Getting Started
こちらのドキュメントでは、microCMSをGatsbyで利用するための最短手順を示します。
初めてGatsbyからmicroCMSをご利用される場合にはまずはこちらの手順をお試しください。
事前に確認が必要なこと
- Gatsbyで開発するためにNode.jsとnpmが必要になります。ご自身の開発環境にインストールしてください。
- microCMSのサービス作成が完了している必要があります。未実施の場合は、以下のドキュメントをご参照ください。

- はじめに
- https://document.microcms.io/manual/getting-started
APIの作成画面で任意のAPI名とエンドポイントを入力します。
次にオブジェクト形式を選択します。
最後にフィールドを設定します。今回はテキストフィールドを一つのみ設定します。
上記設定でAPIを作成すると、コンテンツを入稿可能な状態となります。
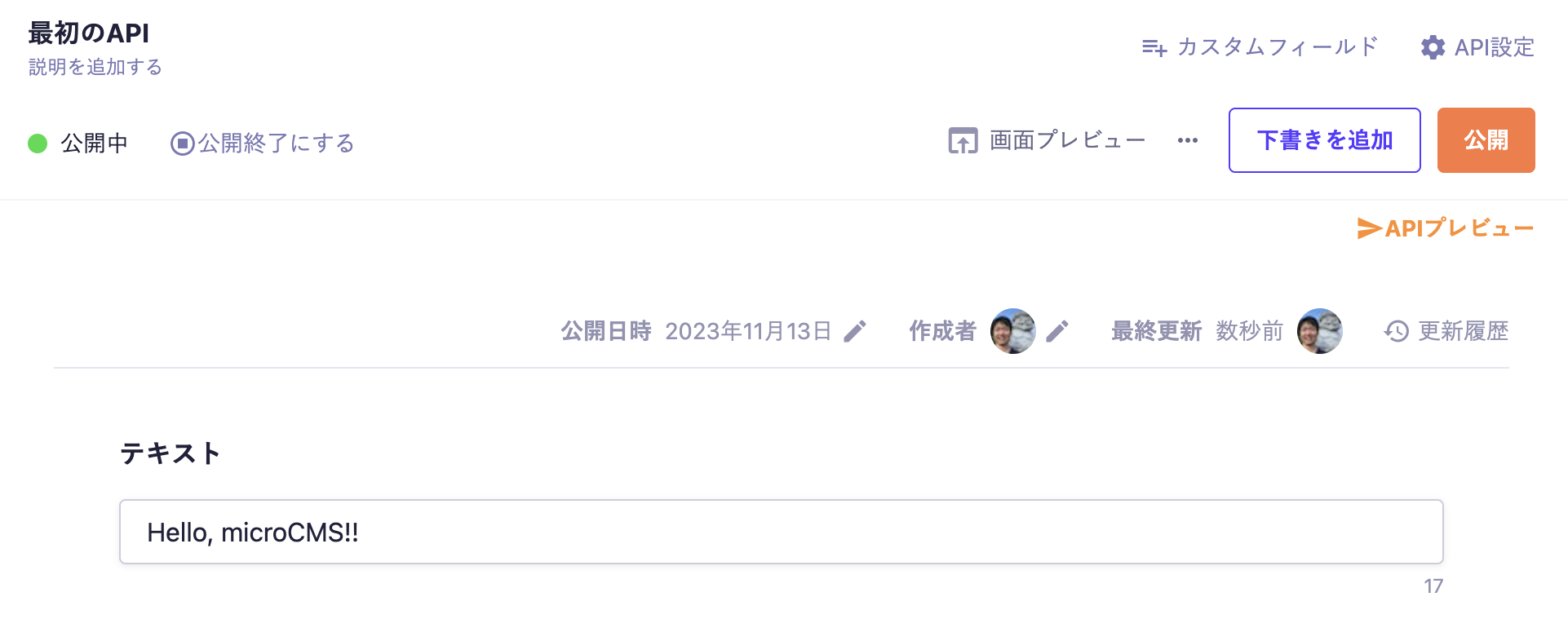
編集画面に移り、任意の値を入力後、公開します。
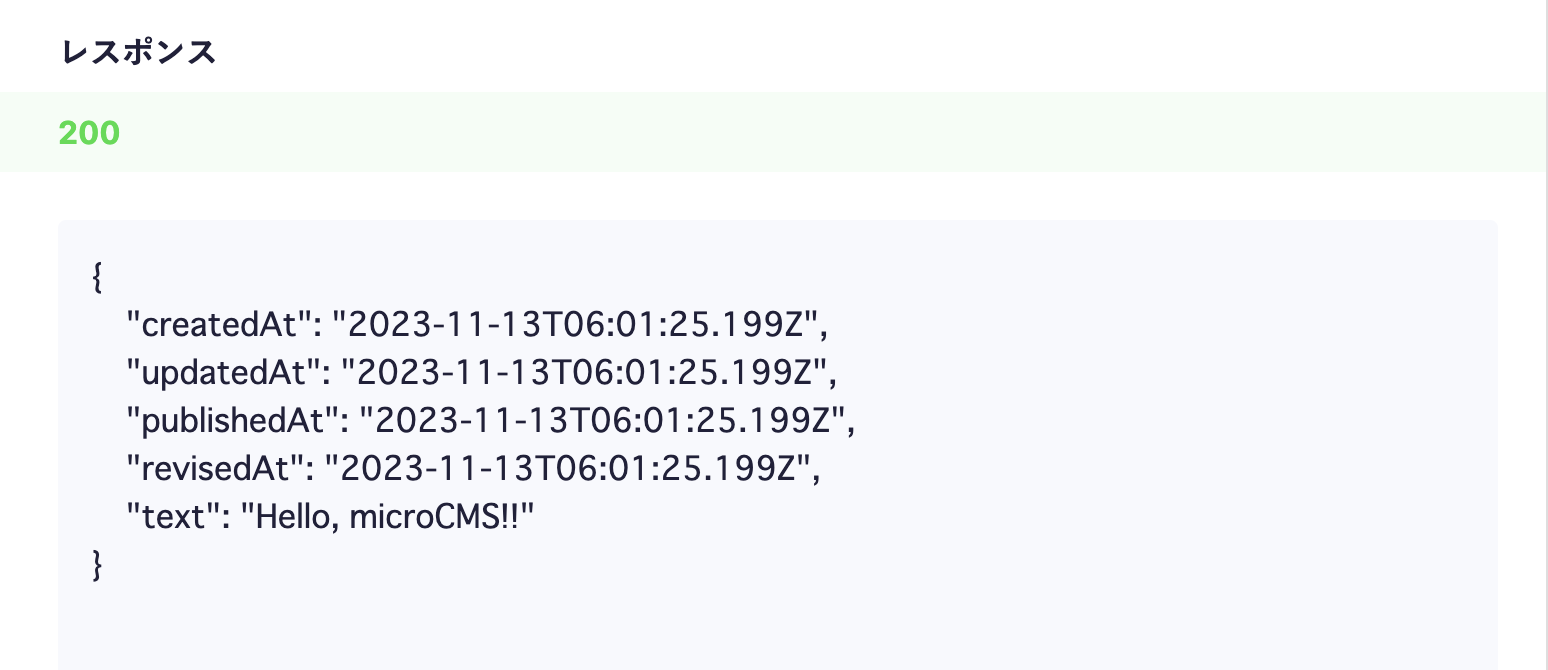
この時点でAPIからコンテンツのデータを含むレスポンスが返却される状態となりました。
画面右上のAPIプレビューをクリックして、作成したAPIにアクセスし、JSONのレスポンスが返却されていることを確認しましょう。
Gatsbyプロジェクトの準備
次にGatsbyのプロジェクトを作成します。Gatsbyが公式で公開しているCLIを使います。下記のコマンドを実行してみましょう。
npx gatsby new gatsby-microcmsプロジェクト作成が完了後、開発サーバーを立ち上げてみましょう。developコマンドを使います。
cd gatsby-microcms
npm run developそして、http://localhost:8000にアクセスします。作成に成功してる場合下記のような画面がブラウザにでます。
microCMSの組み込み
次に先ほど作成したmicroCMSのAPIから情報を取得して、画面に表示する処理を実装します。
Gatsbyでデータを取得するために、gatsby-source-microcmsをインストールします。
npm install gatsby-source-microcms- GitHub - microcmsio/gatsby-source-microcms: :memo: Source plugin for Gatsby from microCMS.
- https://github.com/microcmsio/gatsby-source-microcms
そして、gatsby-config.jsにmicroCMSのデータを取得するための設定を追加します。API_KEYはサービス設定 > API-KEYから確認可能です。serviceIdはご自身が設定したものを設定してください。今回はオブジェクト形式なので、formatにobjectを指定します。
module.exports = {
plugins: [
{
resolve: 'gatsby-source-microcms',
options: {
apiKey: 'API_KEY',
serviceId: 'example',
apis: [{
endpoint: 'hello',
format: 'object',
}],
},
},
],
};そして、src/pagesの中にhello.jsを作成しましょう。
// hello.js
import * as React from "react"
import { graphql } from "gatsby"
import Layout from "../components/layout"
import SEO from "../components/seo"
const Hello = ({ data: { microcmsHello } }) => (
<Layout>
<SEO title="Hello, microCMS!!" />
<h1>{microcmsHello.text}</h1>
</Layout>
)
export default Hello
export const query = graphql`
query {
microcmsHello {
text
}
}
`ここではGraphQLのクエリを使ってデータを取得しています。microcmsHello.textで先程入稿したデータを取得できます。
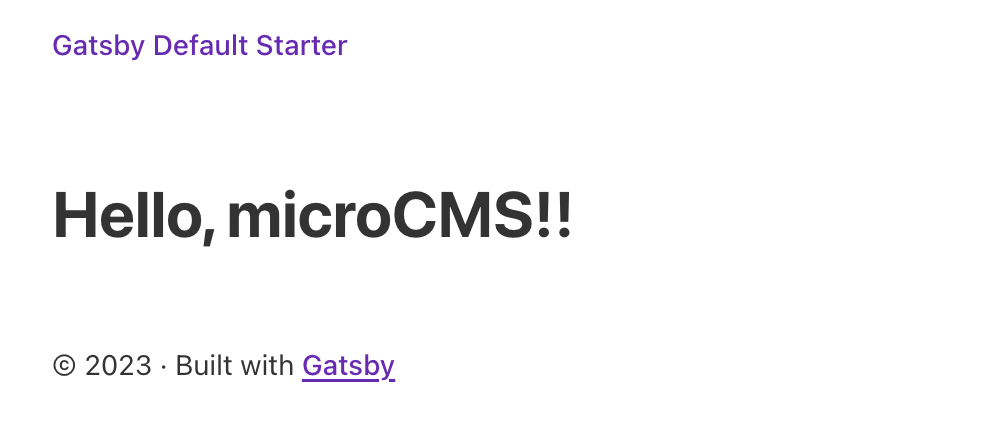
この状態でhttp://localhost:8000/helloにアクセスしてみましょう。
microCMSの入稿内容を変更して、再度npm run developを行うことで、画面に表示される内容が変わることも合わせて確認してみましょう。
