旧リッチエディタの操作方法
コンテンツを入力するフィールドのひとつとしてリッチエディタがあります。
ここではリッチエディタの操作方法を解説します。
Information
このページは旧リッチエディタについて書かれたページです。
2023年5月31日に新しいリッチエディタが追加され、機能が大幅に追加されました。
新規に使い始める際は新しいリッチエディタを利用することを推奨しています(新リッチエディタのドキュメントはこちら)。
見出し、段落
h1〜h5、pタグに対応しています。
h1〜h5にはテキストをハッシュ化した文字列がidとして割り振られます。(つまり、テキストを変更しない限りidは固定となります)
割り振られたidを用いて、フロントエンド側で目次を生成することが可能です。
詳細については下記の記事をご覧ください。

- microCMSで目次を作成する
- https://blog.microcms.io/create-table-of-contents/
文字サイズ
小 / 標準 / 大 / 最大 から選択可能です。
それぞれ、font-sizeが 0.75em / 1em / 1.5em / 2.5em に相当します。
太字
テキストがstrongタグで囲われます。
イタリック
テキストがemタグで囲われます。
アンダーライン
テキストがuタグで囲われます。
打ち消し線
テキストがsタグで囲われます。
インラインコード
テキストがcodeタグで囲われます。
背景色
テキストに背景色をつけます。
文字色
テキストに文字色をつけます。
テキスト寄せ
左寄せ / 中央寄せ / 右寄せ / 均等割付 の指定ができます。
引用
テキストがblockquoteタグで囲われます。
コード
テキストがpreタグとcodeタグで囲われます。
ソースコードの入力に適しています。
シンタックスハイライトを付与する実装は下記の記事をご参考ください。

- サーバサイドでシンタックスハイライトを行う
- https://blog.microcms.io/syntax-highlighting-on-server-side/
番号付き箇条書き
テキストがolタグ、liタグで囲われます。
箇条書き
テキストがulタグ、liタグで囲われます。
リンク
リンクを指定することができます。
https://またはhttp://始まりの場合は外部リンクとなり、/hogeなどのパス入力の場合は内部リンクとなります。
画像
画像のアップロード、選択ができます。
画像のアップロードはメディア画面から行うことも可能です。
リッチエディタ内に入力された画像をクリックすることで、画像の width / height / alt とリンク先を指定することができます。
外部サービス埋め込み
外部サービスのURLを入力することで埋め込みをすることができます。
現在、対応している主なサービスは以下になります。
- YouTube(https://www.youtube.com/)
- Vimeo (https://vimeo.com/)
- Twitter (http://www.twitter.com/)
- Instagram (https://instagram.com)
- Facebook (https://www.facebook.com/)
- TikTok (http://www.tiktok.com/)
- Flickr (https://www.flickr.com/)
- Reddit (https://reddit.com/)
- Tumblr (https://www.tumblr.com)
- SoundCloud (http://soundcloud.com/)
- SpeakerDeck (https://speakerdeck.com)
- SlideShare (https://www.slideshare.net/)
- TED (https://www.ted.com)
- Codepen (https://codepen.io)
- CodeSandbox (https://codesandbox.io)
外部サービスの埋め込みはEmbedlyのAPIを利用しています。その他の対応プロバイダーや対応スキーマURLはこちらをご参照ください。
(ただし、情報がアップデートされておらず未対応の場合もございます)
書式のクリア
選択範囲に対してスタイルやHTMLタグ情報をリセットすることができます。
マークダウン記法
リッチエディタ内ではマークダウン記法も可能です。
下記の記法に対応しております。
# 見出し
**太字**
*イタリック*
***太字イタリック***
~~打ち消し線~~
- リスト
1. 番号付きリスト
[]() リンク
> 引用
`インラインコード`
```コードブロック```ショートカットキー
リッチエディタ内では下記のショートカットキーをご利用可能です。
※ただし、環境によっては動作しない場合もございます。
esc → 全画面解除
⌘ (Ctrl) + S → 下書き保存
⌘ (Ctrl) + B → 太字
⌘ (Ctrl) + I → 斜体
⌘ (Ctrl) + U → 下線装飾ボタンのカスタマイズ
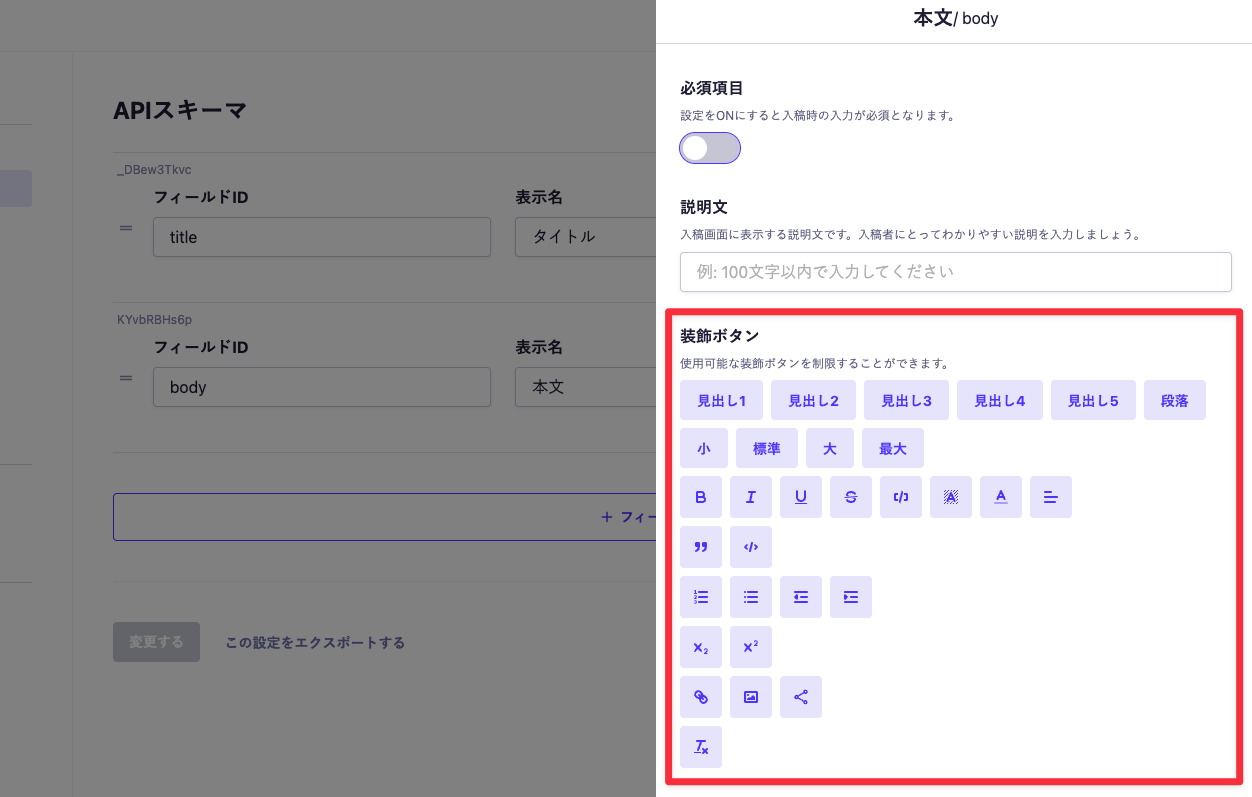
リッチエディタの装飾ボタンをカスタマイズすることができます。APIスキーマのリッチエディタから、詳細設定をクリックするとサイドメニューが開くので、装飾ボタンからカスタマイズできます。
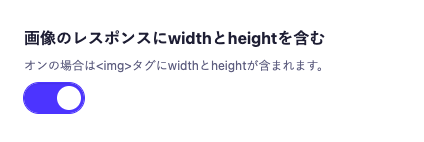
画像のレスポンスにwidthとheightを含む
リッチエディタ内の画像のレスポンスにwidth (幅) と height (高さ) を含めることができます。APIスキーマのリッチエディタから、詳細設定をクリックするとサイドメニューが開くので、画像のレスポンスにwidthとheightを含むをオンにして設定できます。
実際のレスポンス例は以下のようになります。
<img src="https://images.microcms-assets.io/assets/8a794a32a4bb49e5b3b04c23cae3a151/b8dd812b49994130a92536da203b69b6/test.png" alt="test" width="300" height="115">Information
リッチエディタのご利用は基本的には管理画面にて直接入力をしていただくことを想定しております。
Microsoft Wordなどで作成した文章やHTMLデータを貼り付ける際は、ある程度は入稿形式は維持されるものの、その全ての入稿内容が全て正しく保存されることは保証しておりません。
