カスタム
カスタムフィールドはAPIスキーマで選択可能なフィールドをベースに、複数のフィールドを組み合わせたり、レイアウトを調整できる機能です。
作成方法
カスタムフィールドはAPIごとに作成することが可能です。
API選択時の画面右上にある「カスタムフィールド」リンクをクリックするとカスタムフィールドの一覧画面に遷移します。
その後、「追加する」ボタンからカスタムフィールドの作成画面に遷移することができます。
ここではメタ情報をまとめたカスタムフィールドを作成する例を紹介します。
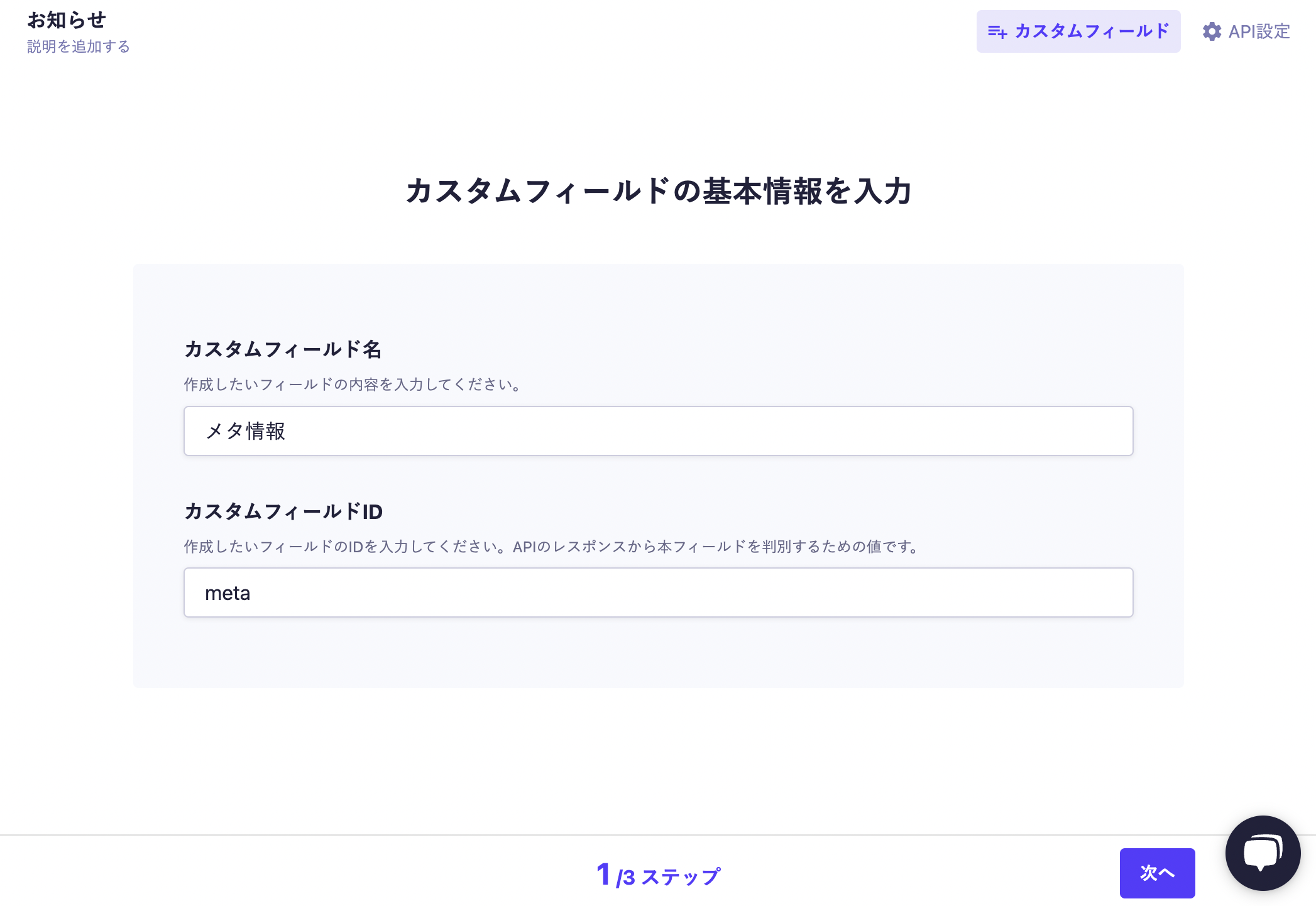
カスタムフィールドの基本情報を入力する
まずは「カスタムフィールド名」と「カスタムフィールドID」を設定します。
APIスキーマを定義する
次にカスタムフィールド内における必要なスキーマ設計を行います。
今回はメタ情報として、タイトル / 概要 / OGP画像 の3つを用意します。
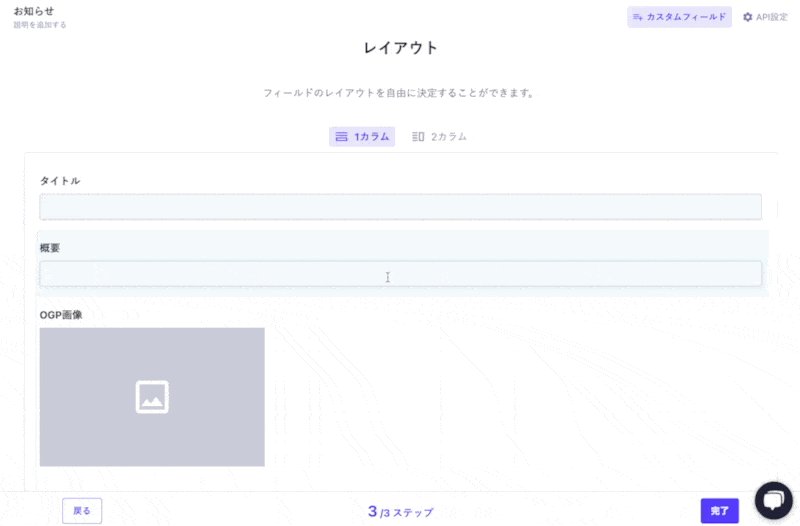
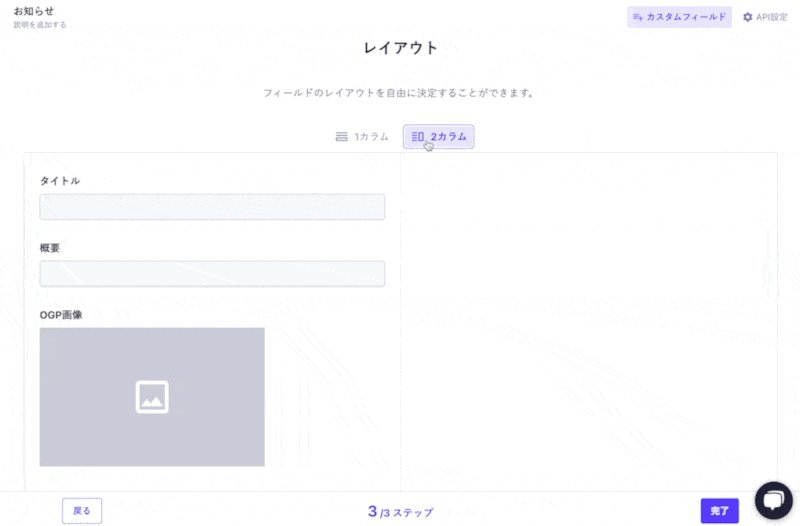
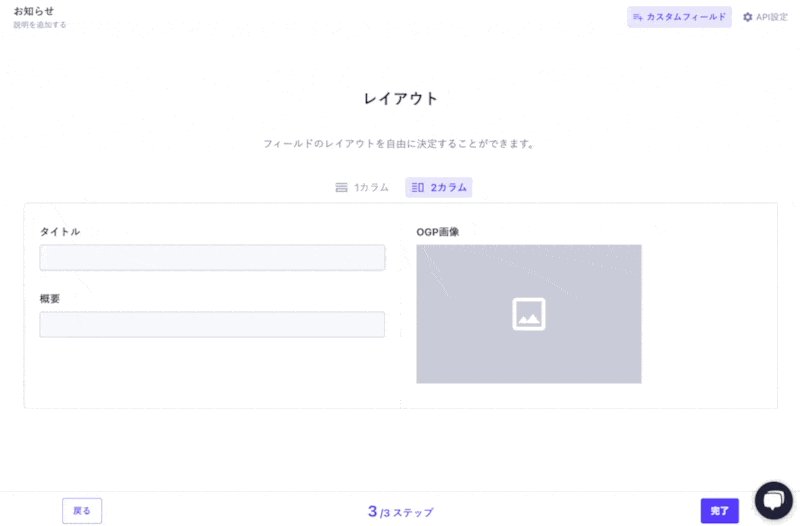
レイアウトを指定する
最後にレイアウトを指定します。
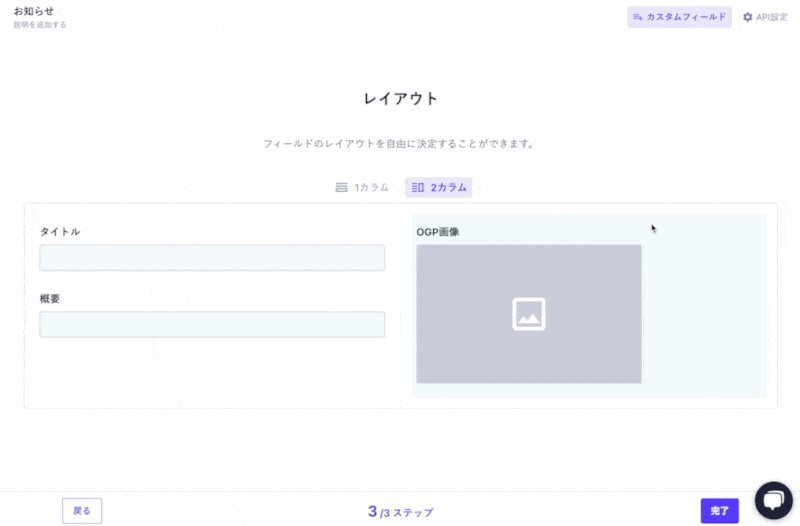
1カラム or 2カラムの選択ができ、各入力フォームの位置をドラッグ&ドロップで変更できます。
今回は下記のようにタイトルと概要を左カラム、OGP画像を右カラムに配置します。
以上でカスタムフィールドの作成は完了です。作成後はカスタムフィールドの一覧画面に表示されます。
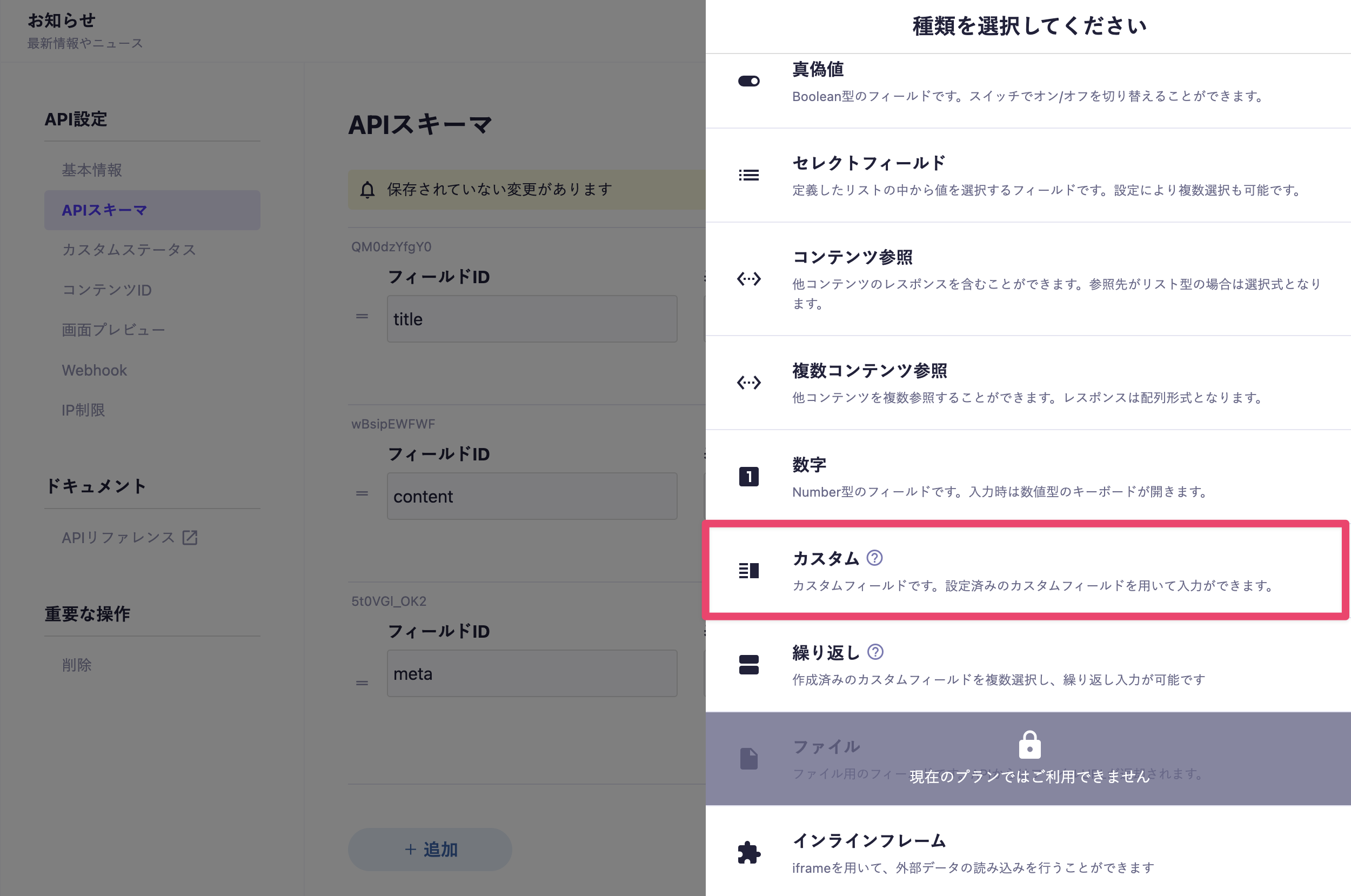
フィールドの設定方法
作成したカスタムフィールドを利用するには「API設定」>「APIスキーマ」に移動します。
フィールドの種類から「カスタム」を選択します。
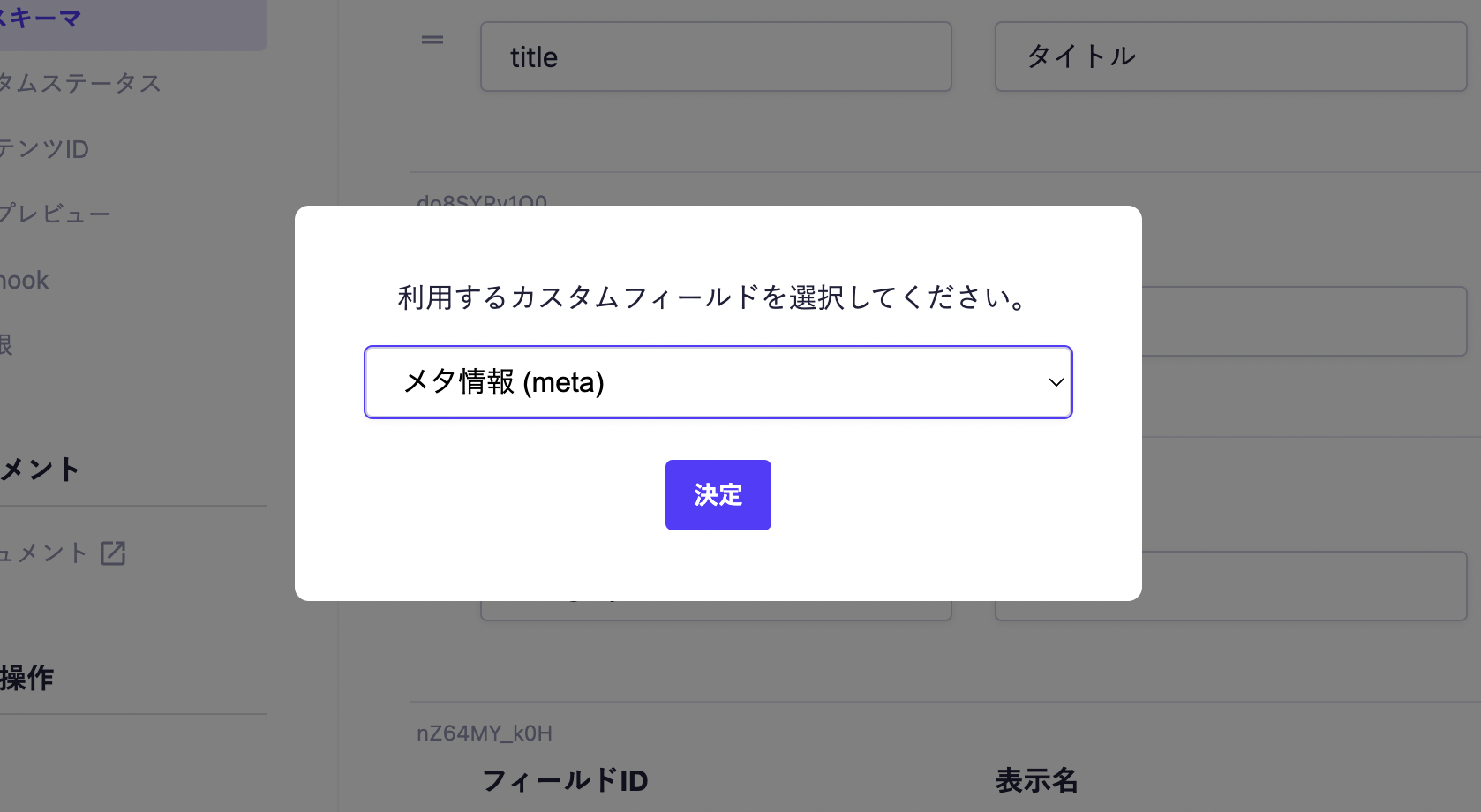
「カスタム」を選択するとセレクトボックスが表示されるので、先ほど作成した「メタ情報」のカスタムフィールドを選択します。
最終的に下記のようなスキーマ設定となりました。
スキーマの変更を保存して、カスタムフィールドの設定は完了です。
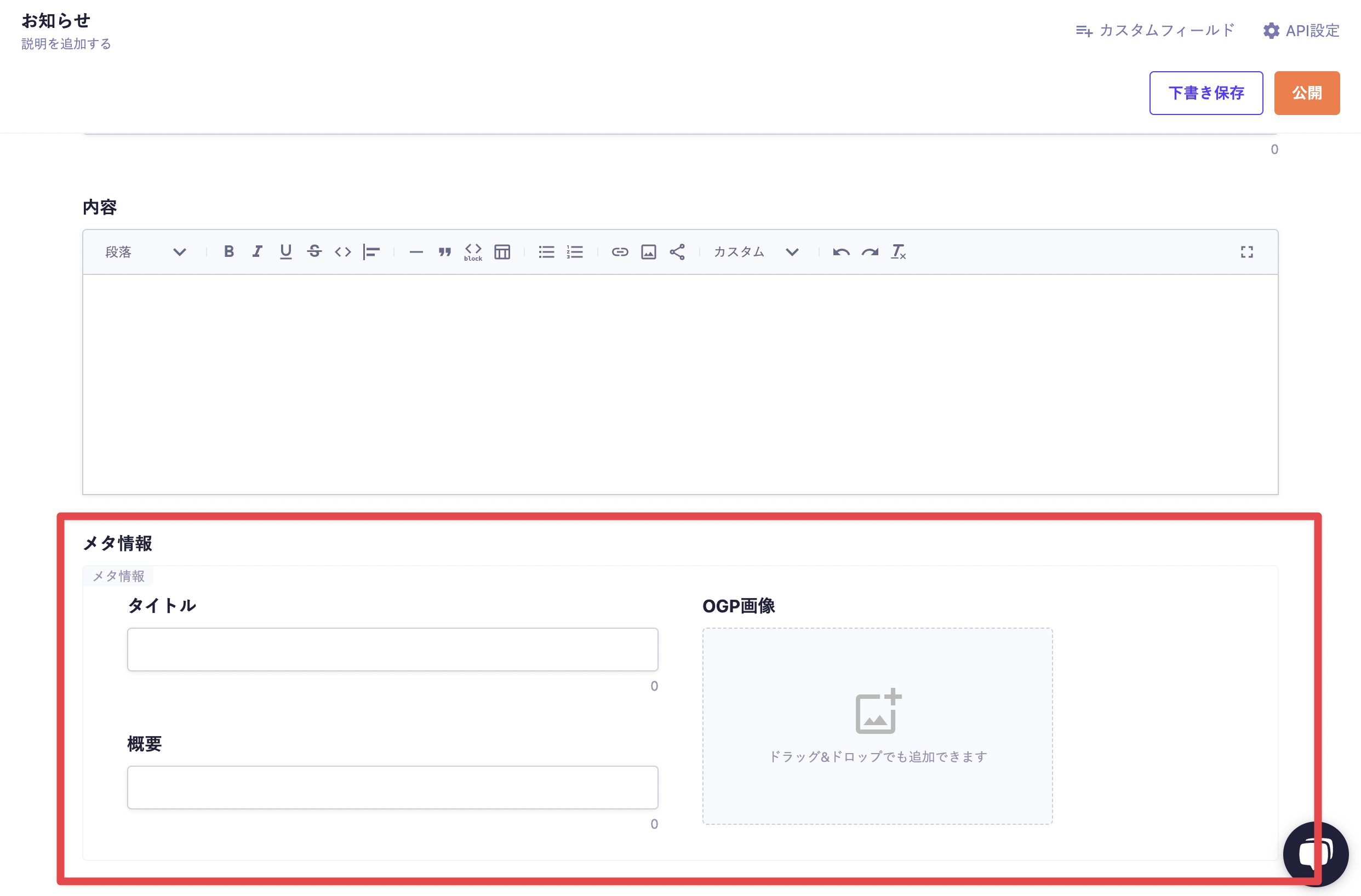
データの入稿方法
コンテンツ編集画面に遷移すると、次のような入力画面が表示されます。
カスタムフィールドを配置したコンテンツの編集画面では、定義したスキーマの内容が1つのグループ(枠)として表示されます。
グループ内には、あらかじめ設定した各フィールドが配置されており、通常のフィールドと同じ操作で入稿できます。
API、CSVを利用した入稿については以下のドキュメントをご参照ください。

- POST /api/v1/{endpoint}
- https://document.microcms.io/content-api/post-content#h4ad852ed2c

- コンテンツのCSVインポート
- https://document.microcms.io/manual/csv-import#had265a33b7
制限事項/注意事項
- 設定できるカスタムフィールド数の上限は設けておりません。
- カスタムフィールド内にカスタムフィールドを定義することはできません。代替案として、繰り返しフィールドのご利用をご検討ください。
- APIを横断したカスタムフィールドの設定はできません。APIごとの設定をお願いします。
設定項目 | 説明 |
|---|---|
必須項目 | 設定をONにすると入稿時の入力が必須となります。 |
説明文 | 入稿画面に表示する説明文です。 |
カスタムフィールド | 使用するカスタムフィールドを設定します。 |
一覧画面に表示する項目 | コンテンツ一覧画面に表示する項目をコンテンツID、またはテキストフィールドの項目から選択できます。指定した項目が存在しない場合は、コンテンツIDが代わりに表示されます。 |
APIのレスポンス
カスタムフィールドを利用した場合のレスポンスはオブジェクト形式で返却されます。
詳細は以下のドキュメントをご参照ください。

- GET APIのフィールドごとのレスポンス形式
- https://document.microcms.io/content-api/get-api-field-responses#hf658894fa7
フロントエンドでの利用方法
カスタムフィールドはオブジェクト形式でデータが返されるため、参照先のプロパティ(カスタムフィールド内で定義した各フィールドID)を指定して情報を取得します。
以下はNext.jsのgenerateMetadataを使用して、メタ情報(meta)」の値を、ページのメタタグに反映させる実装例です。
export async function generateMetadata({ params }) {
const { slug } = await params;
// microCMS JavaScript SDK(https://github.com/microcmsio/microcms-js-sdk)を使用してデータを取得
const data = await client.getListDetail({
endpoint: "blog",
contentId: slug,
});
return {
// metaはフィールドIDです。実際のフィールドIDに置き換えてください
title: data.meta.title,
description: data.meta.description,
openGraph: {
title: data.meta.title,
description: data.meta.description,
images: [data.meta.image.url],
},
};
}
export default async function Page({ params }) {}その他の活用事例
実装事例として以下のブログなどもご用意していますので、こちらも併せてご参照ください。

- microCMSのカスタムフィールドを使ってランディングページを作ろう
- https://blog.microcms.io/custom-field-lp/

- カスタムフィールドを使用してブログにCVエリアを追加しよう
- https://blog.microcms.io/nuxt-cv-point/
