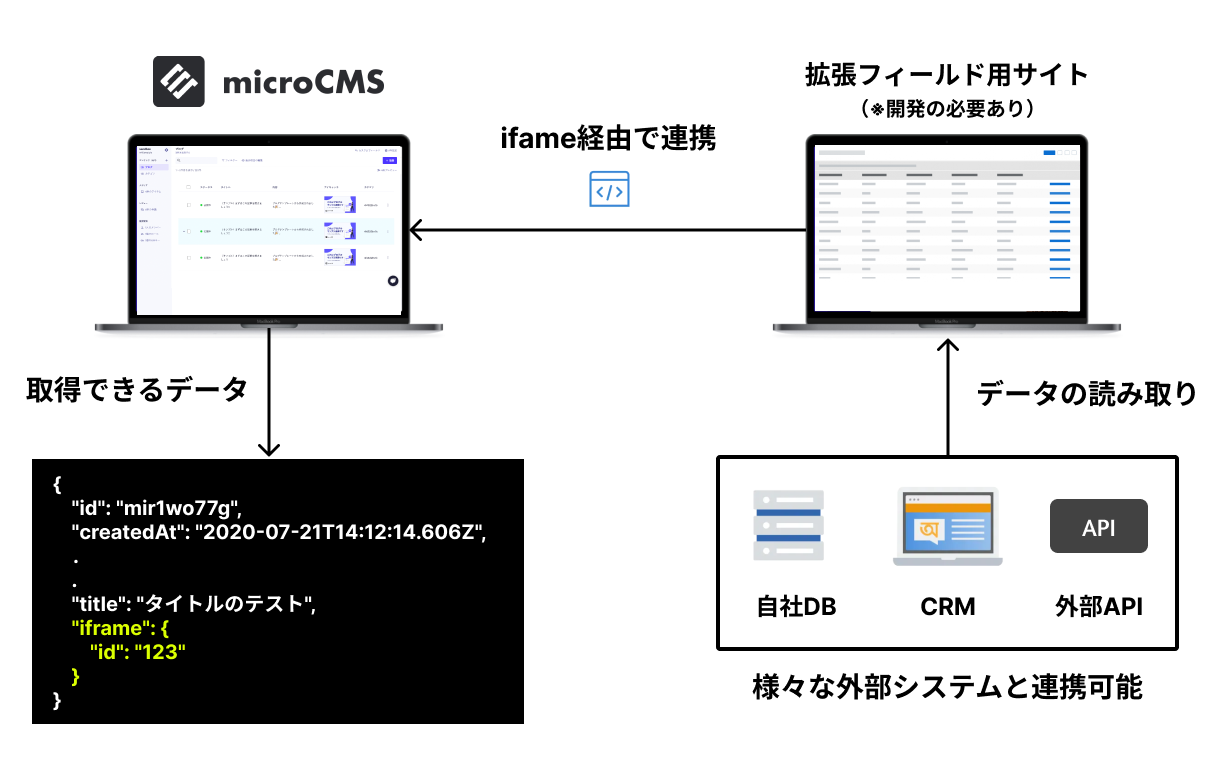
拡張フィールド
拡張フィールドを利用すると、外部データを管理画面内で選択できます。
独自に開発されたアプリケーションを拡張フィールドとして読み込むことで、デフォルトのフィールドにはない、柔軟なデータ管理を実現可能となります。
実際の利用イメージ
以下は、外部のメンバー情報を読み取り、選択する拡張フィールドのデモです。

- 【活用事例】メンバー一覧から特定のメンバーを選択する拡張フィールド
- https://blog.microcms.io/member-select-expansion-field
API、CSVを利用した入稿については以下のドキュメントをご参照ください。

- POST /api/v1/{endpoint}
- https://document.microcms.io/content-api/post-content#hb1d419d743

- コンテンツのCSVインポート
- https://document.microcms.io/manual/csv-import#h2b3036ae9c
利用例
その他の拡張フィールドの利用例につきましては、弊社のブログでご紹介している下記の事例をご覧ください。

- ハイライトや自動補完が可能なHTML編集用の拡張フィールドを公開しました
- https://blog.microcms.io/html-field/
.png)
- 拡張フィールド(iframe連携)でGoogle Mapsと連携し、「地図フィールド」を実現する
- https://blog.microcms.io/iframe-filed-with-google-maps/

- microCMSの拡張フィールドで生成AIと連携し、ブログ記事のディスクリプションを自動作成する
- https://blog.microcms.io/generate-description-with-ai/
拡張フィールドは内部の仕組みとしてiframeを利用しています。詳細な技術仕様や実装方法を以下で紹介します。
仕様
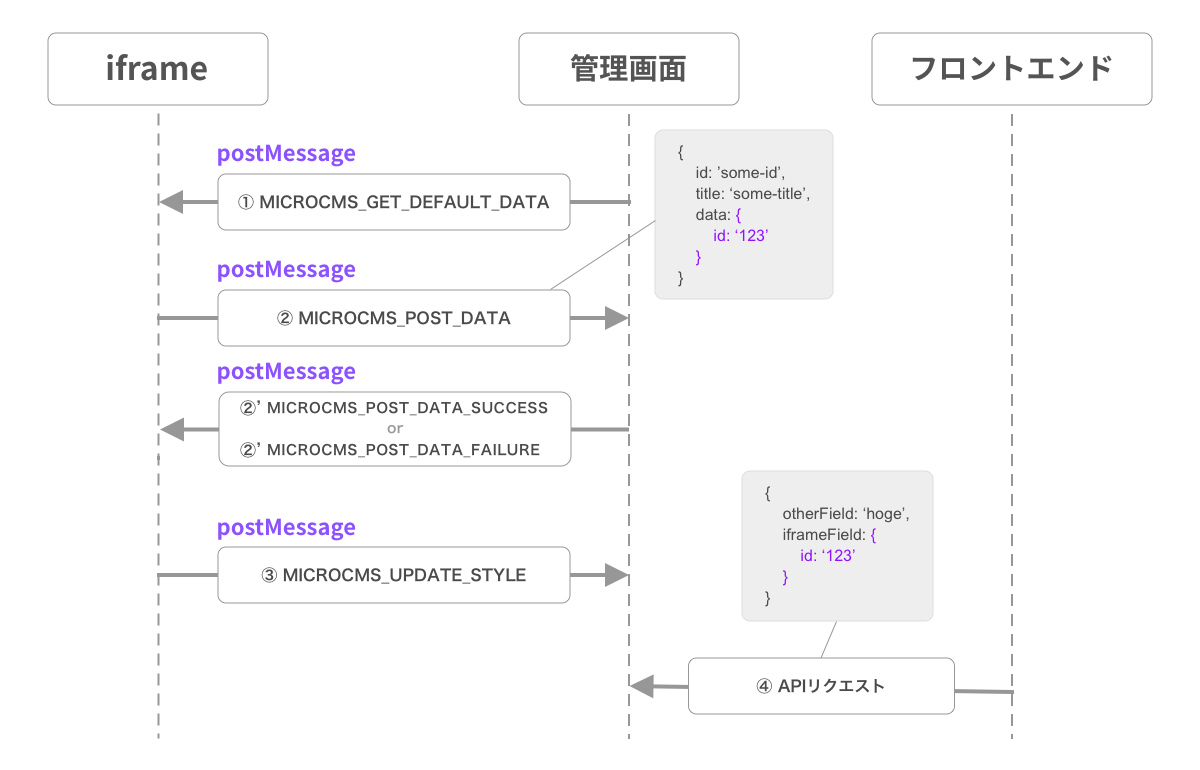
拡張フィールドでは、iframeとmicroCMS管理画面の間でwindow.postMessage APIを用いて値のやり取りを行います。
microCMSからiframeへの通信仕様
①初期値の取得
まず、拡張フィールドが設定されているコンテンツ作成/編集画面を開くと、microCMS管理画面からiframeに対して下記のようにpostMessageを行います。
{
id: 'some-id', // iframe識別子
action: 'MICROCMS_GET_DEFAULT_DATA',
message: {
data: 'iframeでデータを登録しています' // 拡張フィールドの実データ
},
user: {
email: 'example@microcms.co.jp' // ログイン中のユーザーメールアドレス
},
context: {
type: 'new_content', // コンテンツの新規作成時は'new_content'が、編集時には'edit_content'が入る
endpoint: 'some-api', // コンテンツAPIのエンドポイント名
content: {
id: null // コンテンツの新規作成時はnullが、編集時には実際のコンテンツIDが入る
}
}
}
iframe側はmessageイベントに対してEventListenerを設定しておくことで、上記のメッセージを受け取ることができます。idは送信時に使用するのでどこかに保持しておきましょう。messageの値は初期値として利用します。(初回はundefinedです)user.emailの値はログイン中のユーザーメールアドレスです。
window.addEventListener('message', (e) => {
if (
e.isTrusted === true &&
e.data.action === 'MICROCMS_GET_DEFAULT_DATA'
) {
// idやmessageを保存する
// e.data.id: 識別子
// e.data.message: 設定済みの値
// e.data.user.email: ログイン中のユーザーメールアドレス情報
// e.data.context.endpoint: APIのエンドポイント名
}
});iframeからmicroCMSへの通信仕様
②データの送信
逆に何らかのデータをiframe側からmicroCMSの管理画面に対してPOSTしたい場合は下記のようにpostMessageを行います。
window.parent.postMessage(
{
id: 'some-id', // iframe識別子
action: 'MICROCMS_POST_DATA',
message: {
id: 'some-id',
title: 'some-title',
description: 'some-description',
imageUrl: 'some-image-url',
updatedAt: 'some-updated-at',
data: { // APIのレスポンスとなる部分
id: '123'
}
}
},
'https://your-service-id.microcms.io'
);
idには画面ロード時にmicroCMS側から受け取ったidを指定してください。
actionには'MICROCMS_POST_DATA'と指定してください。
messageにはメタ情報として次の項目があります。
- id(String)
- title(String)
- description(String)
- imageUrl(String: URL形式)
- updatedAt(Date)
これらは全て任意項目であり、microCMSの管理画面内で管理しやすいように設定する値です。
設定しておくと、コンテンツ一覧画面等で表示されます。
また、APIレスポンス用のフィールドとしてdataがあります。
- data(型不定)
dataに指定した値が実際にコンテンツのGET APIからiframeフィールド用の値として返されます。
セキュアな通信を行うために、postMessageの第二引数にはmicroCMS管理画面のURLを指定します。
②'レスポンス
postMessageにはレスポンスは存在しないのですが、データ変更が成功したかどうかを知るために擬似的なレスポンスを返します。
成功時には以下のようなpostMessageを受け取ることができます。
{
id: 'some-id', // iframe識別子
action: 'MICROCMS_POST_DATA_SUCCESS',
message: value // 送信した値
}
失敗時には以下のようなpostMessageが返されます。
{
id: 'some-id', // iframe識別子
action: 'MICROCMS_POST_DATA_FAILURE',
error: 'エラーメッセージ'
}③スタイルの変更
iframeの高さは初期ロード時に決定してしまうため、iframe内のUIが変化した際に見づらくなってしまう可能性があります。
そこで、iframeから下記のようなpostMessageを行うことで、iframe自体のheight, widthを変更することができます。
window.parent.postMessage(
{
id: this.id,
action: 'MICROCMS_UPDATE_STYLE',
message: {
height: 300,
width: '100%'
}
},
'https://your-service-id.microcms.io'
);APIからのレスポンス
④レスポンスの取得
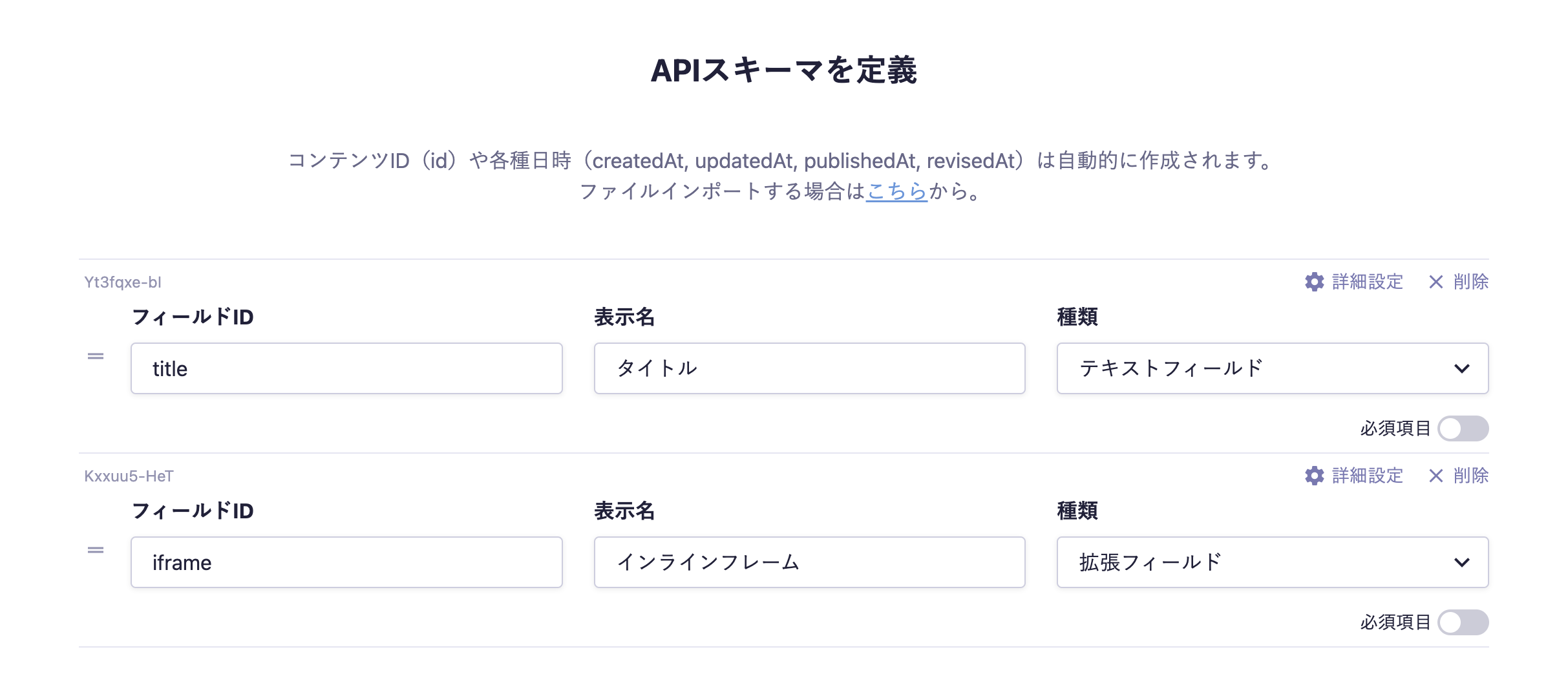
次のようなAPIスキーマを例に挙げます。
iframeフィールドにdataとして下記の値をセットします。
{
data: {
id: '123'
}
}
入力された値はコンテンツのGET APIから次のように取得することができます。
{
"id": "mir1wo77g",
"createdAt": "2020-07-21T14:12:14.606Z",
"updatedAt": "2020-07-21T14:12:14.606Z",
"publishedAt": "2020-07-21T14:12:14.606Z",
"title": "タイトルのテスト",
"iframe": {
"id": "123"
}
}コンテンツAPIのクエリ指定方法について
レスポンスとして返却される領域(data)については、現状はクエリをご利用いただくことができません。
メタ情報の領域(id,title,description,imageUrl,updatedAt)については、クエリを利用することが可能です。
適用可能なクエリ
ordersfiltersq(id,title,description,imageUrlが検索対象です。)
filtersクエリパラメータについては、メタ情報の種類によって適用できる条件式が異なります。詳しくは、GET APIにおけるクエリパラメータの指定を参照してください。
フィールドの指定方法
{フィールド名}.id{フィールド名}.title{フィールド名}.description{フィールド名}.imageUrl{フィールド名}.updatedAt
クエリ例
?orders={フィールド名}.id?filters={フィールド名}.id[equals]some-id?filters={フィールド名}.title[contains]some-title?q=全文検索したい文字列
microCMS管理画面での設定方法
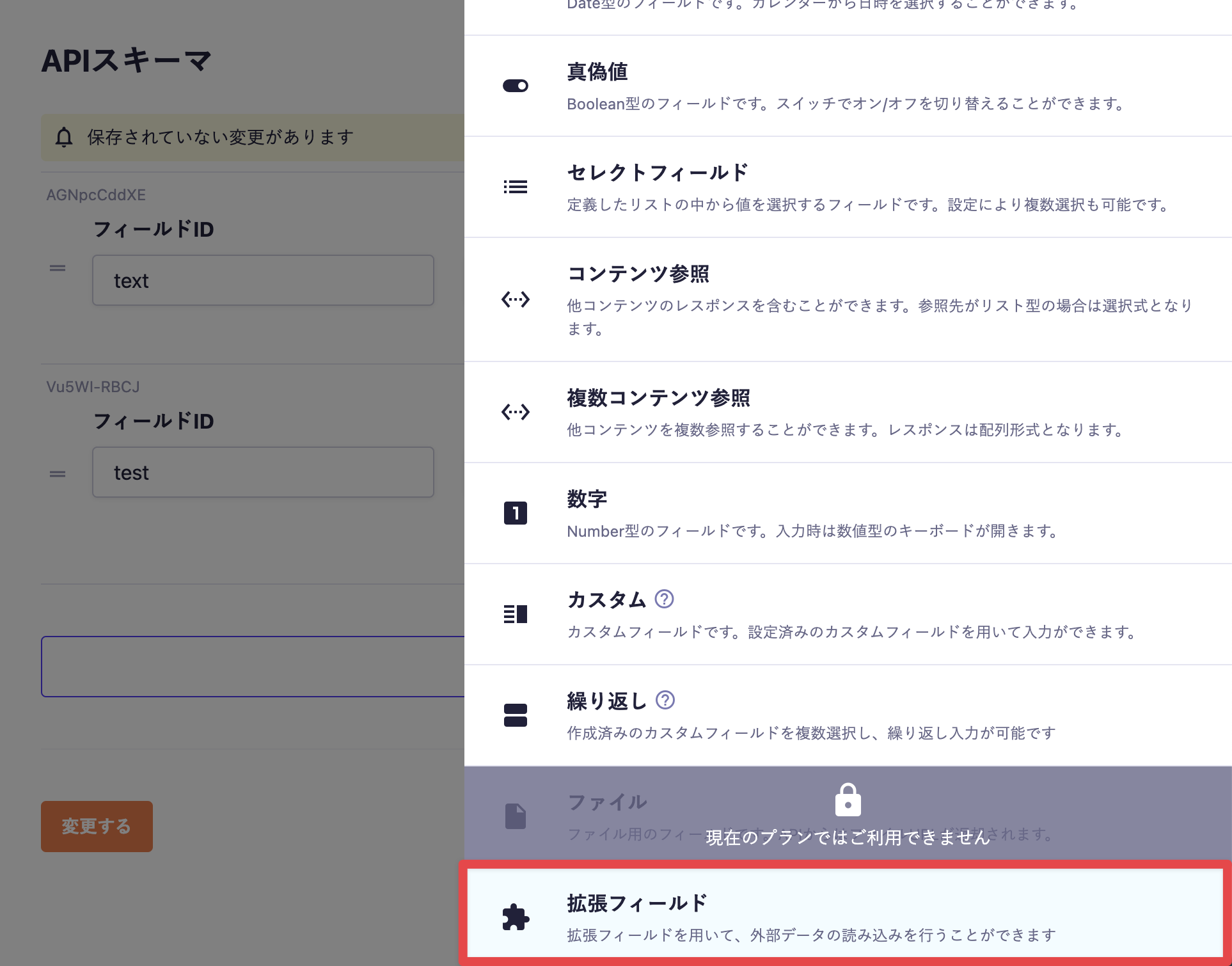
API設定 > APIスキーマの種類から「拡張フィールド」を選択します。
拡張フィールドで読み込みたいURLを入力します。localhostも指定可能です。
フィールドの設定は以上で完了です。
コンテンツの編集画面に遷移すると、先ほど指定したURLがiframeによって表示されます。
APIの詳細設定
拡張フィールドの詳細設定では、以下の項目について設定が可能です。
設定項目 | 説明 |
|---|---|
必須項目 | 設定をオンにすると入稿時の入力が必須となります。 |
説明文 | 入稿画面に表示する説明文です。 |
拡張フィールドURL | 読み込み先URLを入力します。 |
Information
拡張フィールドの入力内容の必須項目チェックにつきまして、入力内容は読み込んでいるアプリケーションにより様々ですので、通常のフィールドと同様の基準でのチェックは行えない仕様となっております。
(具体的には、一度でもiframe側からデータ送信が行われると、それ以降は入力済みとして認識される仕様となります。)
厳密なチェックを行う場合は、お手数ですが、読み込むアプリケーション側でバリデーションチェックを入れていただくなどのご対応をお願い申し上げます。
microcms-field-extension(SDK)
iframeの仕様を意識せずに拡張フィールドを実装できるSDKです。
以下URLの microcms-field-extension は複数のライブラリを管理しているリポジトリです。
様々なライブラリやテンプレートをご用意しています。
- GitHub - microcmsio/microcms-field-extension: Libraries for create field extension
- https://github.com/microcmsio/microcms-field-extension
microcms-field-extension-api
フレームワークに依存しないライブラリです。JavaScript・TypeScriptはもちろん、Vue.jsなどの各種フレームワークでご利用いただけます。
- microcms-field-extension/packages/api at main · microcmsio/microcms-field-extension
- https://github.com/microcmsio/microcms-field-extension/tree/main/packages/api
microcms-field-extension-react
microcms-field-extension-api をラップしたReact Hooksベースのライブラリです。Reactを使用する際にはこちらをご利用いただくと便利です。
- microcms-field-extension/packages/react at main · microcmsio/microcms-field-extension
- https://github.com/microcmsio/microcms-field-extension/tree/main/packages/react
各種テンプレート・example
create-react-appとNext.jsなどのテンプレートがあります。npx でコマンドを叩くことで、拡張フィールドの実装環境を簡単に構築することができます。
例えばNext.jsは以下のコマンドを実行するだけで環境を構築できます。
npx create-next-app my-app --example https://github.com/microcmsio/microcms-field-extension-sdk/tree/main/examples/nextjs
cd my-app
export NEXT_PUBLIC_MICROCMS_ORIGIN='https://example.microcms.io'
npm run devまた、その他にもexampleも追加予定です。
- microcms-field-extension/examples at main · microcmsio/microcms-field-extension
- https://github.com/microcmsio/microcms-field-extension/tree/main/examples