Getting Started(サーバー)
こちらのドキュメントでは、microCMSをサーバーサイドからJavaScriptで利用するための最短手順を示します。
事前に確認が必要なこと
- Node.jsとnpmが必要になります。ご自身の開発環境にインストールしてください。
- microCMSのサービス作成が完了している必要があります。未実施の場合は、以下のドキュメントをご参照ください。

- はじめに
- https://document.microcms.io/manual/getting-started
microCMSのセットアップ
まずはmicroCMSで簡単なAPIを作成します。
- オブジェクト形式
- テキストフィールド1つ
APIの作成画面で任意のAPI名とエンドポイントを入力します。
次にオブジェクト形式を選択します。
最後にフィールドを設定します。今回はテキストフィールドを一つのみ設定します。
上記設定でAPIを作成すると、コンテンツを入稿可能な状態となります。
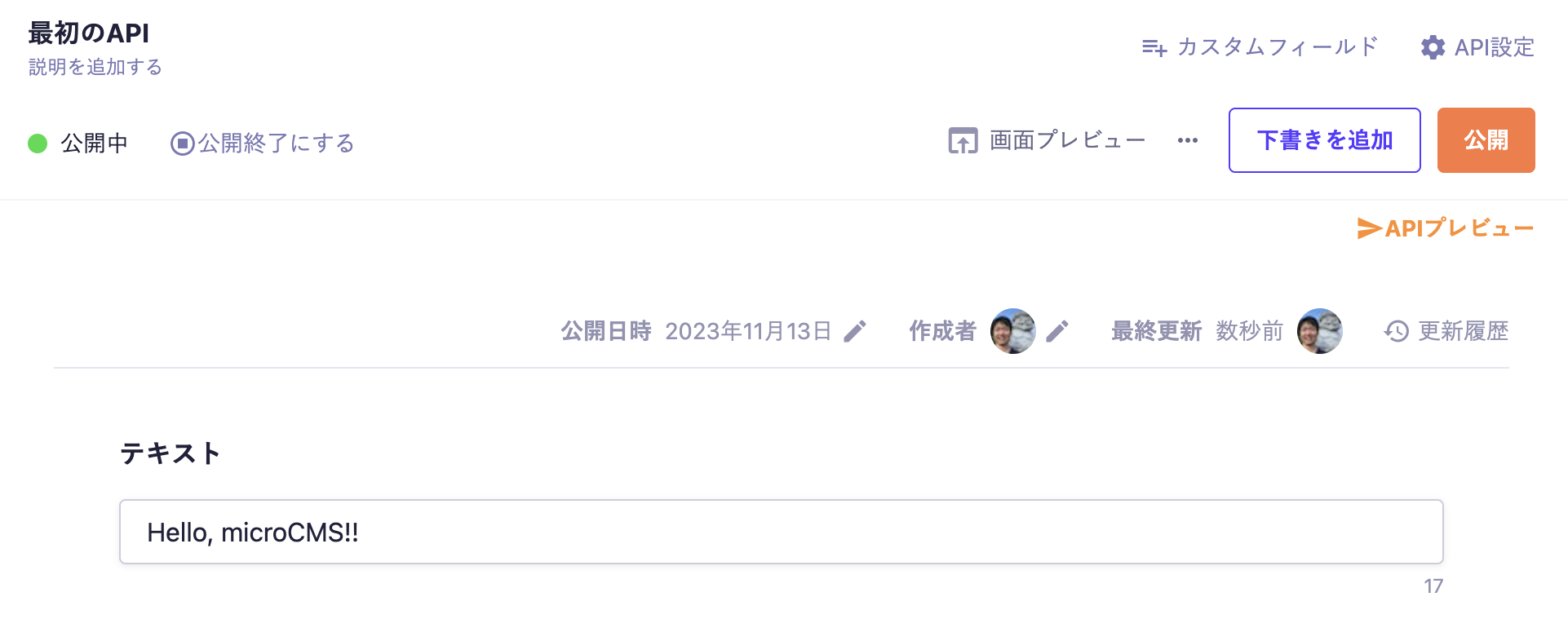
編集画面に移り、任意の値を入力後、公開します。
この時点でAPIからコンテンツのデータを含むレスポンスが返却される状態となりました。
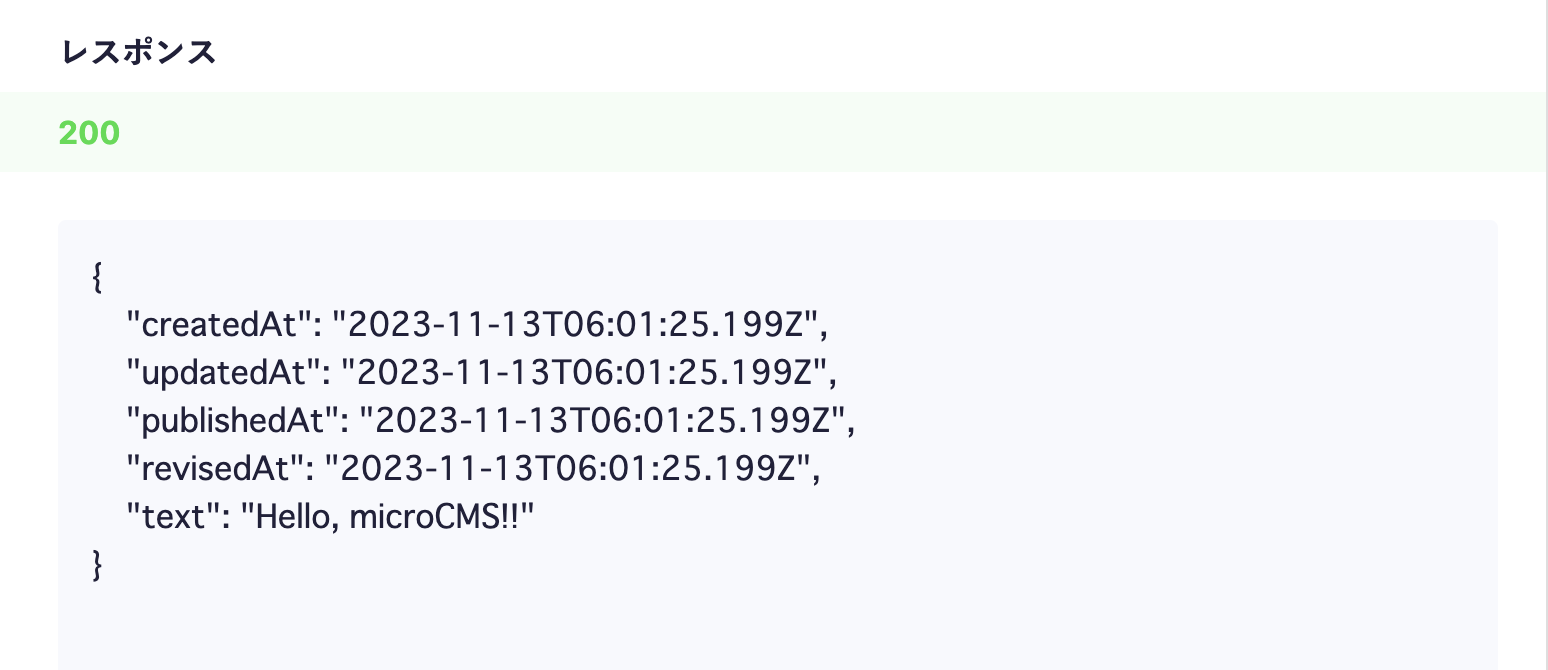
画面右上のAPIプレビューをクリックして、作成したAPIにアクセスし、JSONのレスポンスが返却されていることを確認しましょう。
Node.jsプロジェクトの準備
まずは以下のコマンドを実行することで、プロジェクトの基礎情報となるpackage.jsonを作成します。
$ npm init -yその後、microcms-js-sdkをインストールします。
$ npm install microcms-js-sdkそして、index.jsというファイルを作成します。
$ touch index.js作成されれたファイルに、以下のコードを記述します。(service-domainとapi-keyはご自身が設定したものを設定してください。)
const { createClient } = require('microcms-js-sdk');
const client = createClient({ serviceDomain: 'service-domain', apiKey: 'api-key' });
// service-domain は https://XXXX.microcms.io の XXXX 部分
client
.get({
endpoint: 'hello',
})
.then((res) => console.log(res))
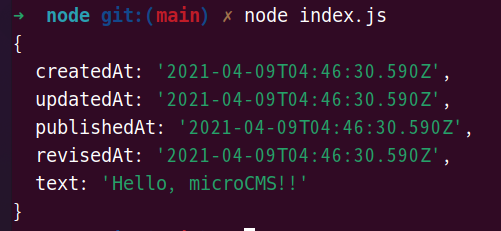
.catch((err) => console.log(err));最後に以下のコマンドで、作成したファイルを実行してみましょう。
$ node index.jsmicroCMSに入稿した内容を、レスポンスとして取得できます。