Getting Started(ブラウザ)
こちらのドキュメントでは、microCMSをブラウザのJavaScriptで利用するための最短手順を示します。
初めてJavaScriptからmicroCMSをご利用される場合には、まずはこちらの手順をお試しください。
microCMSテンプレートでの事例
microCMSテンプレートではJavaScript(jQuery)を利用したテンプレートの事例もございます。

- microCMSテンプレート
- https://templates.microcms.io
1クリックですぐに構築済みの環境をお試しいただけますので、ぜひこちらもご参考にしてください。
「JavaScript(jQuery)」の検索結果 | microCMSテンプレート
以下、ご自身でセットアップする場合の方法となります。
事前に確認が必要なこと
- microCMSのサービス作成が完了している必要があります。未実施の場合は、以下のドキュメントをご参照ください。

- はじめに
- https://document.microcms.io/manual/getting-started
APIの作成画面で任意のAPI名とエンドポイントを入力します。
次にオブジェクト形式を選択します。
最後にフィールドを設定します。今回はテキストフィールドを一つのみ設定します。
上記設定でAPIを作成すると、コンテンツを入稿可能な状態となります。
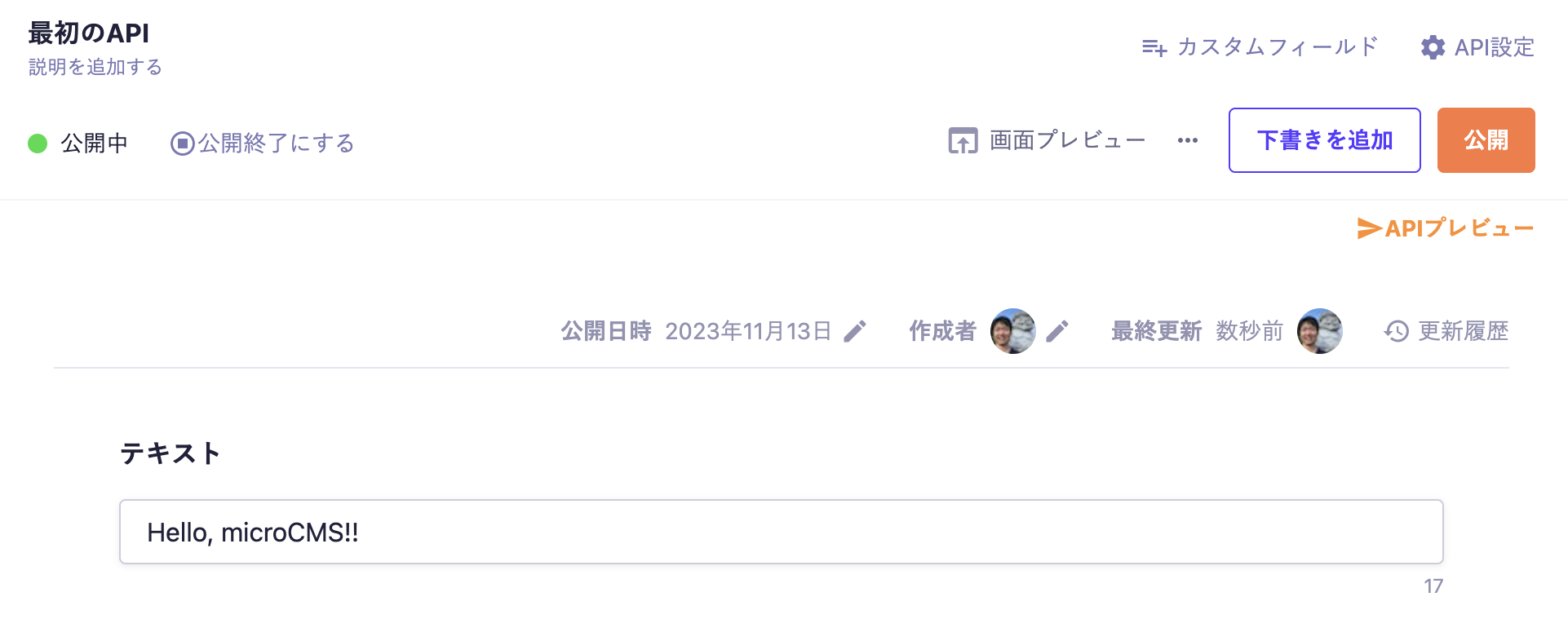
編集画面に移り、任意の値を入力後、公開します。
この時点でAPIからコンテンツのデータを含むレスポンスが返却される状態となりました。
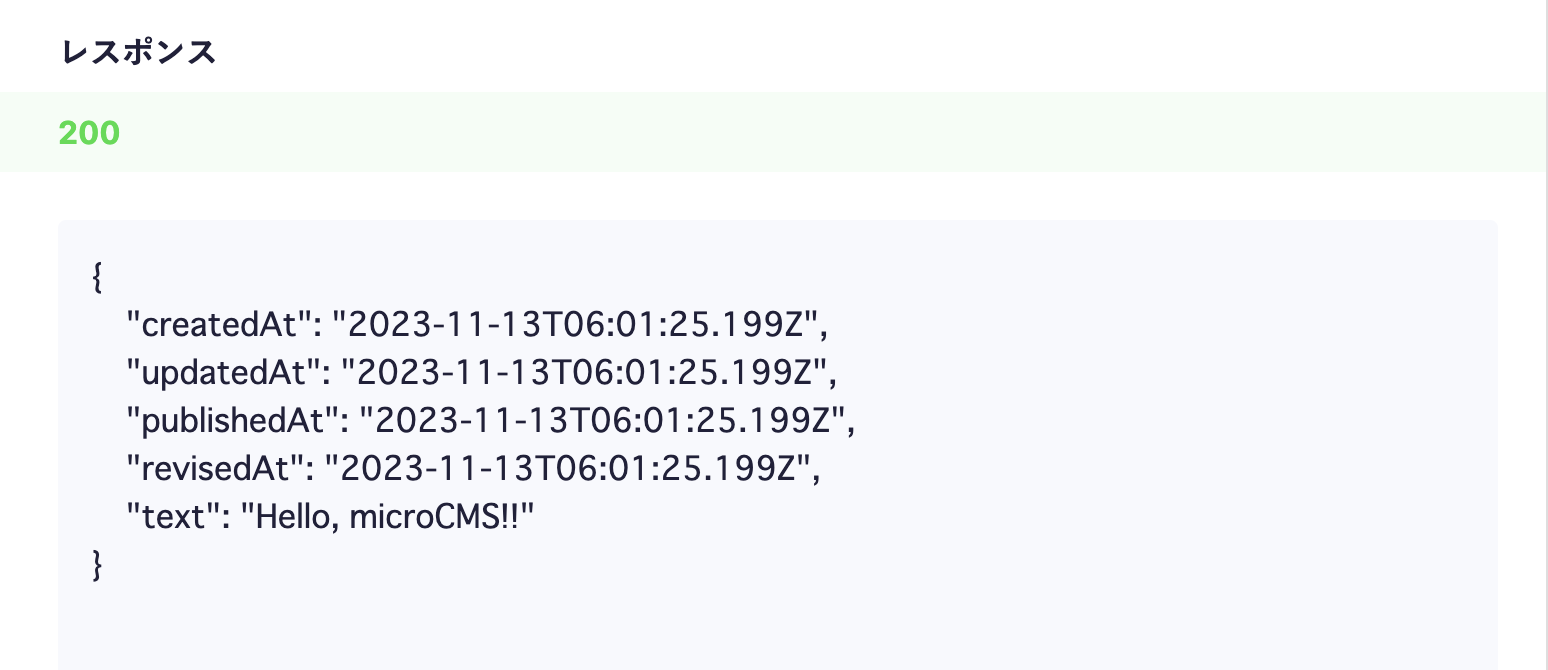
画面右上のAPIプレビューをクリックして、作成したAPIにアクセスし、JSONのレスポンスが返却されていることを確認しましょう。
ファイルの準備
microCMSのAPIへのアクセスは、直接URLのfetchを行うこともできますが、あらかじめ用意されたSDKを利用することで簡単に行うことができます。
microcms-js-sdkは、ライブラリの公開サイトであるunpkgでも提供されています。
以下のように指定することで、SDKを読み込むことができます。
<script src="https://unpkg.com/microcms-js-sdk@latest/dist/umd/microcms-js-sdk.js"></script>バージョンを指定する場合は@latestの部分を変更してください。
<script src="https://unpkg.com/microcms-js-sdk@2.7.0/dist/umd/microcms-js-sdk.js"></script>
次に以下のようなindex.htmlを作成してデータを取得しましょう。service-domainとapi-keyはご自身が設定したものを設定してください。
<!DOCTYPE html>
<html>
<head>
<title>microCMS SDK</title>
</head>
<body>
<h1 id="text"></h1>
</body>
<script src="https://unpkg.com/microcms-js-sdk@latest/dist/umd/microcms-js-sdk.js"></script>
<script>
const { createClient } = microcms;
const client = createClient({
serviceDomain: 'service-domain', // service-domain は https://XXXX.microcms.io の XXXX 部分
apiKey: 'api-key',
})
client.get({ endpoint: 'hello'}).then((res) => {
document.querySelector('#text').textContent = res.text
})
</script>
</html>Information
- こちらの方法を利用する場合、APIキーはユーザーに判別可能な形となります。利用方法によっては、セキュリティリスクがある方法となるため、ご注意ください。詳細は「APIキーを隠す必要はありますか?」をご確認ください。
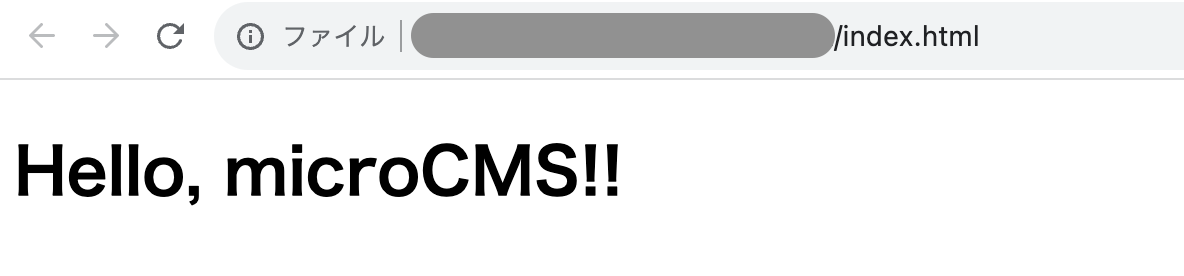
この状態でindex.htmlを開いてみましょう。
microCMSに入稿した内容が取得され、画面表示が行われます。
ここではmicroCMSのAPIから取得したデータを、h1タグの中身に挿入することで、CMSで管理されたデータを動的に表示しています。
