リッチエディタの操作方法
このページではリッチエディタの操作方法と機能について説明しています。
リッチエディタについて
リッチエディタは装飾付きのテキストを入力できるエディタです。
見出し、太字、リンクや画像の挿入まで、自由度高くコンテンツを作成できます。作成したコンテンツは、HTMLとしてAPIで取得できます。
リッチエディタはWYSIWYGエディタとも呼ばれ、他のCMSやツールでもよく利用されています。基本的な操作感は似ているため、慣れている方であればすぐに使いこなすことができます。
Information
- リッチエディタのご利用にあたっては、管理画面にて直接文字を入力していただくことを想定しております。Wordで作成した文章やHTMLデータを貼り付ける際は、入稿形式は一定程度は維持されるものの、入稿内容が全て正しく保存されることは保証しておりませんので、ご了承ください。
見出し、段落
h1〜h5、pタグに対応しています。
h1〜h5にはテキストをハッシュ化した文字列がidとして割り振られます。(つまり、テキストを変更しない限りidは固定となります)
<h1 id="h634aaf8fde">見出し1</h1>
割り振られたidを用いて、フロントエンド側で目次を生成することが可能です。
詳細については、下記の記事をご覧ください。

- microCMSで目次を作成する
- https://blog.microcms.io/create-table-of-contents/
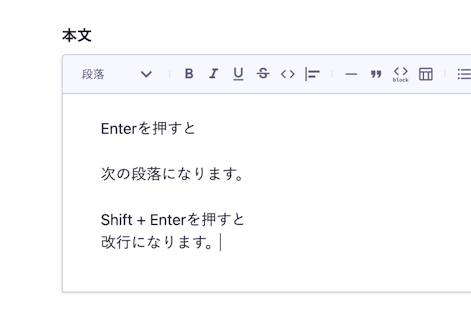
改行と段落
エディタ上でEnterを押すと次の段落になります。
Shift + Enterを押すと改行が挿入されます。
// 段落
<p>Enterを押すと</p>
<p>次の段落になります。</p>
// 改行
<p>Shift + Enterを押すと<br>改行になります。</p>
改行と段落の違いはエディタ画面上では余白で分かるようになっています。
太字
テキストがstrongタグで囲われます。
<strong>太字になるテキスト</strong>斜体
テキストがemタグで囲われます。
<em>斜体になるテキスト</em>下線
テキストがuタグで囲われます。
<u>下線がひかれるテキスト</u>打ち消し線
テキストがsタグで囲われます。
<s>打ち消し線が入るテキスト</s>コード
テキストがcodeタグで囲われます。
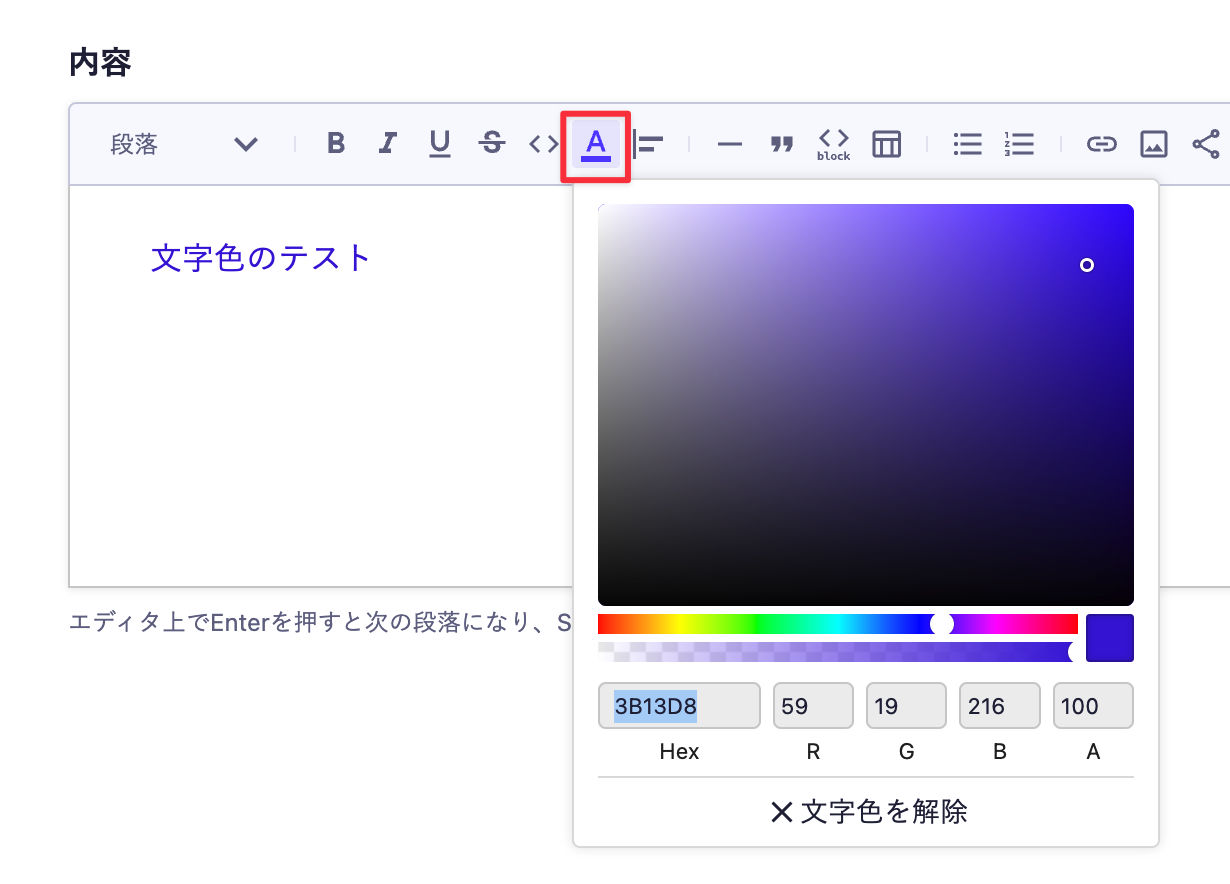
<code>console.log("Hello microCMS!")</code>文字色
任意の文字色を指定できます。
テキストがspanタグで囲われ、style属性にcolorプロパティ(文字色)が設定されます。
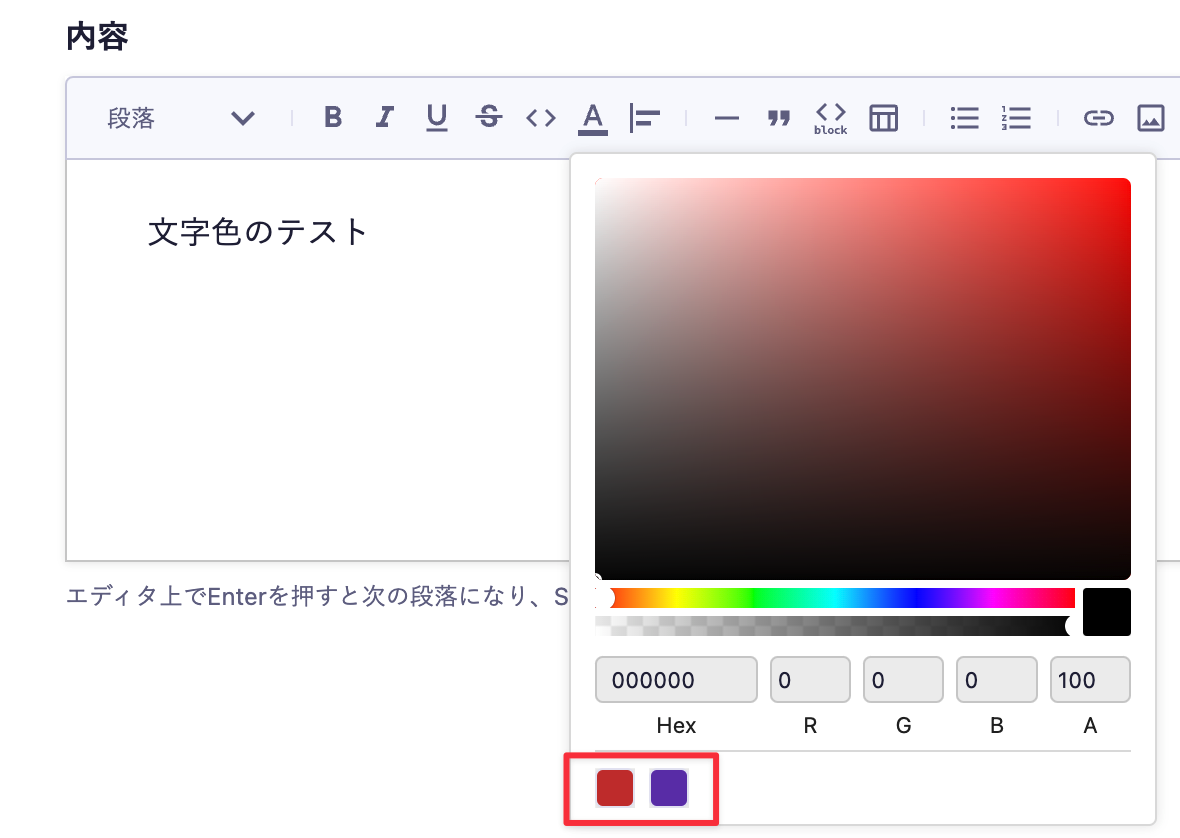
<span style=\"color: #ff0000\">文字色</span>色のプリセットから選択
事前にAPI設定で定義した色を選択して利用することも可能です。
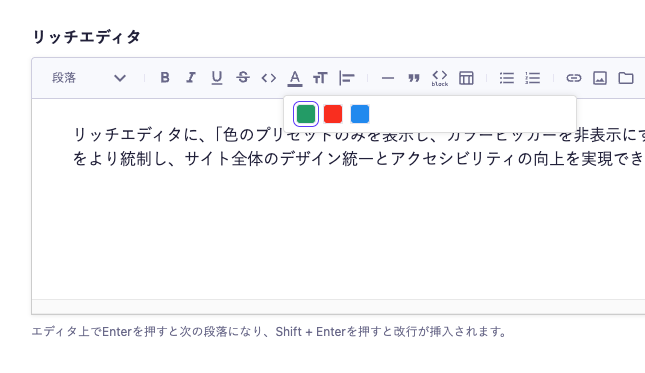
選べる色を登録済みのプリセットに限定する
API設定で「色のプリセットのみを表示し、カラーピッカーを非表示にする」を有効にすると、事前に登録したプリセットカラーのみを選択できるようになります。
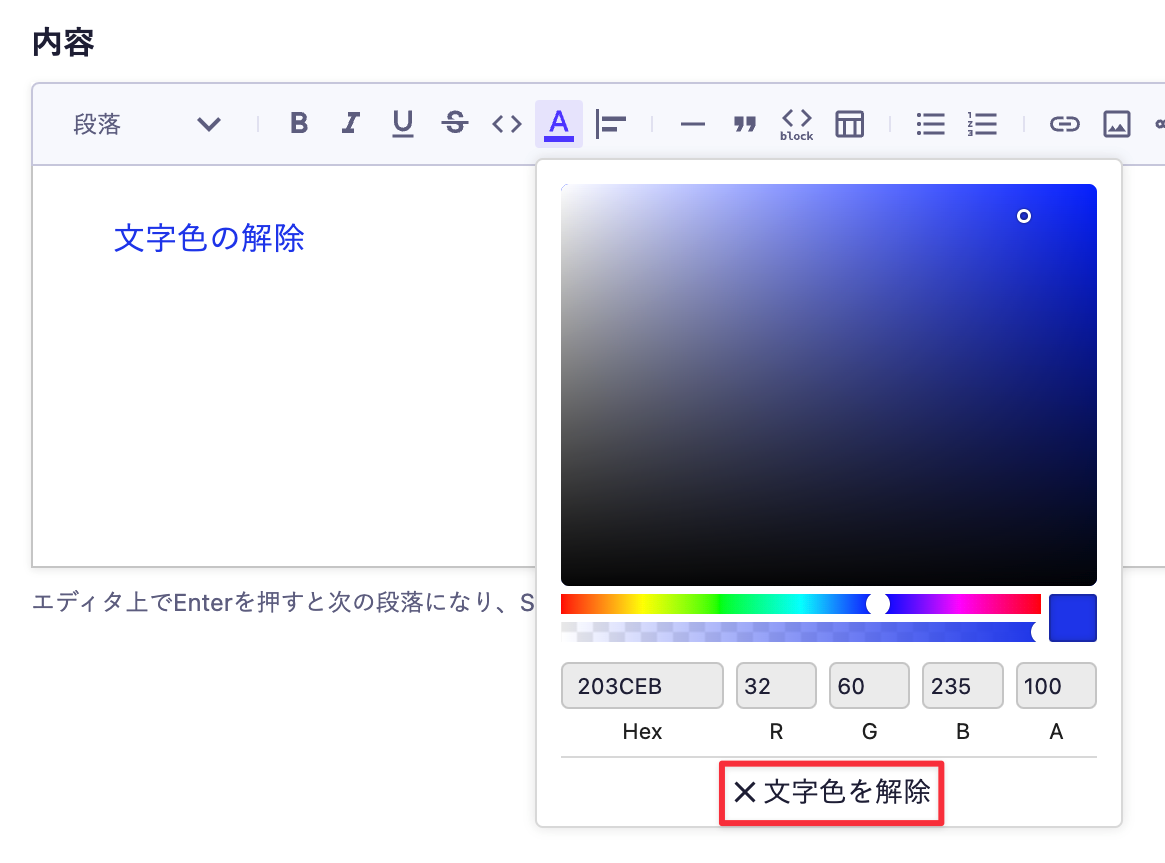
文字色をリセットするときは、[文字色を解除]を選択してください。
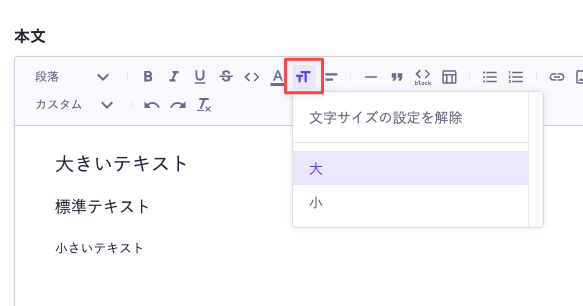
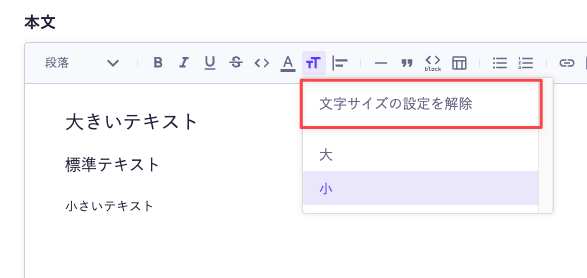
文字サイズ
任意の文字サイズを指定できます。
テキストがspanタグで囲われ、style属性にfont-sizeプロパティ(文字サイズ)が設定されます。
<span style=\"font-size: 120%\">大きいテキスト</span>
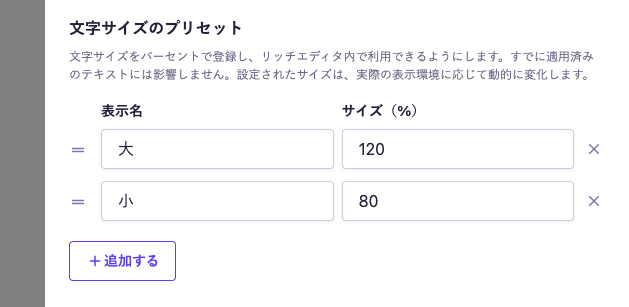
文字サイズの指定には、事前にAPI設定でプリセットを登録する必要があります。
文字サイズをリセットするときは、[文字サイズの設定を解除]を選択してください。
テキスト寄せ
左揃え / 中央揃え / 右揃え の指定ができます。
左揃え(デフォルト)
<p>左揃えのテキスト</p>中央揃え
<p style="text-align: center">中央揃えのテキスト</p>右揃え
<p style="text-align: right">右揃えのテキスト</p>区切り線
hrタグが入力されます。
<hr>引用
テキストがblockquoteタグで囲われます。
<blockquote><p>引用されたテキスト</p></blockquote>コードブロック
複数行にわたってソースコードを記述できます。
テキストがpreタグとcodeタグで囲われます。
<pre>
<code>const greeting = "Hello microCMS!";\nconsole.log(greeting);</code>
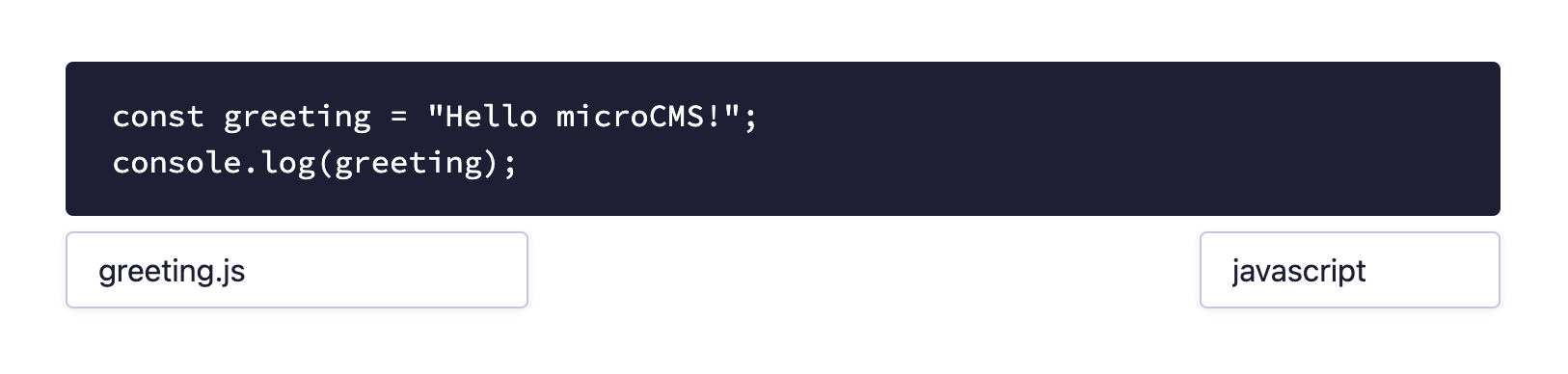
</pre>コードブロックにはファイル名と言語を指定できます。
指定した場合は以下のようにレスポンスが変化します。
<div data-filename="greeting.js">
<pre>
<code class="language-javascript">const greeting = "Hello microCMS!";\nconsole.log(greeting);</code>
</pre>
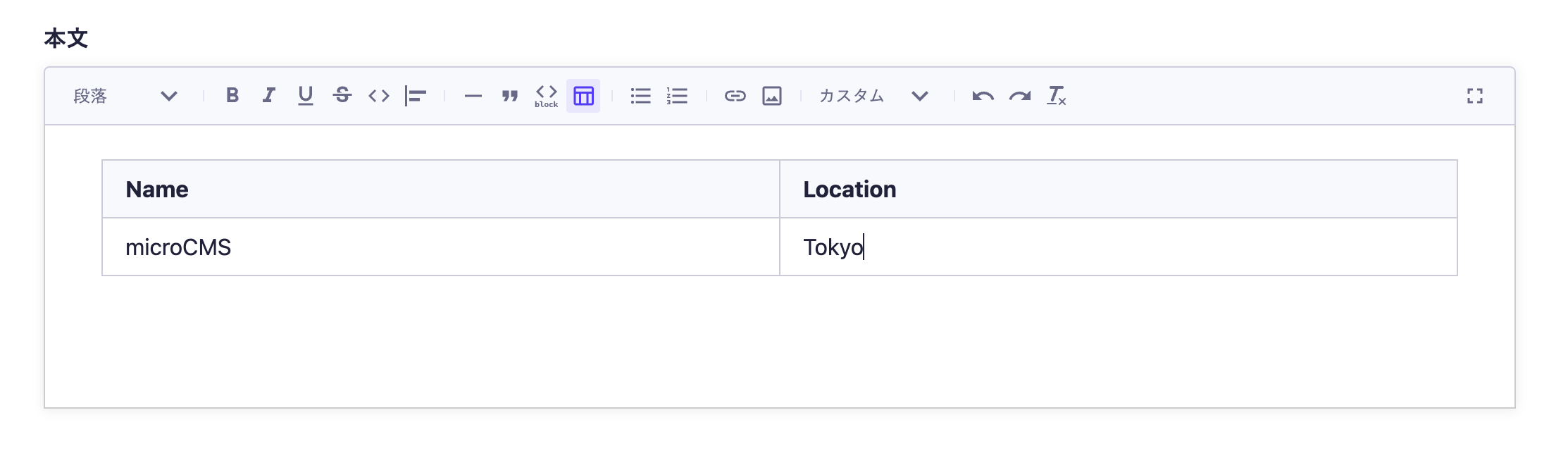
</div>テーブル
表を入力することができます。
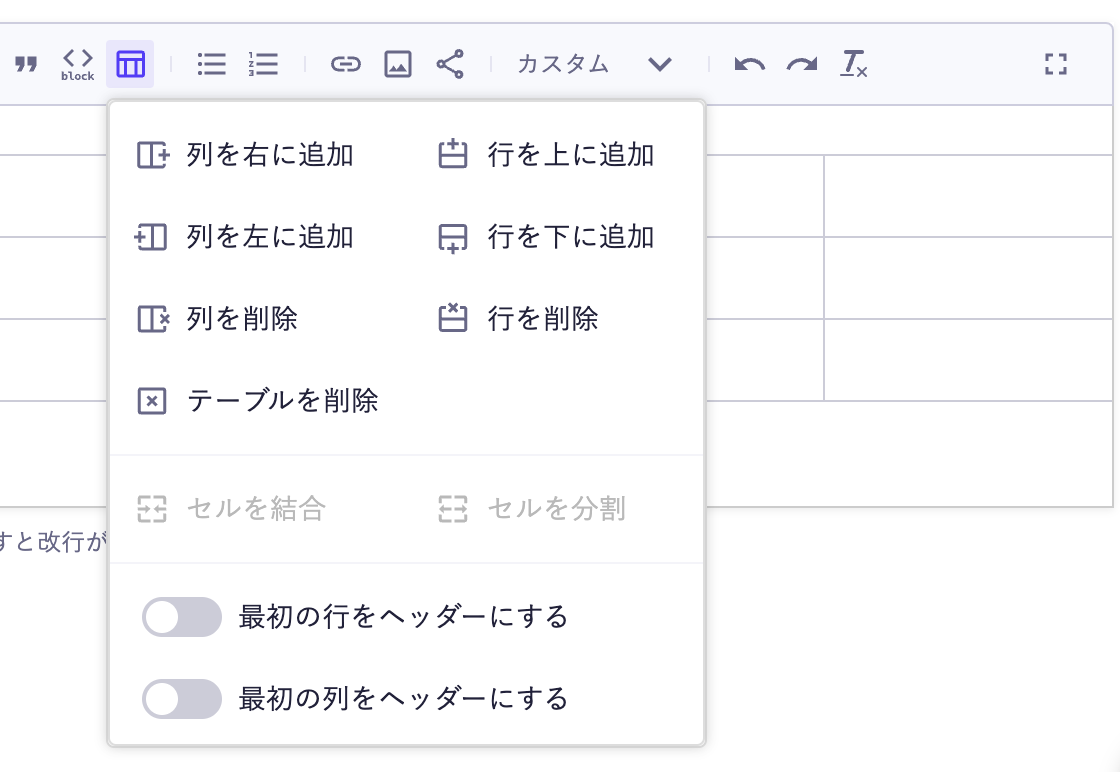
行と列の追加、セルの結合と分割、最初の行と列のヘッダー化ができます。
tableタグを利用して、データが表現されます。
<table>
<tbody>
<tr>
<th colspan="1" rowspan="1">
<p>Company</p>
</th>
<th colspan="1" rowspan="1">
<p>Location</p>
</th>
</tr>
<tr>
<td colspan="1" rowspan="1">
<p>microCMS</p>
</td>
<td colspan="1" rowspan="1">
<p>Tokyo</p>
</td>
</tr>
</tbody>
</table>リスト
テキストがulタグ、liタグで囲われます。
<ul>
<li>りんご</li>
<li>みかん</li>
</ul>リストはネストできます。ネストした場合は次のようなレスポンスになります。
<ul>
<li>日本
<ul>
<li>東京都</li>
<li>大阪府</li>
<li>埼玉県</li>
</ul>
</li>
<li>アメリカ</li>
</ul>Information
- ネストが深い構造となった場合、データベースの保存の制約上、エラーが発生する可能性があります。構造によって、設定可能なネストの数は異なりますので、ご不明な点がございましたら右下のチャット欄よりお問い合わせください。
Information
- ネストが深い構造となった場合、データベースの保存の制約上、エラーが発生する可能性があります。構造によって、設定可能なネストの数は異なりますので、ご不明な点がございましたら右下のチャット欄よりお問い合わせください。
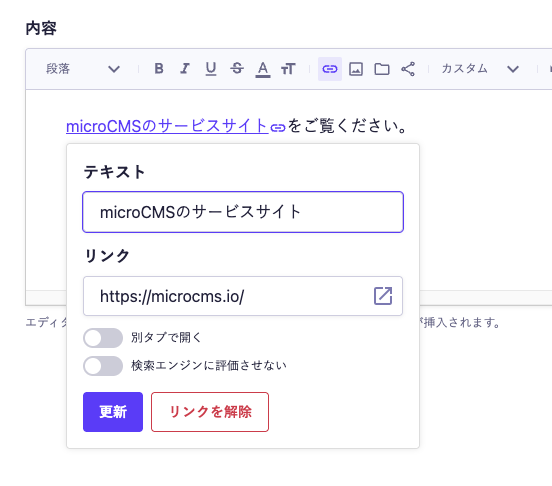
リンク
リンクを指定することができます。
aタグでテキストが囲われます。
<p><a href="https://microcms.io">microCMSのサービスサイト</a></p>「別タブで開く」を有効にすると、別タブで開くように指定できます。
<p><a href="https://microcms.io" target="_blank" rel="noopener noreferrer">microCMSのサービスサイト</a></p>「検索エンジンに評価させない」を有効にすると、nofollow 属性を付与できます。以下は、「別タブで開く」と「検索エンジンに評価させない」を両方有効にした場合の例です。
<p><a href="https://microcms.io" target="_blank" rel="noopener noreferrer nofollow">microCMSのサービスサイト</a></p>サポートしているリンクのフォーマット
現在、サポートしているリンクのフォーマットは以下のとおりです。
- 絶対URL(例:
https://example.com) - 相対URL(例:
/about, ※1) - メールリンク(例:
mailto:example@example.com) - 電話リンク(例:
tel:+1234567890,tel:81-90-1234-5678) - フラグメント識別子のみの指定(例:
#about)
補足事項
(※1)相対URLでは、一部対応していないフォーマットがございます。
- 親ディレクトリの指定(例:
../) - カレントディレクトリの指定(例:
./) - ディレクトリ名のみの指定(例:
about)
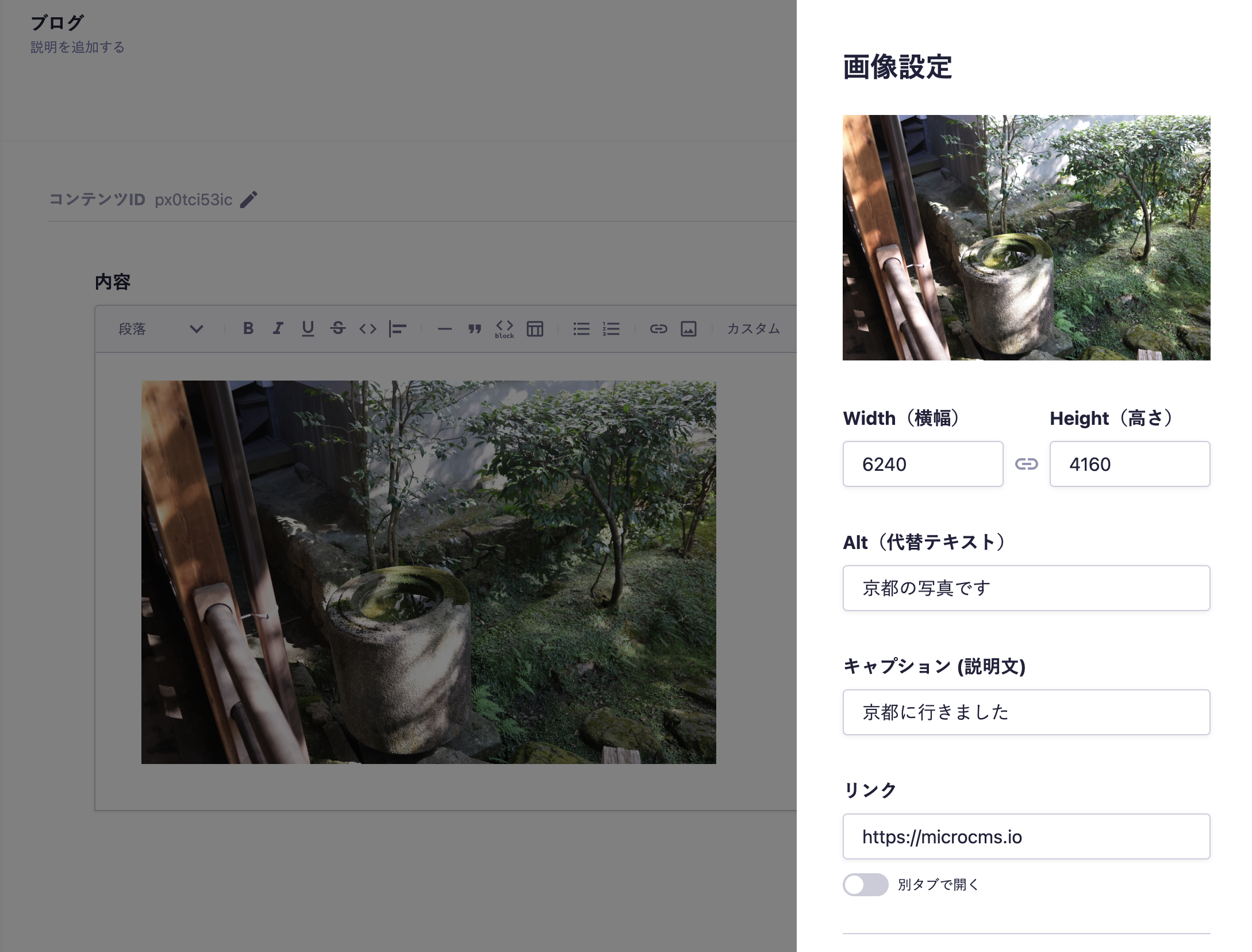
画像
画像を指定できます。
<figure>
<img src="https://images.microcms-assets.io/assets/service/test/file.png"
alt="" width="1200" height="630" />
</figure>リッチエディタ内に入力された画像をクリックすることで、画像の width / height / alt / caption 、そしてリンク(絶対パス、相対パス)を指定することができます。
alt(代替テキスト)については、メディアの管理画面から設定済みの場合も、リッチエディタで設定した値で上書きされます。
画像にリンクを指定した場合
<figure>
<a href="https://example.com">
<img src="https://images.microcms-assets.io/assets/service/test/file.png" alt="" width="1200" height="630" />
</a>
</figure>画像にキャプションを設定した場合
<figure>
<img src="https://images.microcms-assets.io/assets/service/test/file.png" alt="" width="1200" height="630" />
<figcaption>caption</figcaption>
</figure>なお、サポートしているリンクのフォーマットは、テキスト要素に指定できるフォーマットと同様です。詳細は「リンク」の項目をご参照ください。
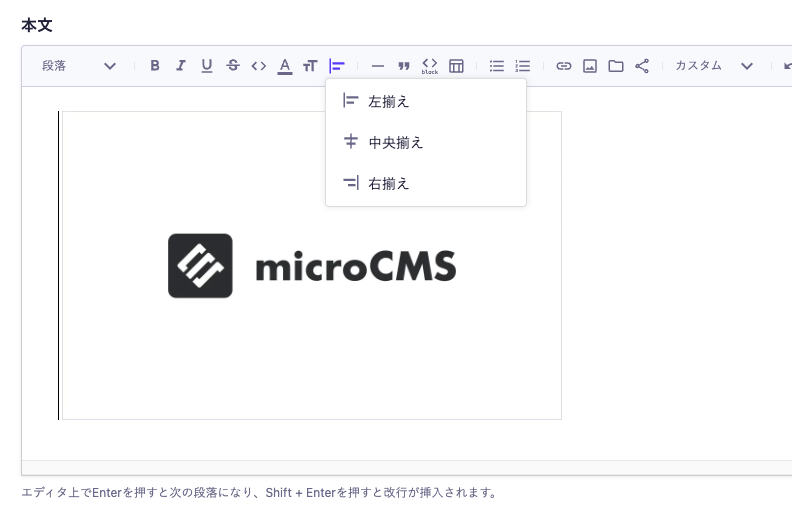
画像の横位置
画像にフォーカスした状態で「横位置」をクリックすることで、画像の横位置を指定できます。
figure タグのstyle 属性にtext-align プロパティが付与されます。
<figure style="text-align: left;">
<img src="https://images.microcms-assets.io/assets/service/test/file.png"
alt="" width="1200" height="630" />
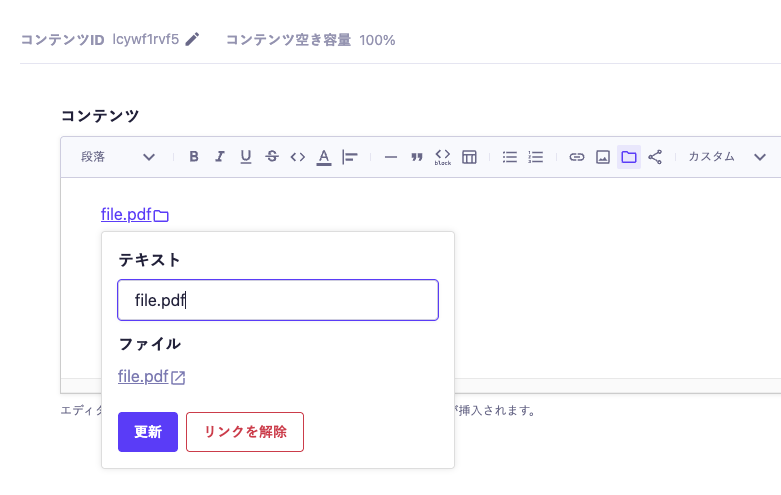
</figure>ファイル
ファイルを指定できます。
aタグでテキストが囲われますdata-embed-typeの値はfileで固定ですdata-mime-typeの値はファイルの種類に応じて変わりますtargetの値は_blankで固定です
<a
href="https://files.microcms-assets.io/assets/service/test/file.pdf"
target="_blank"
data-embed-type="file"
data-mime-type="application/pdf"
>
file.pdf
</a>
リッチエディタ内のリンクをクリックすることで、リンクのテキストを変更できます。
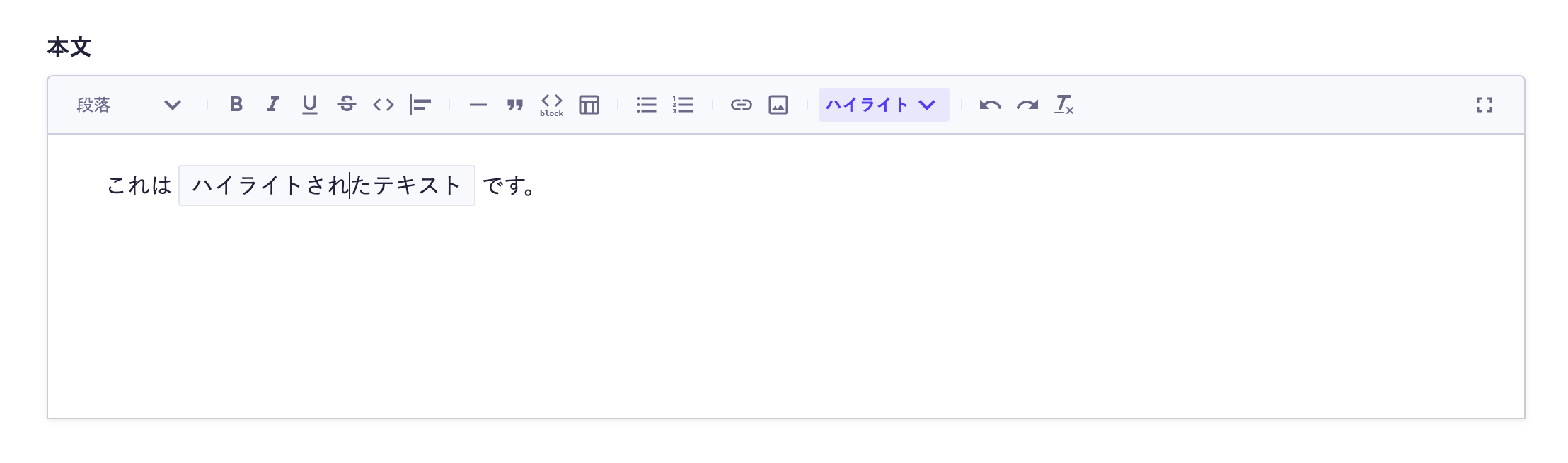
カスタムclass

テキストに任意のclassを適用できる機能です。
適用したclassはフロントエンド側の実装でスタイルを当てるなど、自由に活用できます。
<p><span class="highlight">ハイライトされたテキスト</span></p>
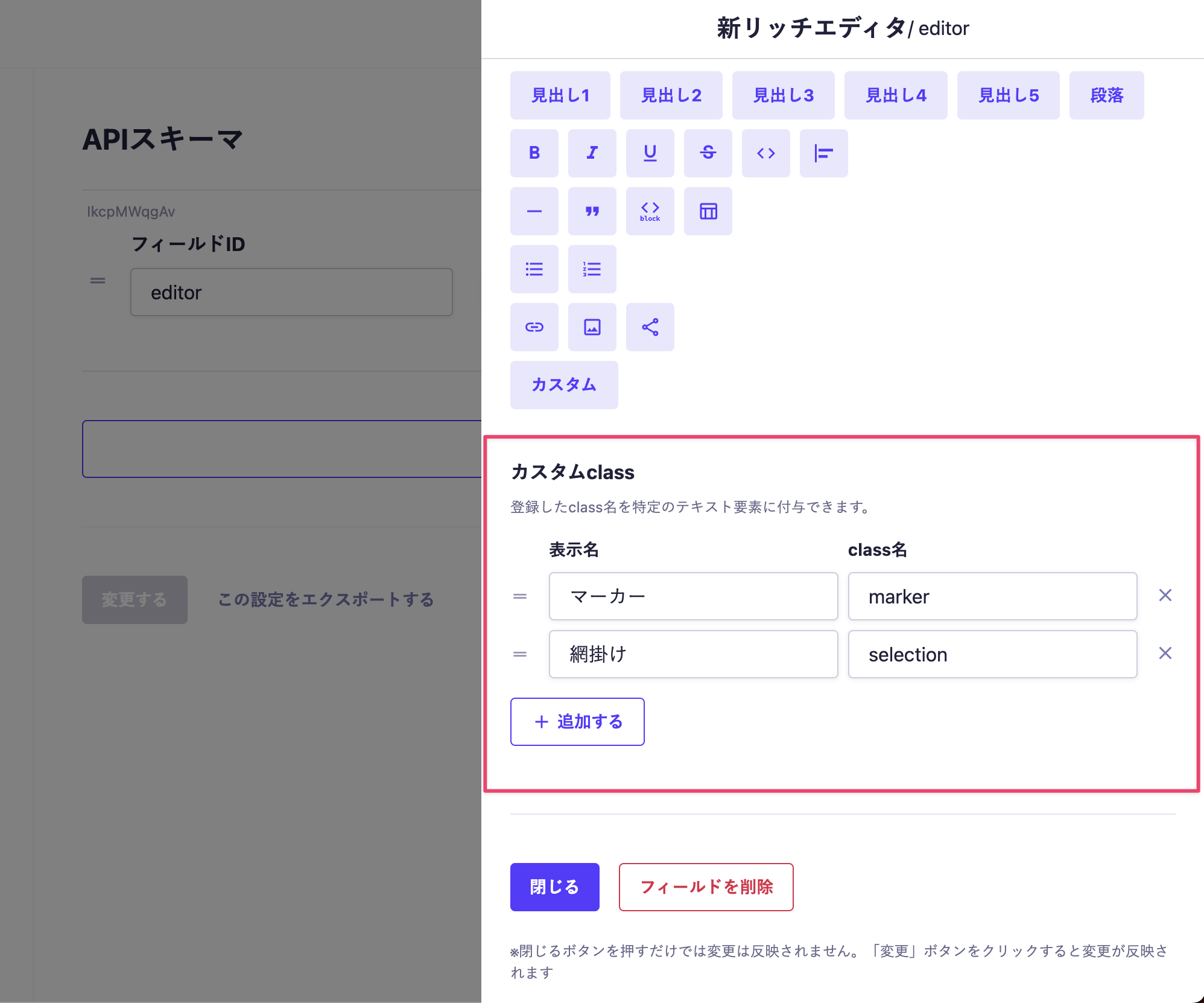
カスタムclassの種類は、あらかじめAPI設定で定義した内容から、選択可能です。
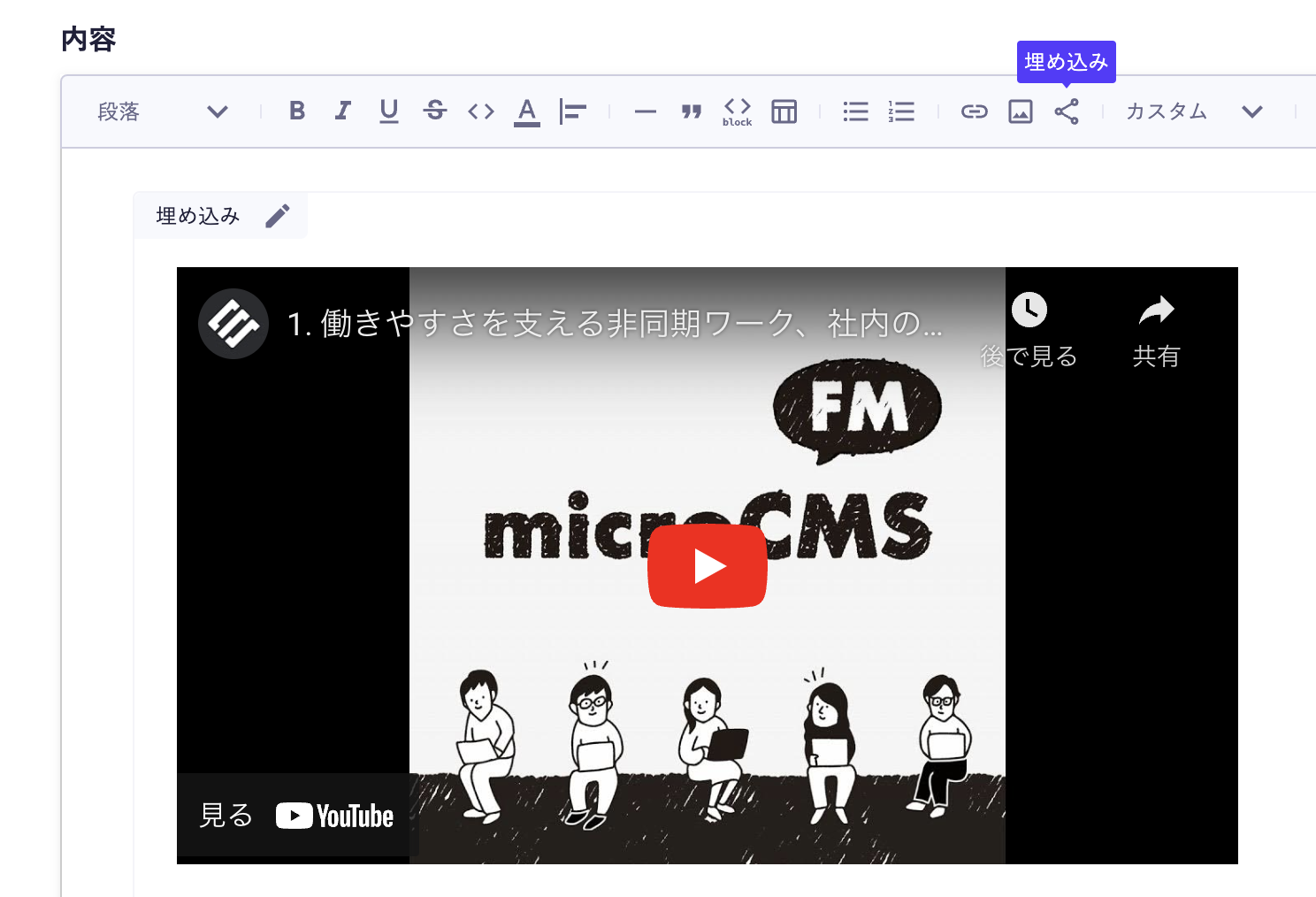
埋め込み編集

XやYouTubeなど外部のサービスを埋め込むことができます。
約1,900種類の外部サービスに対応しています。特定のサービスに依存しない、一般的なウェブサイトのURLも埋め込み可能です。
対象のサービスについては、「Iframely Embeds API Domains」をご参照ください。
▼YouTube埋め込みの例
<div style=\"left: 0; width: 100%; height: 0; position: relative; padding-bottom: 56.25%;\"><iframe src=\"https://www.youtube.com/embed/omKyoU5Ia04?rel=0\" style=\"top: 0; left: 0; width: 100%; height: 100%; position: absolute; border: 0;\" allowfullscreen scrolling=\"no\" allow=\"accelerometer; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share;\"></iframe></div>書式のクリア
選択範囲に対してスタイルやHTMLタグ情報をリセットすることができます。
Undo / Redo
処理を一つ前に戻す、または進められます。
マークダウン記法
リッチエディタ内ではマークダウン記法も可能です。
下記の記法に対応しております。
# 見出し
**太字**
*斜体*
~~打ち消し線~~
- リスト
1. 番号付きリスト
> 引用
`コード`
```コードブロック```ショートカットキー
リッチエディタ内では下記のショートカットキーをご利用可能です。
※ただし、環境によっては動作しない場合もございます。
esc → 全画面解除
⌘ (Ctrl) + S → 下書き保存
⌘ (Ctrl) + Shift + S → 公開
⌘ (Ctrl) + Alt + 1-5 → 見出し1-5
⌘ (Ctrl) + B → 太字
⌘ (Ctrl) + I → 斜体
⌘ (Ctrl) + U → 下線
⌘ (Ctrl) + Shift + X → 打ち消し線
⌘ (Ctrl) + E → コード
⌘ (Ctrl) + Shift + E → 中央寄せ
⌘ (Ctrl) + Shift + R → 右寄せ
⌘ (Ctrl) + Shift + B → 引用
⌘ (Ctrl) + Alt + C → コードブロック
⌘ (Ctrl) + Shift + 8 → リスト
⌘ (Ctrl) + Shift + 7 → 番号付きリスト
⌘ (Ctrl) + Z → Undo
⌘ (Ctrl) + Shift + Z → Redo新リッチエディタのエディタ部分はTiptapを利用しています。Tiptapのキーボードショートカットも合わせてご覧ください。
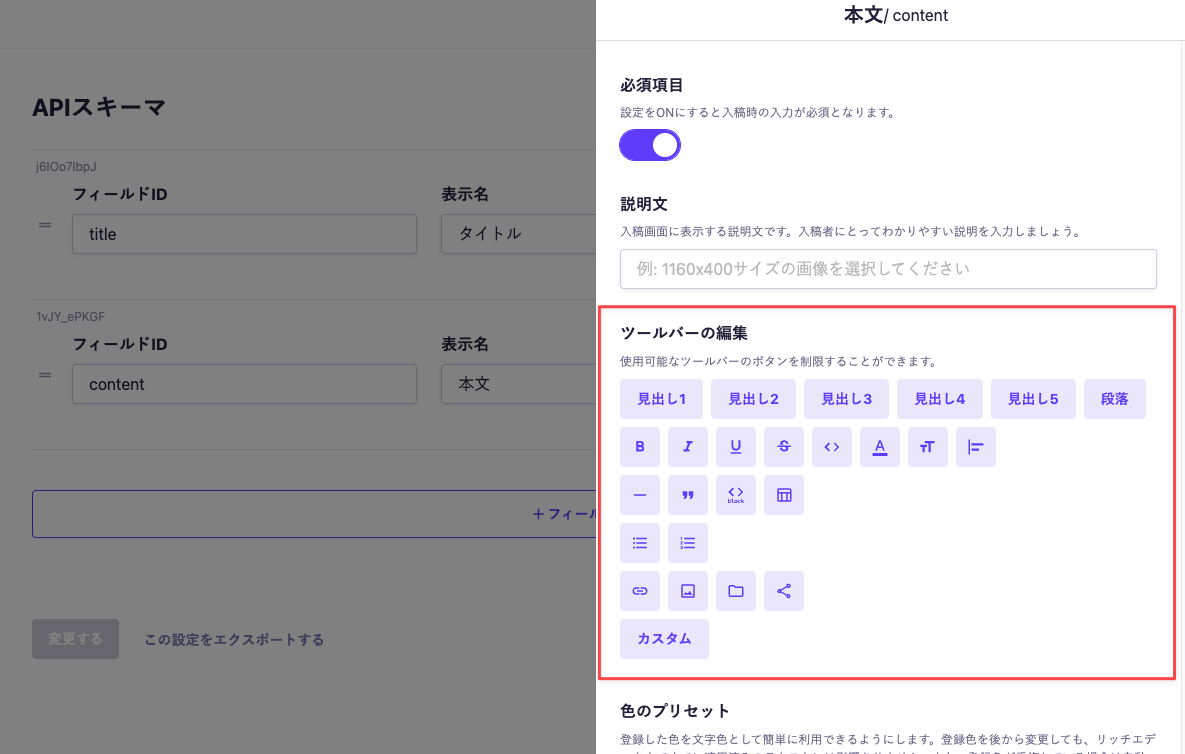
ツールバーの編集
リッチエディタの装飾ボタンをカスタマイズすることができます。APIスキーマのリッチエディタから、詳細設定をクリックするとサイドメニューが開くので、ツールバーの編集からカスタマイズできます。
Webサイト側で考慮している装飾にだけに絞るなど、便利にお使いいただけます。
リッチエディタと旧リッチエディタの違い
新しいリッチエディタでできるようなったこと
- テーブルの挿入
- 区切り線の挿入
- カスタムclassの設定
- コードブロックでの言語・ファイル名の指定
- リンクの「別のタブで開く」オプションの設定
- Enterで段落分け(pタグ) / Shift + Enter で改行(brタグ)
- 画像キャプションの追加
- 埋め込み編集
- WRITE APIを用いたHTML文字列での入稿
- 登録済みのカラーパレットからの文字色の指定
新しいリッチエディタでできなくなったこと
- オブジェクト形式でのレスポンス(
richEditorFormat) - 背景色の設定
- インデントの設定
- 上付き文字、下付き文字の設定
Information
利用不可となった装飾の代替として、カスタムclassを利用することを推奨しています。
旧リッチエディタからリッチエディタへの移行方法
旧リッチエディタとは、内部的なデータ構造が異なるため、別のフィールドとして扱われます。
そのため、旧リッチエディタからの切り替えには、手動での移行作業が必要となります。
詳細については、以下のヘルプページをご参照ください。
- 旧リッチエディタからリッチエディタに移行する方法は?
- https://help.microcms.io/ja/knowledge/how-to-migrate-rich-editor
