APIの作成・管理
APIはサービス内で複数作成することができます。
本ドキュメントでは、APIの作成・管理方法を説明します。
Information
作成できるAPI数の上限はプランごとに異なります。
APIを作成する手順
新規にAPIを作成する手順を説明します。
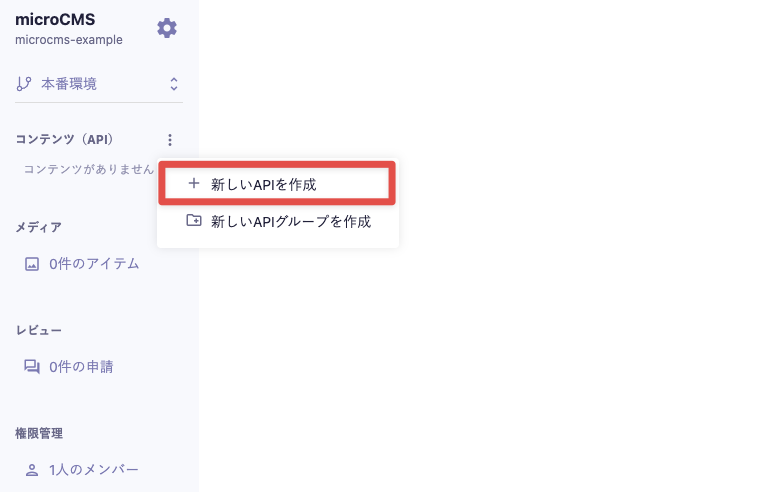
まず、管理画面左側のメニュー内で、「コンテンツ(API)」項目の3点リーダーをクリックし[新しいAPIを作成]をクリックします。
すると、APIの作成画面が表示されます。
※APIが存在しない場合は、サービスにアクセス後、自動でAPIの作成画面が表示されます。
APIを作成する際は、以下の2つの方法から選んで作成します。
- 自分で決める
- テンプレートから選ぶ(ブログ/お知らせ/バナー)
以降、それぞれの方法について説明します。
自分で決める場合
APIの作成画面で[自分で決める]をクリックします。
その後、以下の手順で進めます。
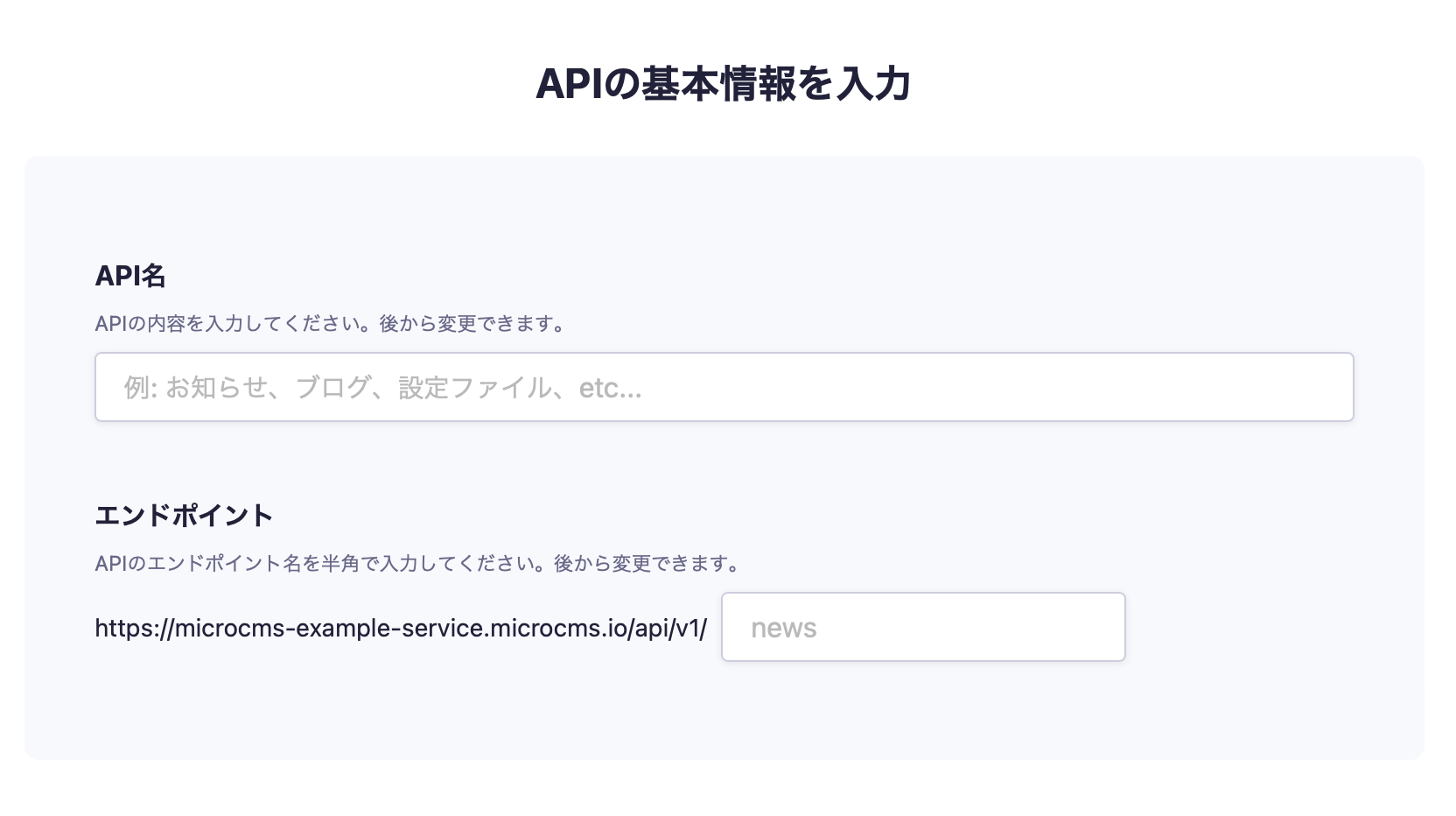
1. APIの基本情報を入力する
APIの基本情報を入力します。
ここでは、「API名」および「エンドポイント」の2つを入力します。
API名
API名は管理画面上で各APIを識別するための名前です。
エンドポイント
エンドポイントはAPIのエンドポイントの最後尾のパスにあたる値です。
エンドポイントの入力条件は以下のとおりです。
- 3文字以上32文字以内
- 半角英数字
- 小文字のみ
- 記号はハイフン、アンダースコアのみ
- すでに設定済みのAPIエンドポイントとの重複不可
2. APIの型を選択する
APIの型を選択します。
ここではAPIレスポンスの形式について、「リスト形式」か「オブジェクト形式」かを選択することができます。
リスト形式
複数のコンテンツを取り扱います。
お知らせやブログなどの複数コンテンツの管理に適しています。
APIでは下記のように配列データを取得できます。
[ { message: 'おはよう' }, { message: 'こんにちは' }, { message: 'こんばんは' } ]
オブジェクト形式
単一のコンテンツを取り扱います。
設定情報や単体ページの情報などの単一コンテンツの管理に適しています。
APIでは下記のようにオブジェクトデータを取得できます。
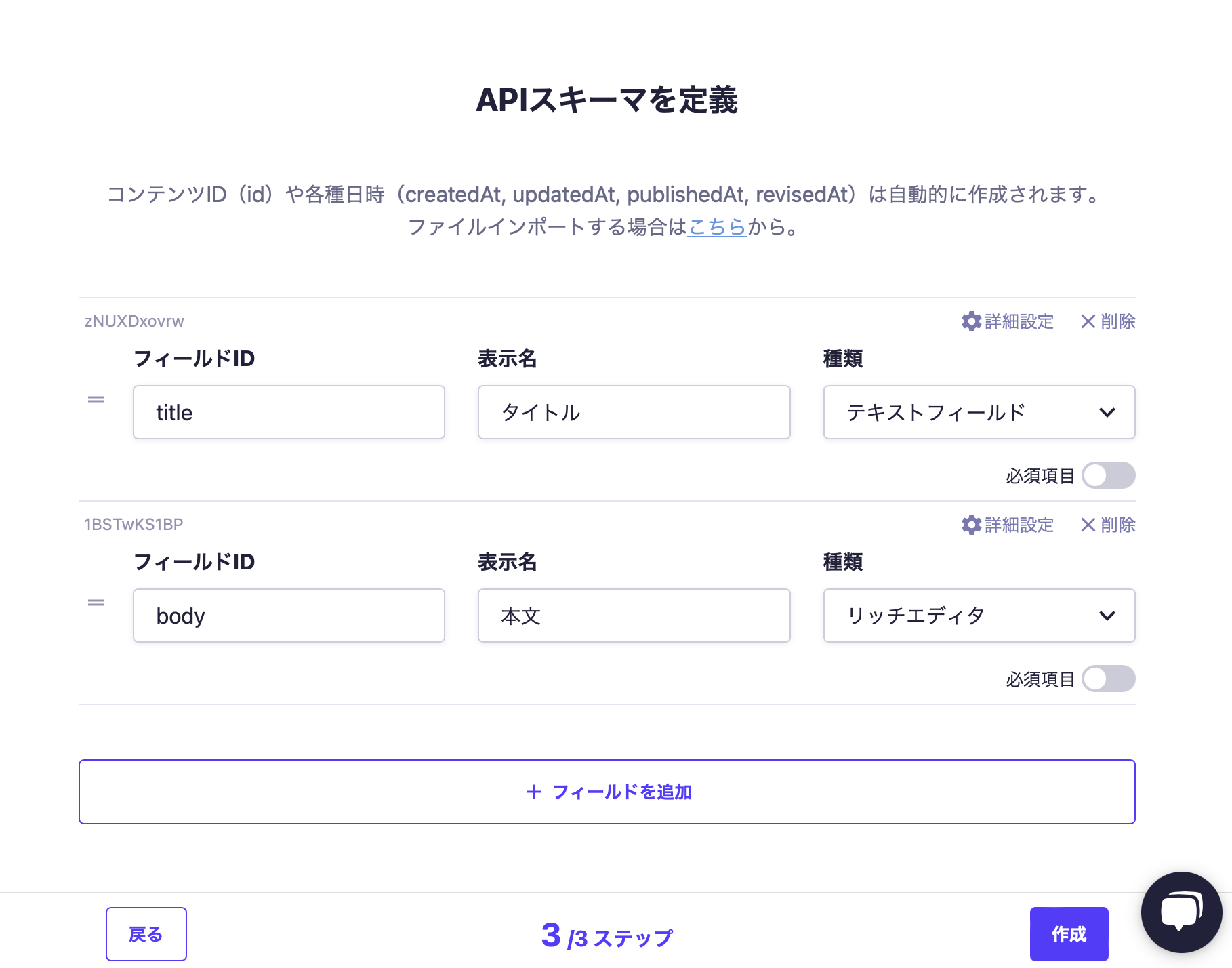
{ title: 'プロフィール', profile: 'ヘッドレスCMSを勉強しています' }3. APIスキーマを定義する
APIスキーマを定義します。
APIスキーマの定義では、下記3つの項目を入力します。
フィールドID
フィールドごとの一意なIDです。APIレスポンスのプロパティ名となります。
表示名
コンテンツを入力する際に表示されます。
種類
コンテンツを入力する際の入力フォーム形式を指定します。
テキストフィールド、リッチエディタ、画像フィールドなど様々な種類から選択可能です。
Information
APIスキーマの設定について、詳しくは「API設定」のページをご覧ください。
4. [作成]をクリックする
最後に[作成]をクリックすると、APIの作成が完了します。
テンプレートから作る場合
テンプレートから作る場合、以下の3つのテンプレートから選ぶことができます。テンプレートごとに異なるAPIが作成されます。
- ブログ:ブログ用のテンプレート。記事とカテゴリのAPIを作成します。
- お知らせ:更新情報やニュースの用のテンプレート。お知らせとタグのAPIを作成します。
- バナー:キャンペーンなど、バナー用のテンプレート。バナー要素のAPIを作成します。
対象のテンプレートをクリックすると作成が始まります。
しばらくすると、APIが自動で作成されます。
なお、APIごとにいくつかのサンプルコンテンツが入稿されています。
作成したAPIをグルーピングする
作成したAPIは、APIグループでまとめることができます。複数のサイトを1サービスで管理している場合などに便利です。
Information
APIグループはTeamプラン、Businessプラン、Enterpriseプランでご利用いただける機能です。
プランごとに利用できる機能については、料金プランページをご覧ください。
APIグループを作成する
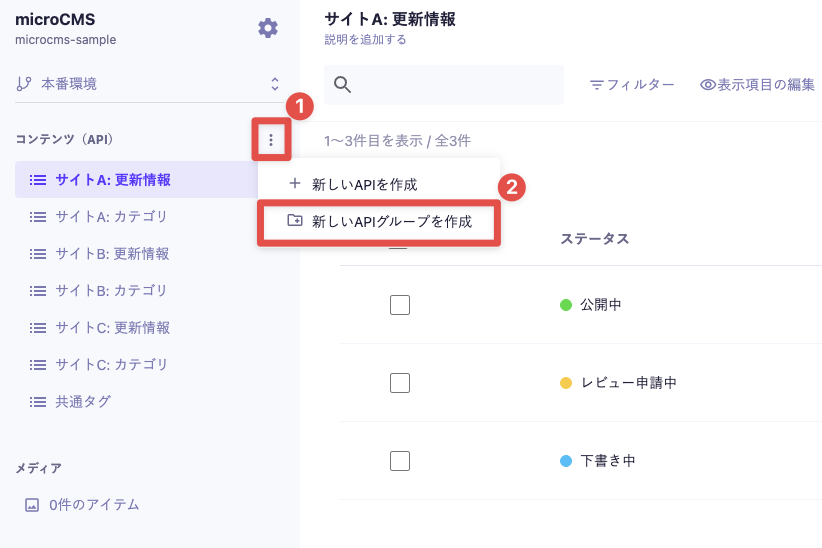
管理画面左側のメニュー内で、「コンテンツ(API)」項目の3点リーダーをクリックし[新しいAPIグループを作成]をクリックします。
Information
- APIグループは100個まで作成できます。
- APIグループは1階層のみ対応しています。
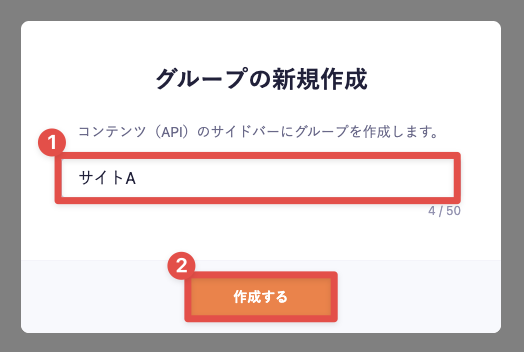
作成するグループのグループ名を入力し[作成する]をクリックします。
Caution
同じ名前のAPIグループは作成できません。
APIをドラッグ&ドロップで移動させることで、APIをAPIグループにまとめることができます。
APIグループの名称を変更する
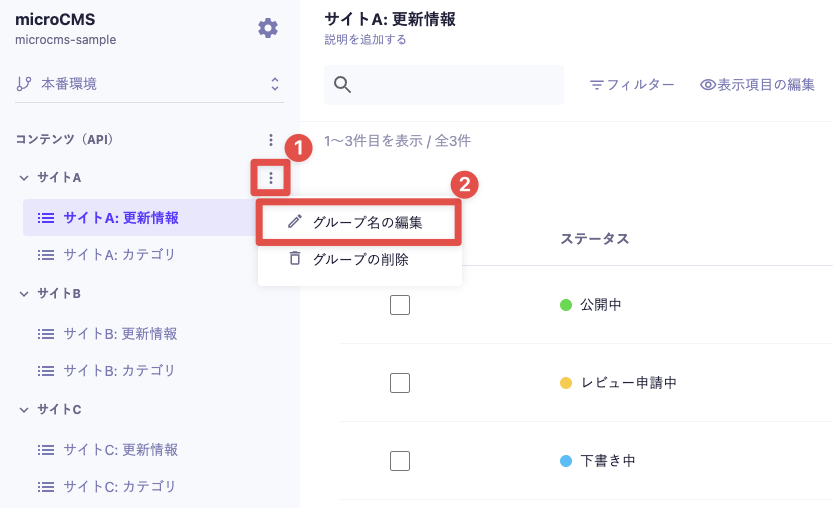
APIグループにマウスカーソルを合わせると表示される3点リーダーをクリックし[グループ名の編集]をクリックします。
グループ名を編集して[変更する]をクリックすると、グループ名の変更を反映できます。
APIグループを削除する
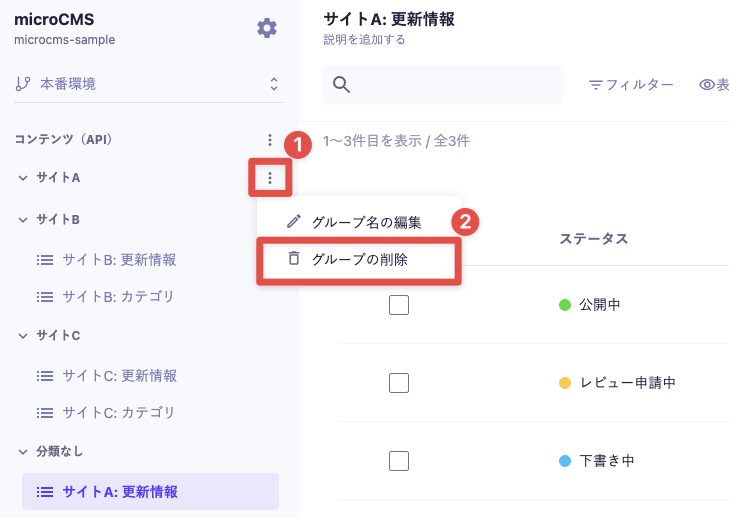
APIグループにマウスカーソルを合わせると表示される3点リーダーをクリックし[グループの削除]をクリックします。
確認ダイアログで[OK]をクリックすると、APIグループを削除できます。
Caution
APIグループにAPIが所属している場合は、APIグループを削除できません。
APIを他のAPIグループにすべて移動させてから削除してください。
