Getting Started
Information
- こちらのページはNuxt 2を対象とした内容となっております。Nuxt 3に対応した記述とはなっていないため、ご注意ください。
- Nuxt 2は開発が終了される予定です。新規の開発に利用することは推奨いたしません。サポートの詳細については、Nuxt 2のウェブサイトをご確認ください。
こちらのドキュメントでは、microCMSをNuxt 2で利用するための手順を示します。
初めてNuxt 2からmicroCMSをご利用される場合には、まずこちらの手順をお試しください。
事前に確認が必要なこと
- Nuxt 2で開発するためにNode.jsとnpmが必要になります。ご自身の開発環境にインストールしてください。
- microCMSのサービス作成が完了している必要があります。未実施の場合は、以下のドキュメントをご参照ください。

- はじめに
- https://document.microcms.io/manual/getting-started
APIの作成画面で任意のAPI名とエンドポイントを入力します。
次にオブジェクト形式を選択します。
最後にフィールドを設定します。今回はテキストフィールドを一つのみ設定します。
上記設定でAPIを作成すると、コンテンツを入稿可能な状態となります。
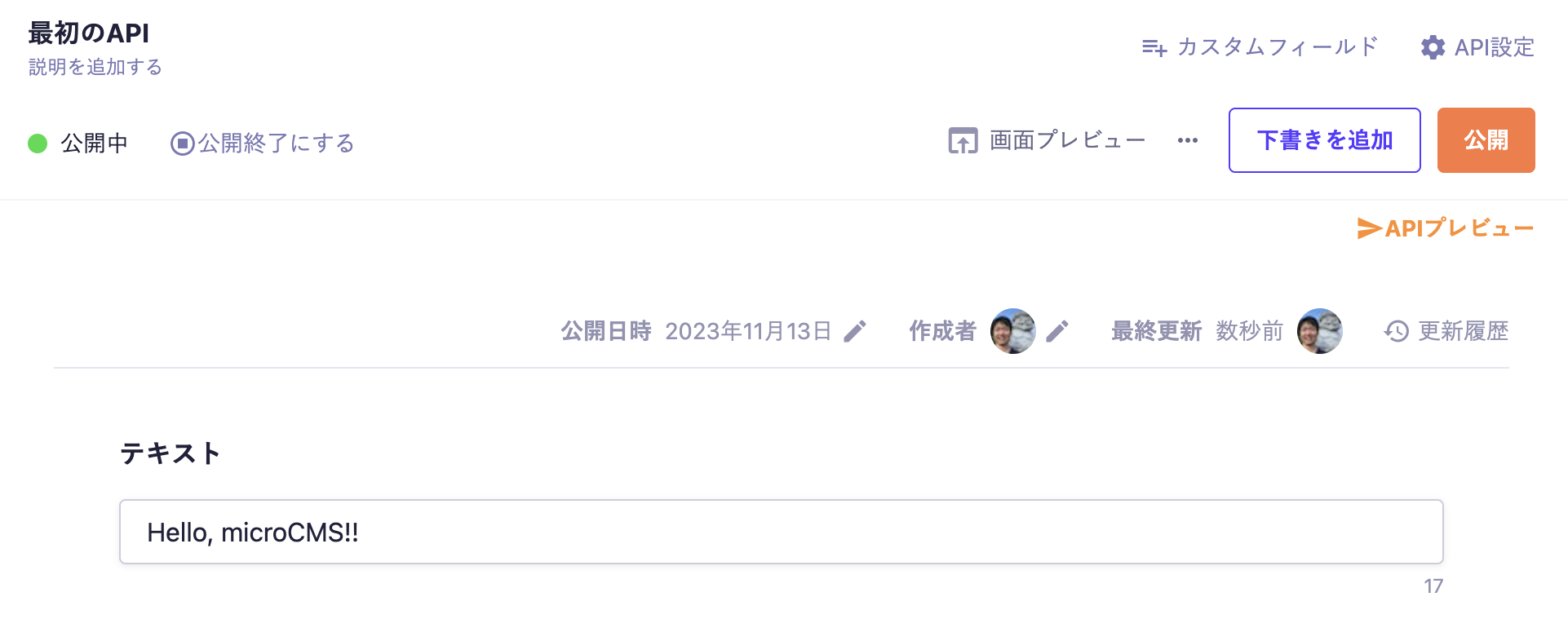
編集画面に移り、任意の値を入力後、公開します。
この時点でAPIからコンテンツのデータを含むレスポンスが返却される状態となりました。
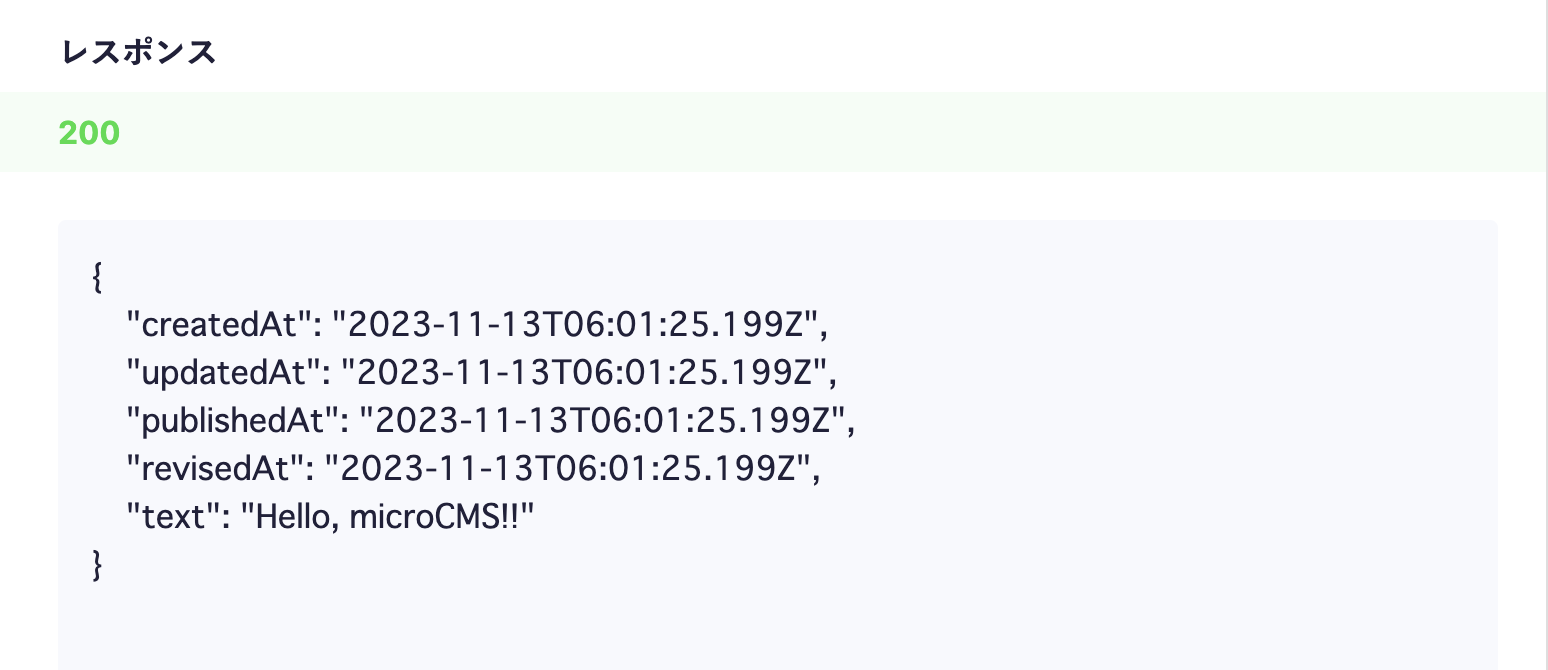
画面右上のAPIプレビューをクリックして、作成したAPIにアクセスし、JSONのレスポンスが返却されていることを確認しましょう。
Nuxtプロジェクトの準備
次にNuxtのプロジェクトを作成します。Nuxtが公式で公開しているCLIを使います。下記のコマンドを実行してみましょう。
$ npx create-nuxt-app nuxt-microcmsInformation
npxコマンドは、npmパッケージのCLIを簡単に実行できるコマンドです。
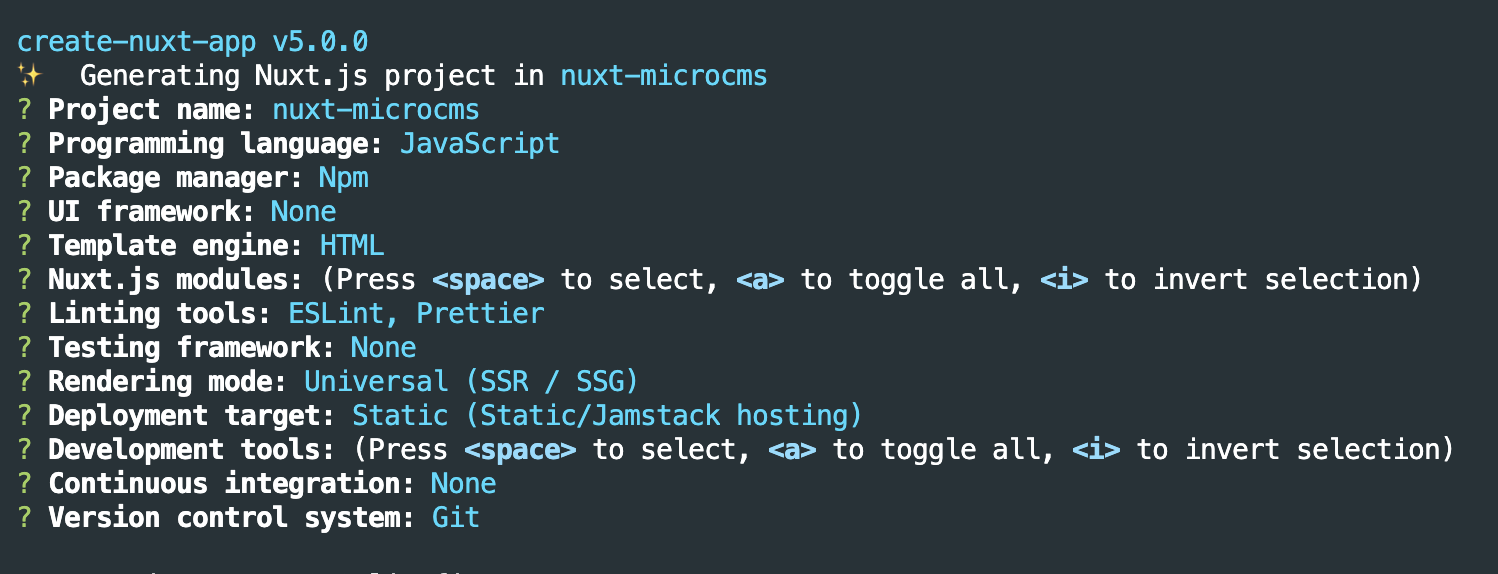
コマンド実行時には対話形式のプロンプトが表示されますが、ご自身の環境に合わせてご自由に入力ください。
以下は設定の参考例です。
プロジェクト作成が完了後、開発サーバーを立ち上げてみましょう。devコマンドを使います。
$ cd nuxt-microcms
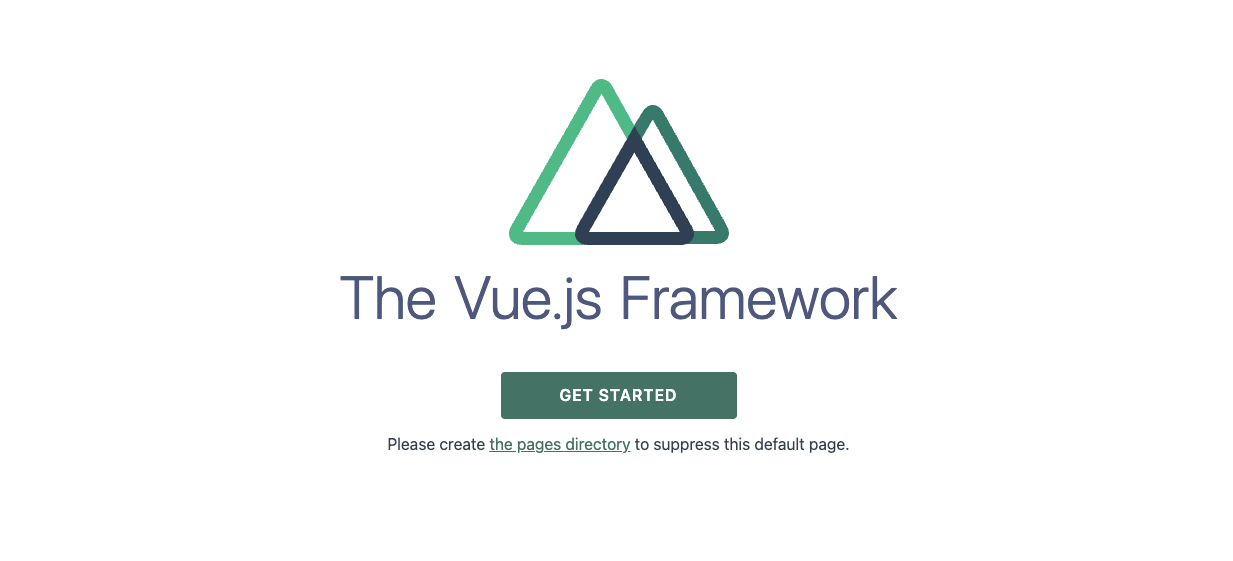
$ npm run devそして、localhost:3000にアクセスします。作成に成功してる場合下記のような画面がブラウザにでます。
nuxt-microcms-moduleの初期化
公式で提供しているnuxt-microcms-moduleをインストールします。
$ npm install nuxt-microcms-module@2そして、nuxt.config.jsにて下記のように設定します。serviceDomainにはmicroCMSのサービスID(サブドメイン部分)、apiKeyにはサービス固有のAPIキーを入力してください。
export default {
// 略
buildModules: ["nuxt-microcms-module"],
microcms: {
options: {
serviceDomain: "service-domain",
apiKey: "api-key",
},
mode: process.env.NODE_ENV === "production" ? "server" : "all",
},
};microCMSから情報を取得して表示
次に先ほど作成したmicroCMSのAPIから情報を取得して画面に表示を行います。pages/index.vueを編集してみましょう。
<template>
<div class="container">
<div>
<h1 class="title">
{{ text }}
</h1>
</div>
</div>
</template>
<script>
export default {
async asyncData({ $microcms }) {
const data = await $microcms.get({
endpoint: 'hello',
});
return data;
}
}
</script>asyncData()というメソッドはサーバーサイドでもクライアントサイドでも動作可能です。
ここでAPI通信を行うことで、ビルド時の処理やページ遷移時の処理を共通化することができます。
参考:https://ja.nuxtjs.org/guide/async-data/asyncData() 内でmicroCMSと通信を行い、その結果をテンプレート側に渡して表示しています。
この状態でlocalhost:3000にアクセスしてみましょう。
microCMSの入稿内容を変更して、画面に表示される内容が変わることも合わせて確認してみましょう。
