Getting Started(Pages Router)
こちらのドキュメントでは、microCMSをNext.jsのPages Routerで利用するための手順を示します。
初めてNext.jsのPages RouterからmicroCMSをご利用される場合には、まずこちらの手順をお試しください。
microCMSテンプレートでの事例
microCMSテンプレートでは、Next.jsのPages Routerを利用したテンプレートの事例もございます。

- microCMSテンプレート
- https://templates.microcms.io/
1クリックですぐに構築済みの環境をお試しいただけますので、ぜひこちらもご参考にしてください。
「Pages Router」の検索結果 | microCMSテンプレート
以下、ご自身でセットアップする場合の方法となります。
事前に確認が必要なこと
- Next.jsで開発するためにNode.jsとnpmが必要になります。ご自身の開発環境にインストールしてください。
- microCMSのサービス作成が完了している必要があります。未実施の場合は、以下のドキュメントをご参照ください。

- はじめに
- https://document.microcms.io/manual/getting-started
APIの作成画面で任意のAPI名とエンドポイントを入力します。
次にオブジェクト形式を選択します。
最後にフィールドを設定します。今回はテキストフィールドを一つのみ設定します。
上記設定でAPIを作成すると、コンテンツを入稿可能な状態となります。
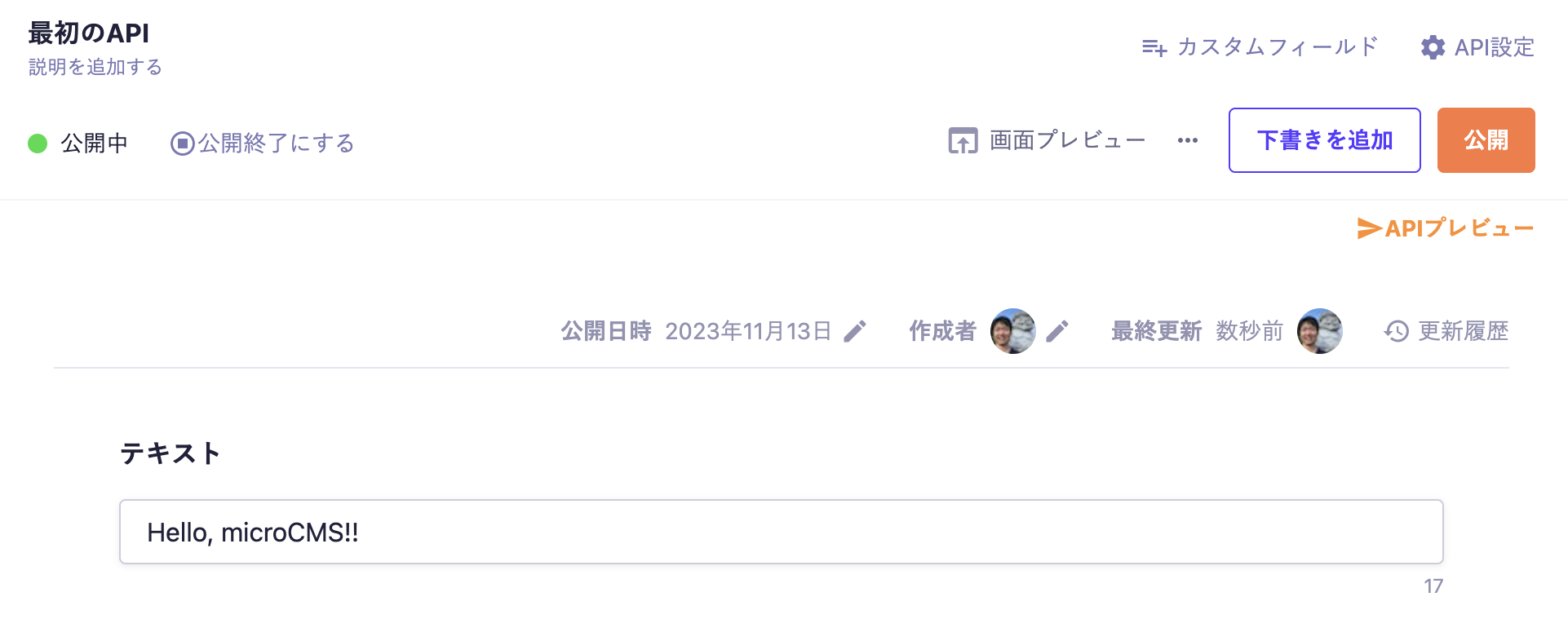
編集画面に移り、任意の値を入力後、公開します。
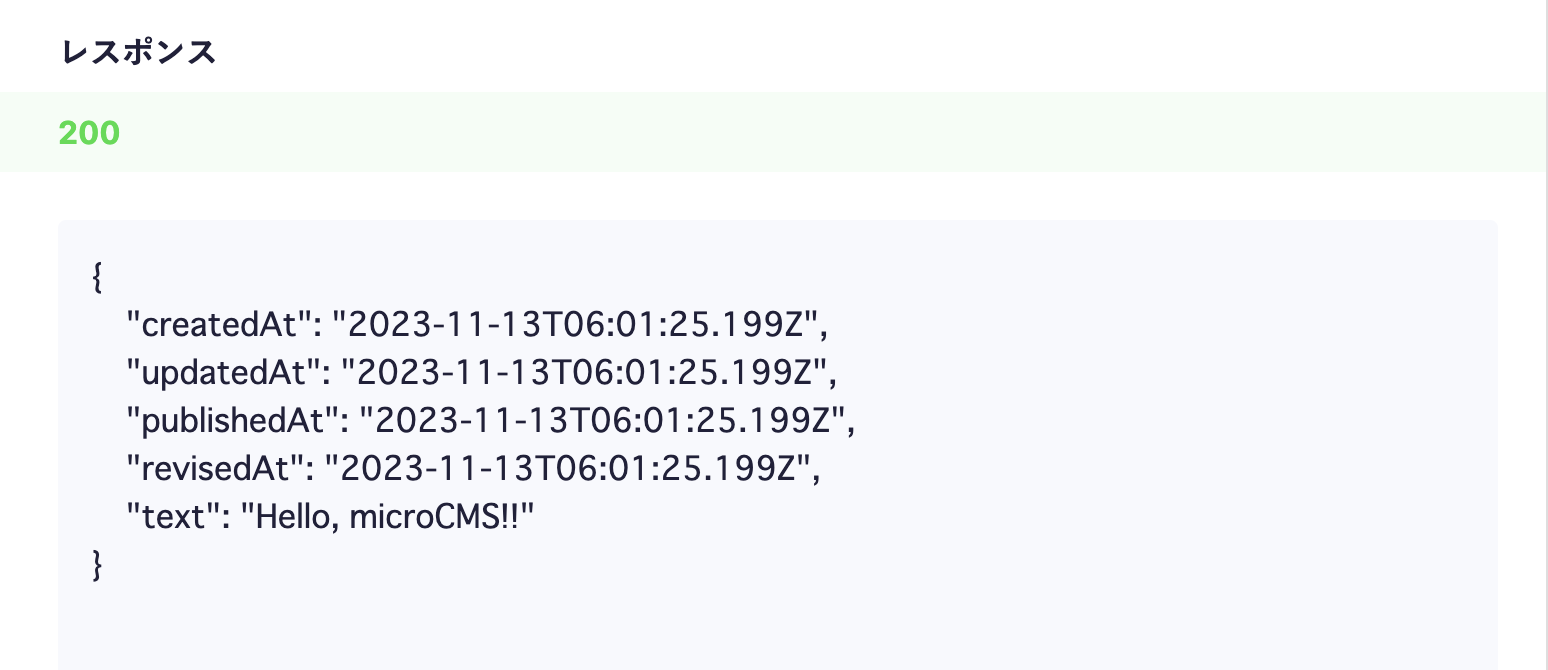
この時点でAPIからコンテンツのデータを含むレスポンスが返却される状態となりました。
画面右上のAPIプレビューをクリックして、作成したAPIにアクセスし、JSONのレスポンスが返却されていることを確認しましょう。
Next.jsプロジェクトの準備
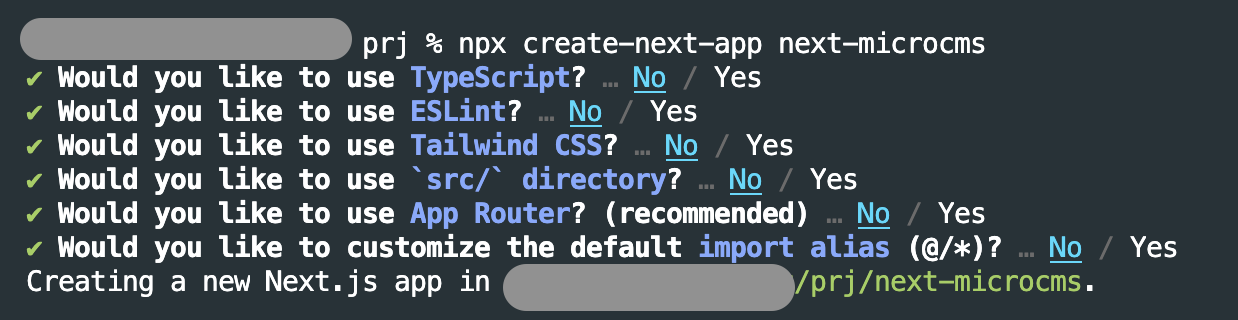
次にNext.jsのプロジェクトを作成します。Next.jsが公式で公開しているCLIを使います。下記のコマンドを実行してみましょう。
npx create-next-app next-microcmsその際にいくつかの選択肢が出てきますが、「Would you like to use App Router? (recommended)」の設問に関しては「No」を選択し、その他はデフォルトの選択肢を選びましょう。
操作に成功すると、プロジェクト作成が完了しています。
該当のディレクトリに移動し、開発サーバーを立ち上げてみましょう。
cd next-microcms
npm run devそして、ブラウザからhttp://localhost:3000にアクセスします。
サーバーの立ち上げに成功している場合、下記のような初期画面がブラウザに表示されます。
microcms-js-sdkの初期化
次にmicroCMSのAPIとの通信を行うためのSDK(microcms-js-sdk)のインストールを行います。
$ npm install microcms-js-sdkそして、新規にlibsフォルダを作成し、その中にclient.jsを作成しましょう。
$ mkdir libs
$ touch libs/client.jsファイルの中身として、以下の内容を書き込みます。
import { createClient } from 'microcms-js-sdk';
export const client = createClient({
serviceDomain: 'service-domain',
apiKey: 'api-key',
});ここではSDKの初期設定を行います。service-domain とapi-Keyはサービスごとに異なる値のため、該当のサービスに応じた設定が必要です。service-domainには、作成したサービス「https://XXXX.microcms.io」のXXXX 部分を設定します。api-keyには、自動で作成されたAPIキーの文字列をコピーして入力します。サイドバー下部の「1個のAPIキー」を選択して、APIキー一覧に移動し、作成済みのAPIキーをコピーして貼り付けましょう。
microCMSから情報を取得して表示
次に先ほど作成したmicroCMSのAPIから情報を取得して画面に表示を行います。pages/index.jsを編集しましょう。
import Head from 'next/head'
import styles from '@/styles/Home.module.css'
import { client } from '@/libs/client'
export default function Home({ data }) {
return (
<>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<div className={styles.center}>{data.text}</div>
</main>
</>
)
}
export const getStaticProps = async () => {
const data = await client.get({
endpoint: 'hello',
})
return {
props: {
data,
},
}
}ここでは、getStaticPropsを使って、microCMSのデータを取得しています。これはビルド時にサーバー側で呼ばれる関数です。
この部分の処理は、最終的に生成されるJavaScriptの中に含まれません。ビルド時のみデータを取得し、静的なHTMLを出力するために必要な機能です。
今回はmicroCMSで取得したデータを、dataとしてテンプレート側に渡し、表示しています。
この状態でhttp://localhost:3000にアクセスしてみましょう。
上記のように表示されていたら、microCMSとのデータの繋ぎ込みに成功しています。
microCMSの入稿内容を変更して、画面表示される内容が変更されることも試してみましょう。
Information
今回は開発モードでサーバーを立ち上げているため、変更が即時で反映されますが、
getStaticPropsを利用する場合は、通常再ビルドを行わない限りは変更内容は反映されません。
詳しくは公式ドキュメントをご参照ください。
