Getting Started
Getting Started
こちらのドキュメントでは、microCMSをRubyアプリケーションから利用するための最短手順を示します。
初めてRubyアプリケーションからmicroCMSをご利用される場合にはまずはこちらの手順をお試しください。
事前に確認が必要なこと
- microCMSのアカウント登録やサービス作成、API作成の仕方を理解している必要があります。操作マニュアルなどをご確認ください。

- はじめに
- https://document.microcms.io/manual/getting-started
- GitHub - microcmsio/microcms-ruby-sdk: microCMS Ruby SDK.
- https://github.com/microcmsio/microcms-ruby-sdk
microCMSのセットアップ
まずはmicroCMSで非常に単純なAPIを作成します。
- オブジェクト形式
- テキストフィールド1つ
設定例を以下に示していきます。APIの作成の詳細手順についてはAPIの作成もご参照ください。

- APIの作成・管理
- https://document.microcms.io/manual/create-api
APIの作成画面で任意のAPI名とエンドポイントを入力します。
次にオブジェクト形式を選択します。
最後にフィールドを設定します。今回はテキストフィールドを一つのみ設定します。
上記設定でAPIを作成すると、コンテンツを入稿可能な状態となります。
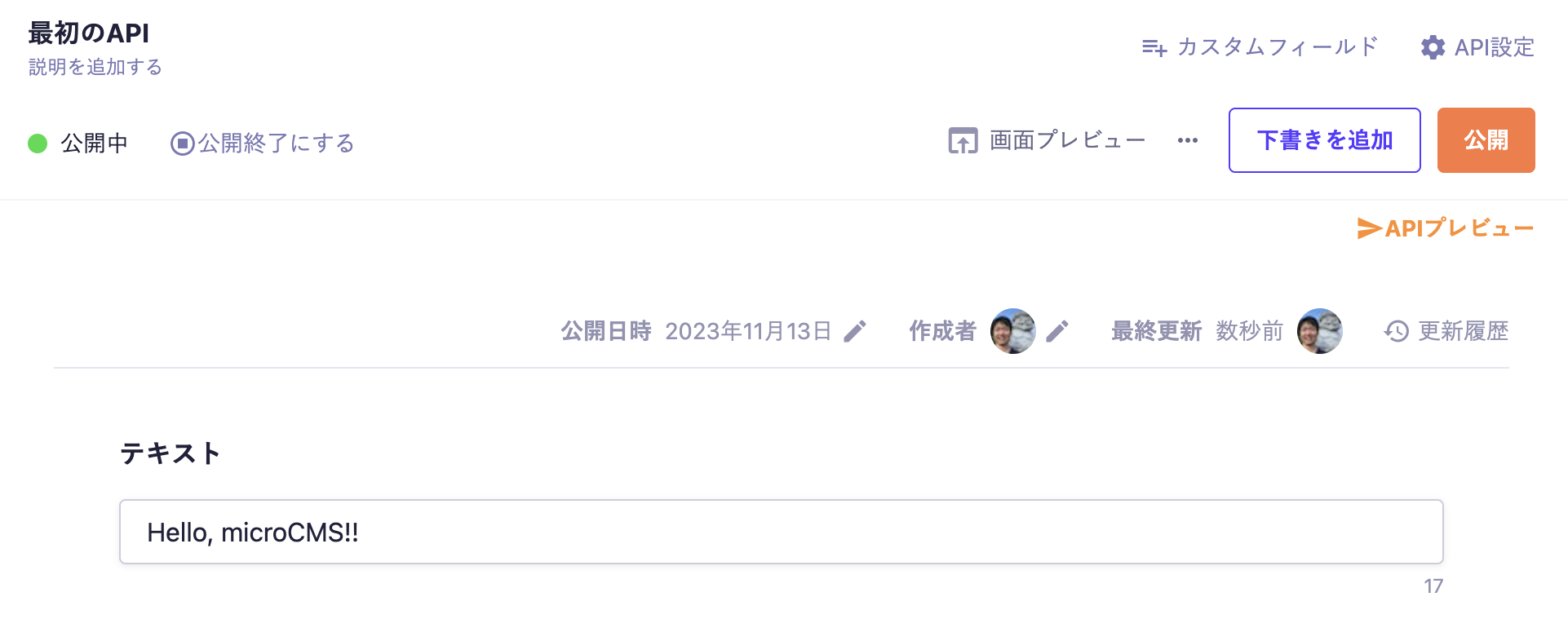
編集画面に移り、任意の値を入力後、公開します。
この時点でAPIからコンテンツのデータを含むレスポンスが返却される状態となりました。
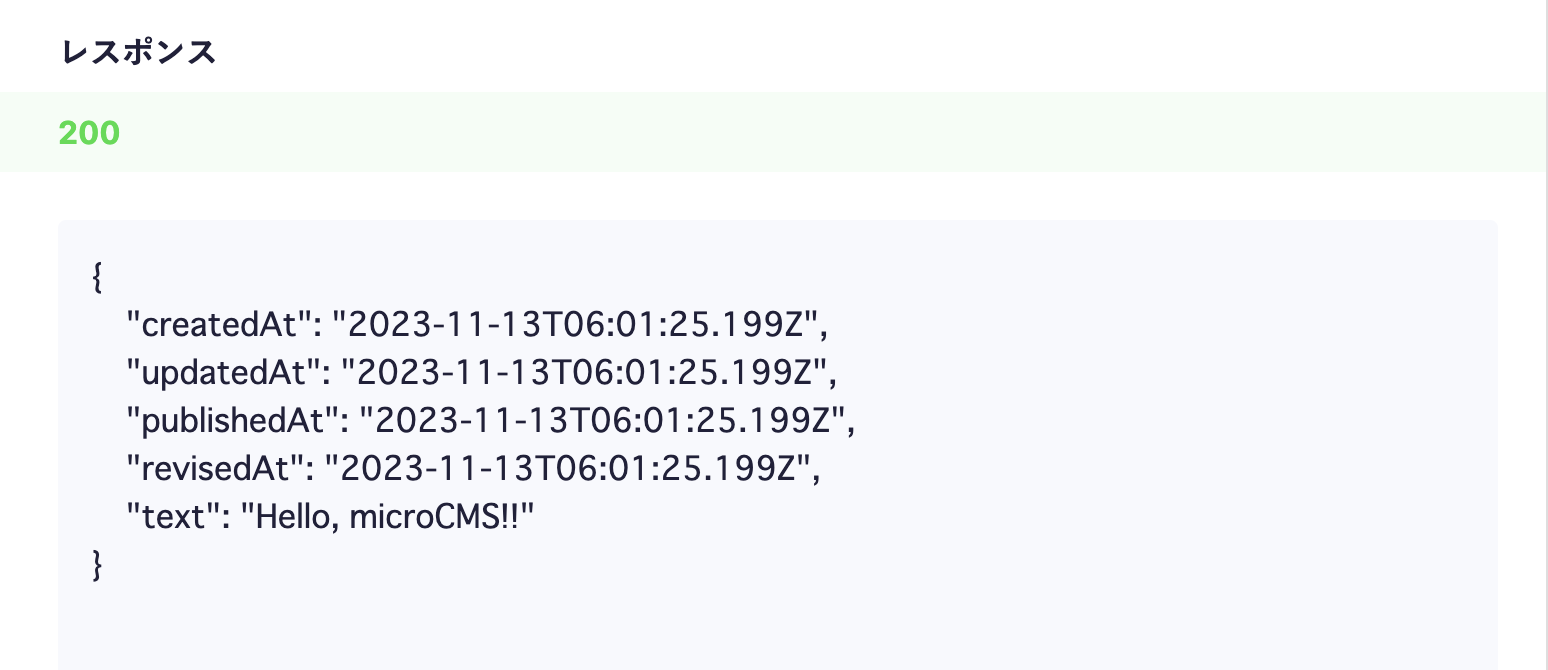
画面右上のAPIプレビューをクリックして、作成したAPIにアクセスし、JSONのレスポンスが返却されていることを確認しましょう。
Rubyでデータを取得する
最初にRubyでデータを取得する場合の方法です。ご自身の環境に、microcms-ruby-sdk をインストールしましょう。
$ bundle init
$ bundle add microcms-ruby-sdk
そして、main.rb を作成してデータを取得します。service-domainとapi-keyはご自身が設定したものを設定してください。
require 'microcms'
MicroCMS.service_domain = 'service-domain'
MicroCMS.api_key = 'api-key'
puts MicroCMS.list('hello')
ローカルの main.rb を実行してみましょう。microCMSに入稿した内容を取得できます。
$ bundle exec ruby main.rb