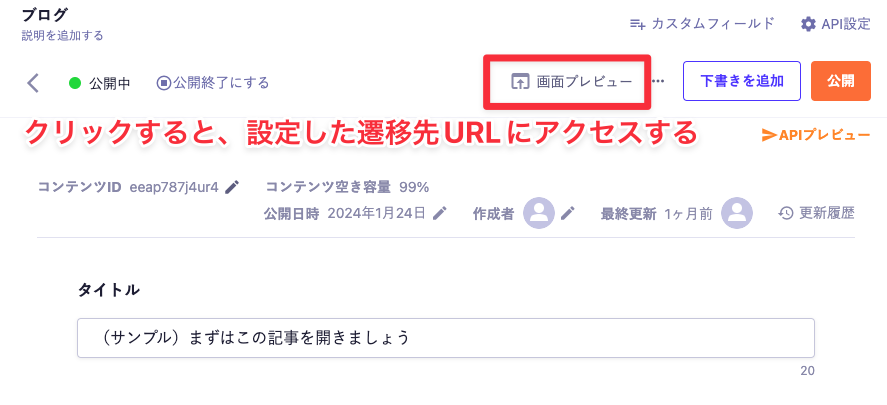
このような設定をすることで、コンテンツID(CONTENT_ID)とdraftKeyを動的な値として含めたURLに、コンテンツ詳細画面の画面プレビューボタンからアクセスすることができます。
フロントエンド側では、この値をURLより取得することで、microCMSのAPIにアクセスしてデータを取得することが可能となります。
Information
{CONTENT_ID}と{DRAFT_KEY}については、それぞれURL内で1個しか使用することができません。2個目以降は置き換えがされませんので、ご注意ください。
フロントエンドの実装方法
フロントエンドにおける具体的な実装方法については、以下のブログ記事などで解説していますのでご参照ください。

- microCMSとNuxtでプレビュー画面を作成する
- https://blog.microcms.io/nuxt-jamstack-preview/

- microCMSとGatsbyでプレビュー画面を作成する
- https://blog.microcms.io/gatsby-preview/

- AstroとmicroCMSを使った画面プレビューを実装する
- https://blog.microcms.io/astro-preview/
