繰り返し
繰り返しフィールドはカスタムフィールドを複数選択し、好きな順序で入力を繰り返すことのできるフィールドです。
入力したデータは配列として返却されるので、フロントエンド側で自由度の高いデザインをすることが可能です。
繰り返しフィールドを利用するためには、事前にカスタムフィールドを作成しておく必要があります。
カスタムフィールドの作成についてはこちらをご覧ください。

- カスタム
- https://document.microcms.io/manual/custom-field
フィールドの設定方法
以下のようなカスタムフィールドが作成されている前提で、設定方法をご説明します。
- heading(見出し):テキストフィールド
- link(リンク):テキストフィールド
- text(テキスト):リッチエディタ
- image(画像):画像
- imageText(画像 + テキスト):画像 + リッチエディタ
- relatedLinks(関連記事リンク):複数コンテンツ参照
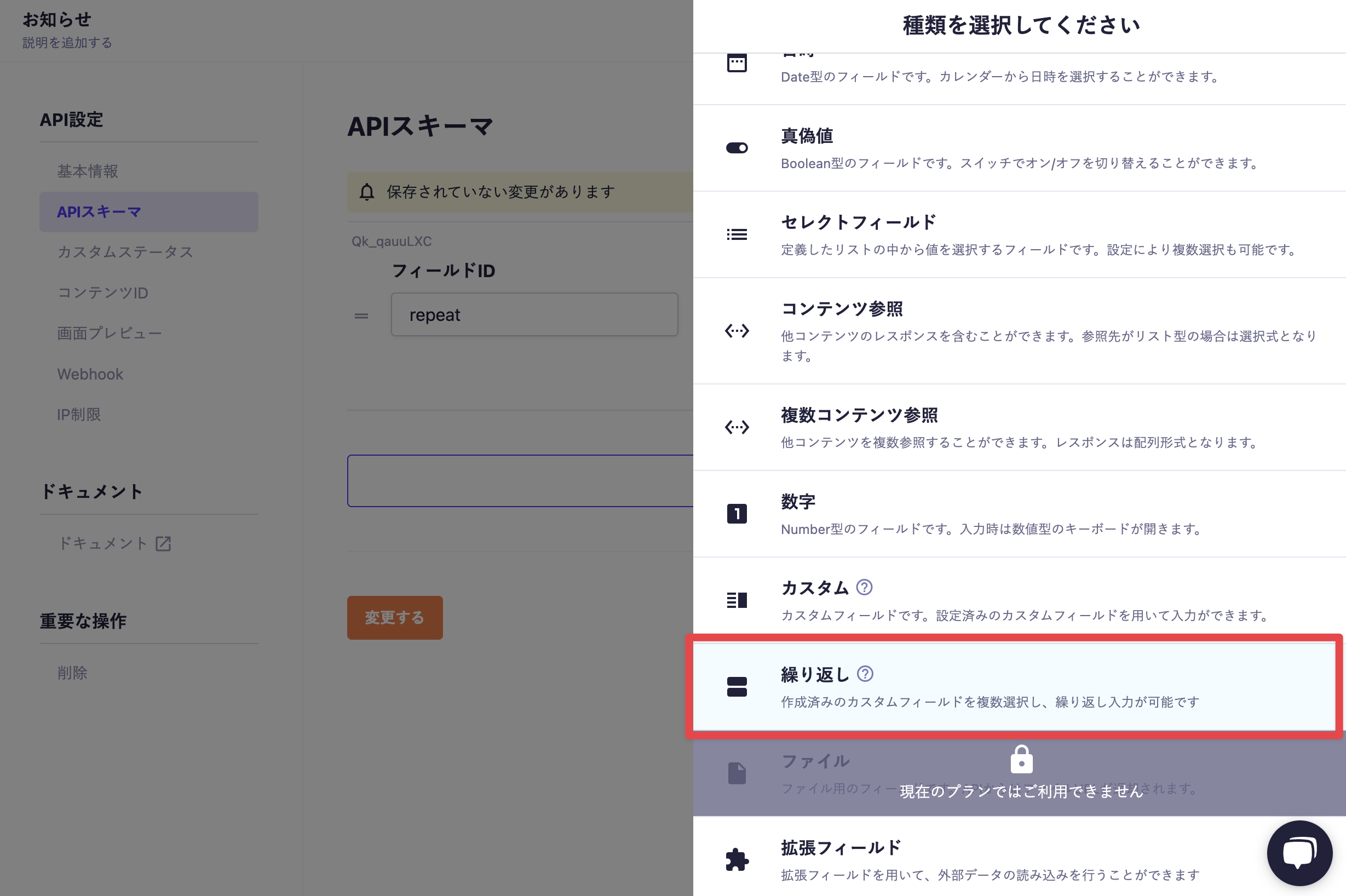
次にこれらのカスタムフィールドを使って繰り返しフィールドを設定するために、「API設定」→「APIスキーマ」に移動し、フィールドの「種類」として「繰り返し」を選択します。
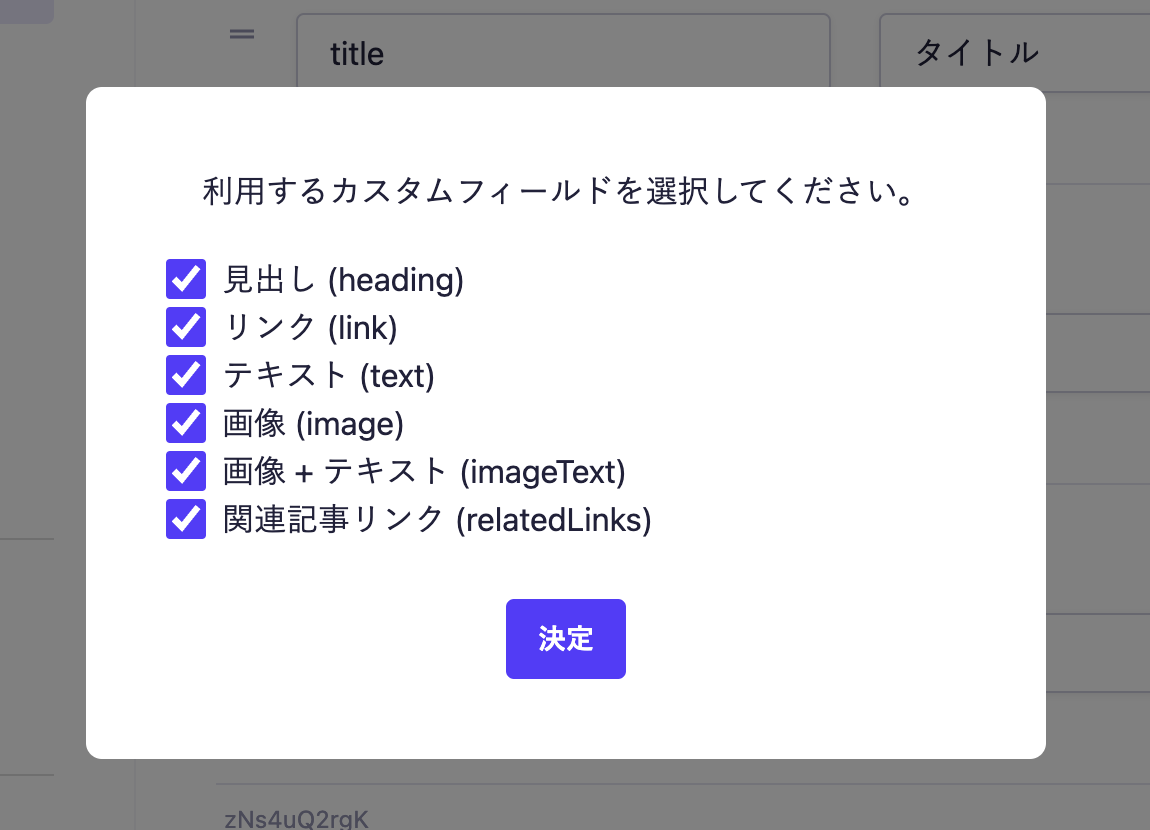
モーダルウィンドウが開き、事前に設定したカスタムフィールドの中でどのカスタムフィールドを利用するか選択できます。利用したいものにチェックを入れ、「決定」をクリックします。
データの入稿方法
次に編集画面での入稿方法をご説明します。
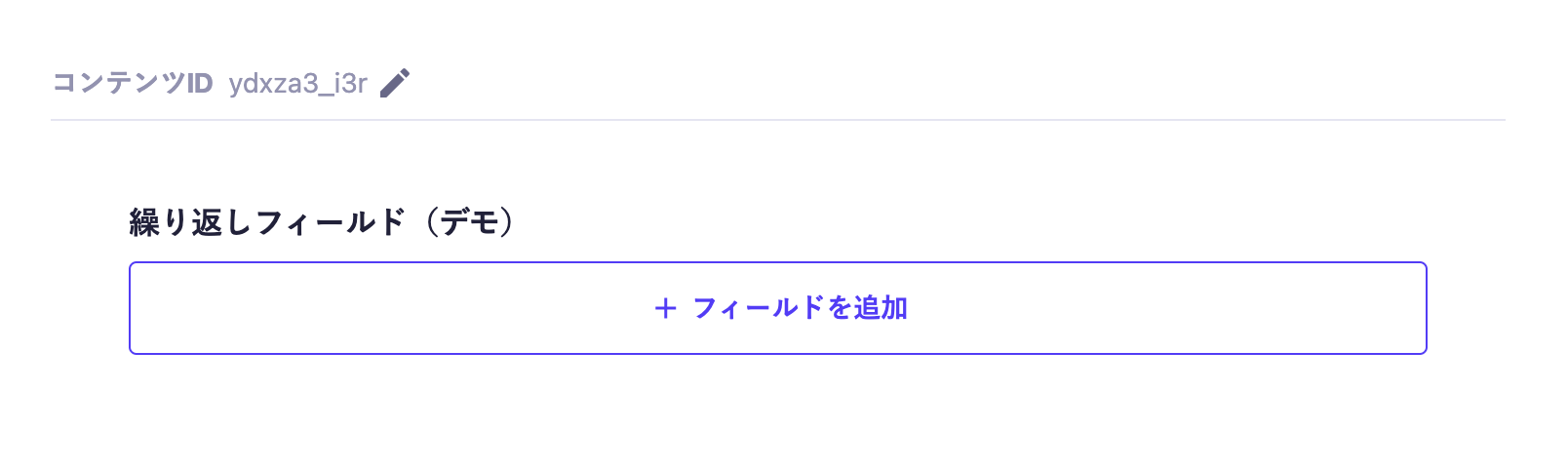
繰り返しフィールドが設定されていると、次のようなフィールド(繰り返しフィールド(デモ))が用意されています。
「+フィールドを追加」ボタンをクリックすると、どのカスタムフィールドを使用するか選択するためのポップアップが表示されます。
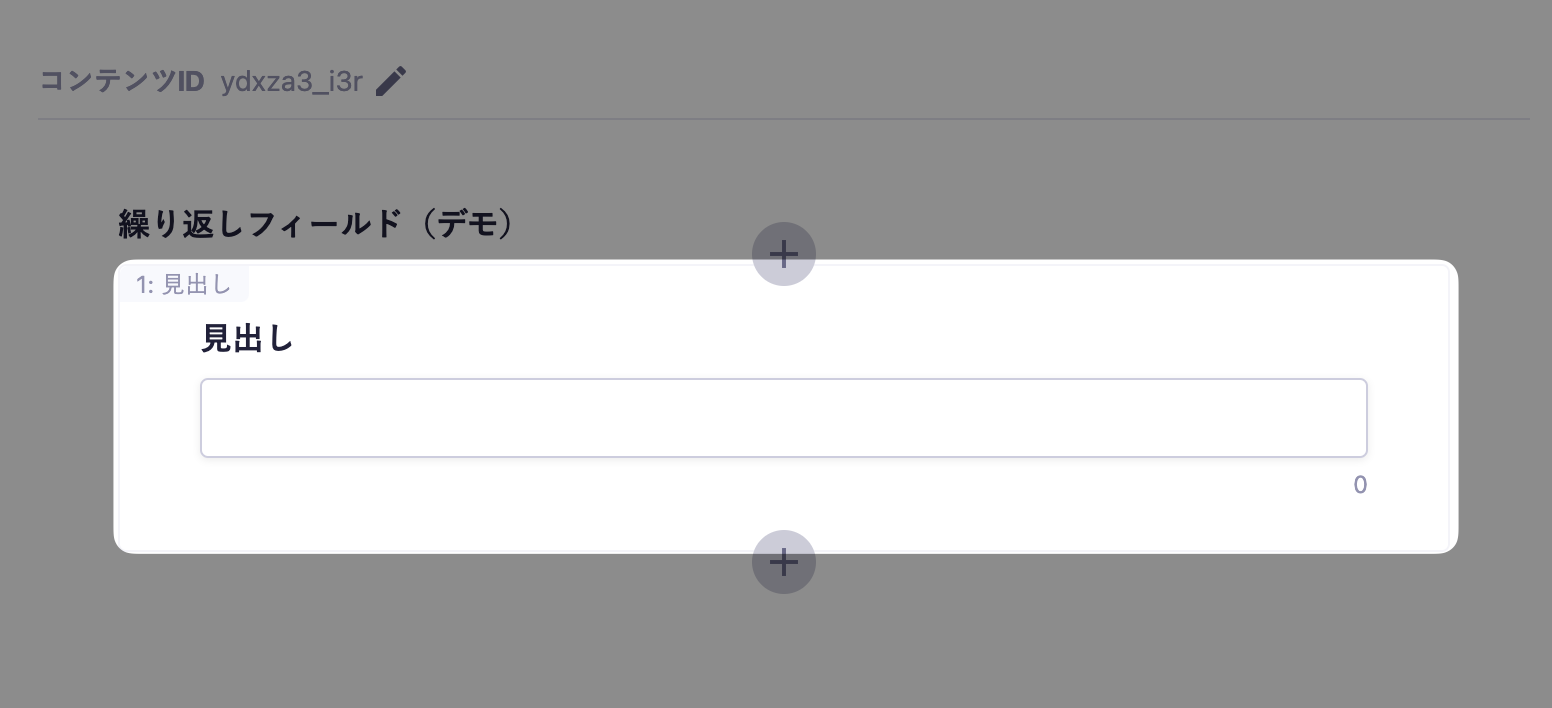
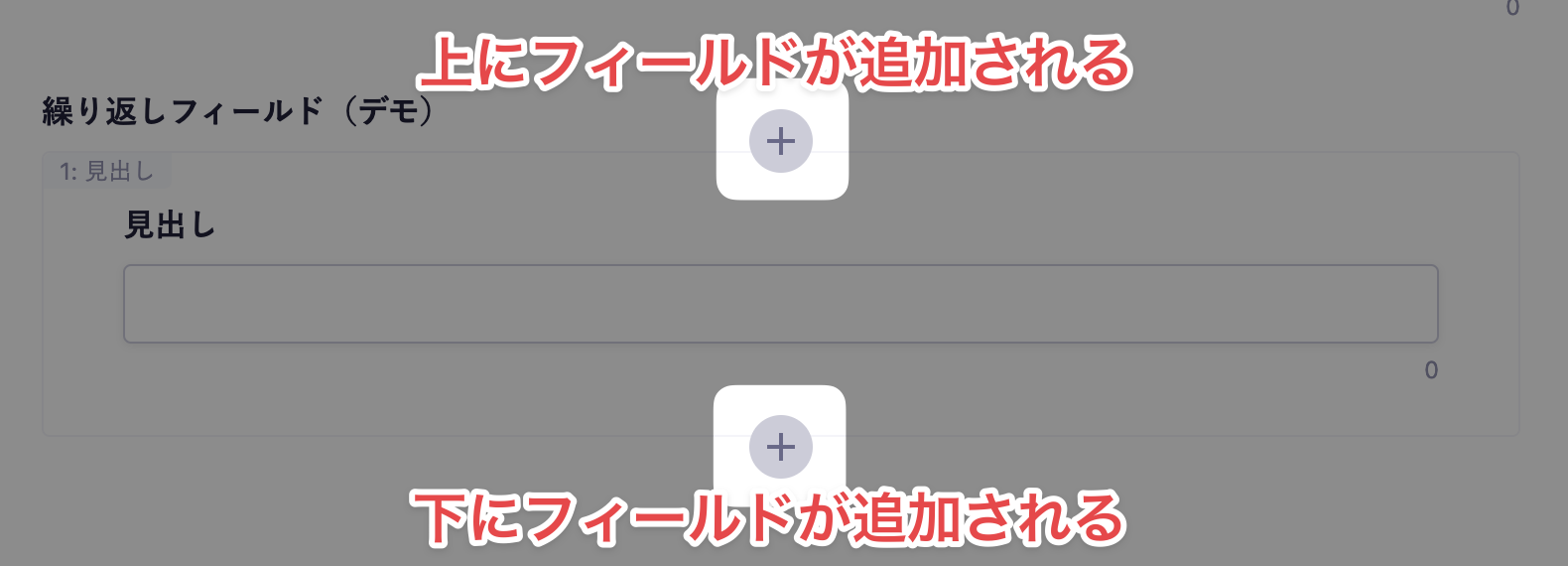
ここで「見出し」を選ぶと、見出しとして設定したカスタムフィールド(テキストフィールド)が表示されます。
また、フィールドの上下に「+」ボタンがあるので、こちらをクリックすることで上にも下にもフィールドを追加していくことができます。
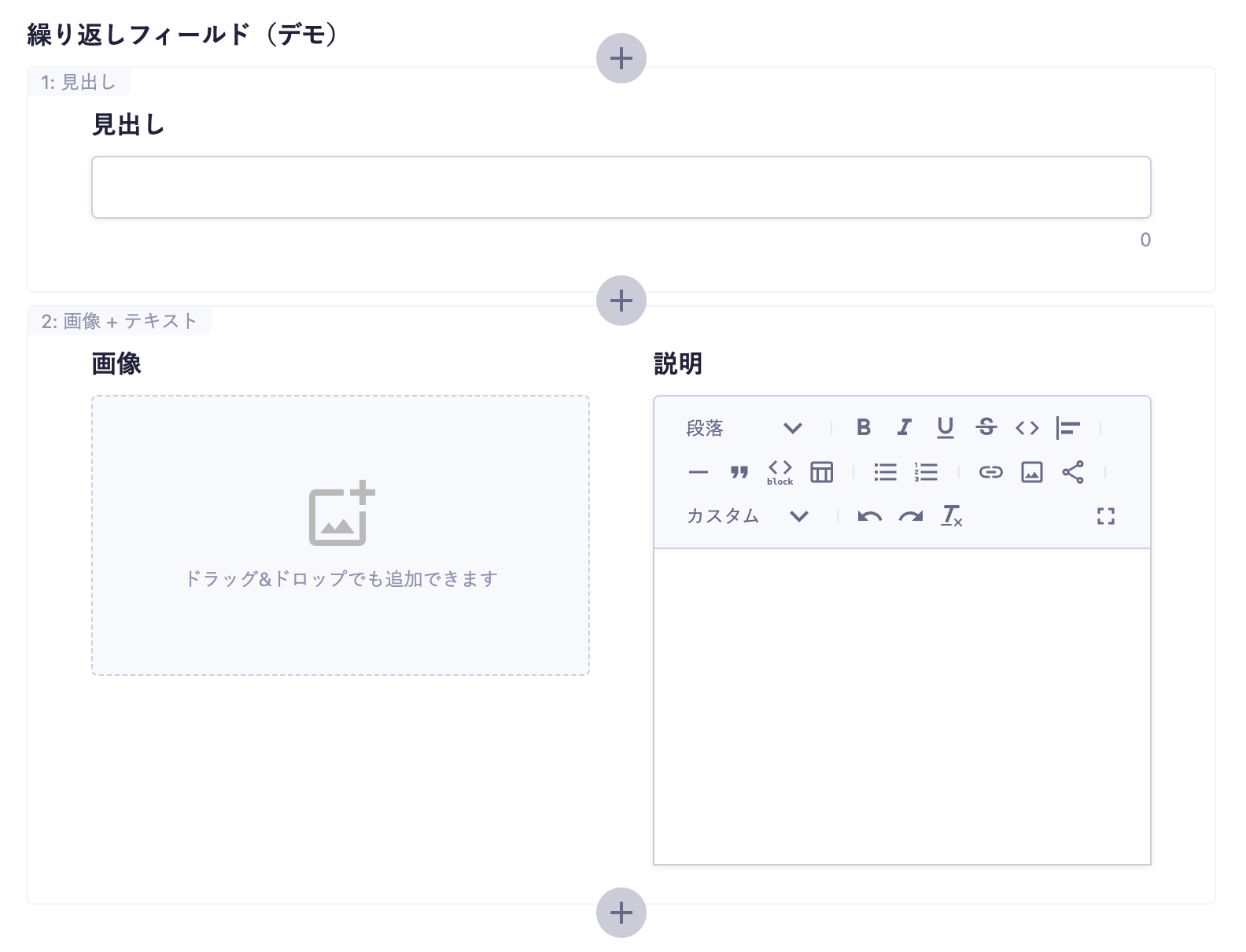
次に下の「+」ボタンをクリックして、今度は「画像+テキスト」を追加します。
すると、以下のように「1. 見出し」「2. 画像+テキスト」のフィールドを並べることができます。
Tips
「画像+テキスト」のフィールドは入力フォームが横並びになっていますが、このようなフィールドのレイアウト設定はカスタムフィールド側で行います。設定方法については以下のドキュメントをご覧ください。

- カスタム
- https://document.microcms.io/manual/custom-field
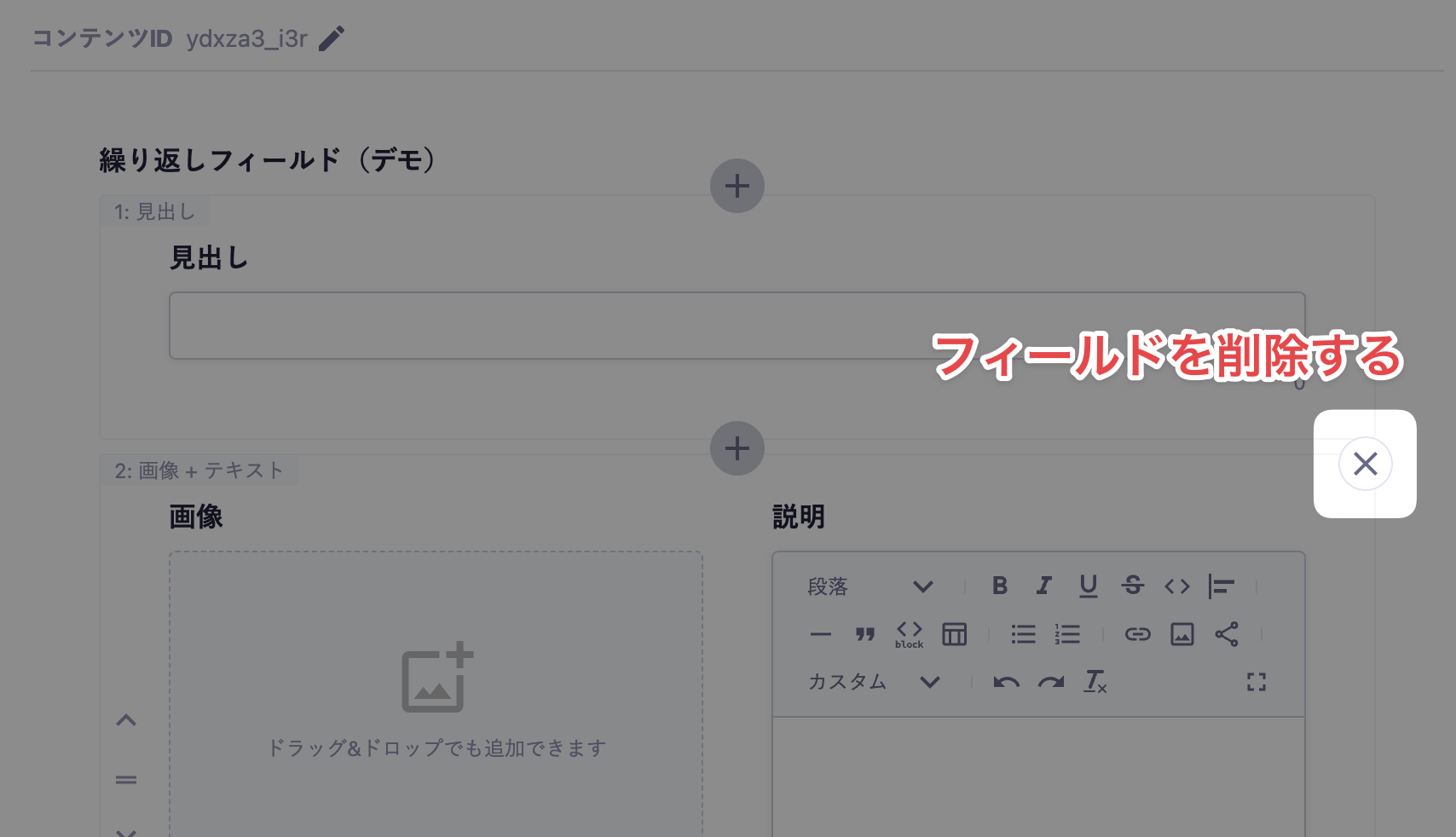
また、繰り返しフィールドにマウスを合わせると、各フィールドの右上に「×」ボタンが表示されるので、そちらをクリックすることでフィールドの削除も可能です。
API、CSVを利用した入稿については以下のドキュメントをご参照ください。

- POST /api/v1/{endpoint}
- https://document.microcms.io/content-api/post-content#had86c3779e

- コンテンツのCSVインポート
- https://document.microcms.io/manual/csv-import#h2b3036ae9c
制限事項/注意事項
- 繰り返しフィールドで設定できるカスタムフィールド数に上限は設けていません。
- 繰り返しフィールドで使用しているカスタムフィールドを削除すると、既にそのフィールドを使って登録していたデータは管理画面には表示され続けますが、APIレスポンスからは除外されます。
フィールドの詳細設定
設定項目 | 説明 |
|---|---|
必須項目 | 設定をONにすると入稿時の入力が必須となります。 |
説明文 | 入稿画面に表示する説明文です。 |
繰り返しフィールド | 繰り返しフィールドに使用するカスタムフィールドを設定します。 |
並び順 | カスタムフィールドを選択する際の並び順を設定します。 |
繰り返しフィールドの数を制限する | 繰り返しフィールドの最小数と最大数を設定します。 |
APIのレスポンス
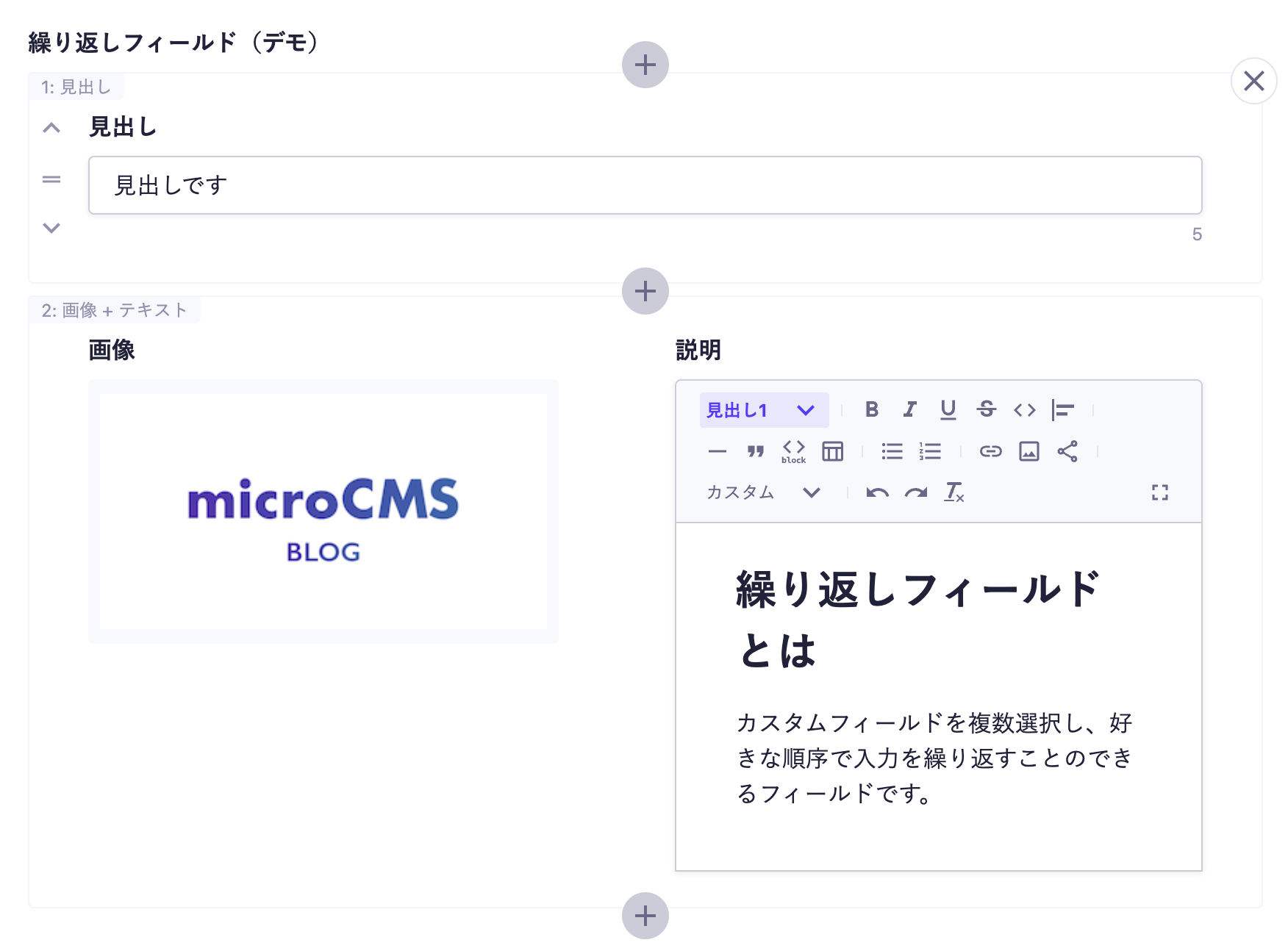
それでは実際に値を入力して、APIからデータを取得してみましょう。確認のため、次のように入力します。
APIプレビューで実際にプレビューしてみると、次のようなレスポンスが得られます。
{
"id": "kkk7km7-ng",
"createdAt": "2023-08-28T06:25:36.825Z",
"updatedAt": "2023-08-28T06:25:36.825Z",
"repeat": [
{
"fieldId": "heading",
"heading": "見出しです"
},
{
"fieldId": "imageText",
"image": {
"url": "https://images.microcms-assets.io/assets/9c85391fec1147f2addc9287c298bfe3/9f4f434029274faaaafee7be9f115931/ogp.png",
"height": 630,
"width": 1200
},
"text": "<h1 id=\"h4a6e27f824\">繰り返しフィールドとは</h1><p>カスタムフィールドを複数選択し、好きな順序で入力を繰り返すことのできるフィールドです。</p>"
}
]
}
GET APIの基本的なレスポンス形式については以下のドキュメントをご参照ください。

- GET APIのフィールドごとのレスポンス形式
- https://document.microcms.io/content-api/get-api-field-responses#hc127980c8b
フロントエンドでの利用方法
配列の要素ごとにコンポーネントを定義(<Heading />, <ImageText />)しておき、API経由で得た値を渡す例をご紹介します。以下、Reactにおける実装例です。
export const Main = ({ repeat }) => (
<main>
{repeat.map((item, i) =>
item.fieldId === 'heading' ? (
// 見出し表示用のコンポーネントを利用する
<Heading key={i} text={item.text} />
) : item.fieldId === 'imageText' ? (
// 画像 + テキスト表示用のコンポーネントを利用する
<ImageText key={i} image={item.image} text={item.text} />
) : null
)}
</main>
);
ここでは、繰り返しフィールドの配列(repeat)をmap()メソッドでで変換し、filedIdごとに適したコンポーネントを出力しています。
このようにすることで、編集画面で入力した順序のまま、ビューを構築することができます。
その他の活用事例
繰り返しフィールドを用いると、表現に合わせた柔軟なフィールドが構築できます。
繰り返しフィールドの活用事例、実装事例として以下のブログなどもご用意していますので、こちらも併せてご参照ください。

- 繰り返しフィールド・カスタムフィールドをマスターしよう
- https://blog.microcms.io/intro-custom-repeatfield/

- microCMSの繰り返しフィールドを利用して対談風のデザインを作る
- https://blog.microcms.io/conversation-design/

- microCMSのカスタムフィールドを使ってランディングページを作ろう
- https://blog.microcms.io/custom-field-lp/

- カスタムフィールドを使用してブログにCVエリアを追加しよう
- https://blog.microcms.io/nuxt-cv-point/
