microCMSブログのクローンを作る
Information
- こちらのページはNuxt 2を対象とした内容となっております。Nuxt 3に対応した記述とはなっていないため、ご注意ください。
- Nuxt 2は開発が終了される予定です。新規の開発に利用することは推奨いたしません。サポートの詳細については、Nuxt 2のウェブサイトをご確認ください。
microCMSブログをオープンソース化しました。
microCMSブログのコンテンツはmicroCMSで管理されています。
本チュートリアルでは、ご自身で作成したmicroCMSサービスと連携することでmicroCMSブログのクローンを作成します。
microCMSブログのライセンスは Apache License 2.0 となっており、改変・複製・商用利用は自由となります。本チュートリアルを終えられた後、見た目を変更して、商用利用いただくことが可能です。ぜひご活用ください。
技術構成
microCMSブログは下記の技術構成となっています。
- Nuxt 2(フレームワーク)
- microCMS(コンテンツ管理)
- Netlify(ホスティング、サーバーレスファンクション)
- ESLint
- Prettier
- PostCSS
- PWA
※ 本ソースコードを完全に動作させるためにはNetlifyにホスティングする必要があります。
はじめに
- microCMSのアカウント登録やサービス作成、API作成の仕方を理解している必要があります。操作マニュアルをご確認ください。
- Nuxt 2で開発するためにNode.jsとnpmが必要になります。ご自身の開発環境にインストールしてください。

- はじめに
- https://document.microcms.io/manual/getting-started
microCMSのセットアップ
microCMSブログに合わせたAPIを作成していきます。
作成時に必要となるAPIスキーマ情報は、GitHubのREADME内に記載していますので、そちらを参照いただき設定をお願いします。
- GitHub - microcmsio/microcms-blog: microCMS official blog
- https://github.com/microcmsio/microcms-blog#microcmsのapiスキーマ設定
これら全てのAPIに対し、コンテンツをあらかじめいくつか入稿しておいてください。
実装
まずはGitHubからmicroCMSブログのソースコードをcloneしましょう。
- GitHub - microcmsio/microcms-blog: microCMS official blog
- https://github.com/microcmsio/microcms-blog
ソースコードを落としてきた後はパッケージのインストールを行います。
$ npm install環境変数
次に下記の項目を環境変数として定義します。
プロジェクトルートに.envファイルを作成し、以下の項目を設定してください。
- API_KEY(microCMSのAPIキー)
- SERVICE_ID(microCMSのサービスID)
- GTM_ID(Google Tag ManagerのID)※任意
例:
API_KEY=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
SERVICE_ID=your-service-id
GTM_ID=GTM-xxxxxxxこれで準備が整いました。
下記コマンドを叩いて開発環境を起動し、localhost:3000 にアクセスしてみましょう。
$ npm run dev実際にご自身でmicroCMSに入稿したデータが表示されていれば成功です。
検索機能
microCMSブログでは記事検索時はクライアントサイドからNetlify Functions経由でmicroCMSの全文検索APIを呼び出しています。
Netlify Functionsは下記のコマンドでローカルでも起動させることができます。
$ npm run functions:servefunctionsを起動した状態であれば検索モジュールをローカルでも動作させることができます。
下書きプレビュー機能
検索と同様、下書きプレビューの際もNetlify Functions経由でmicroCMSの下書きAPIを呼び出す形にしています。
こちらもfunctionsを起動した状態で/draft/?id={CONTENT-ID}&draftKey={DRAFT-KEY}にアクセスすることでローカルでもプレビューが可能です。
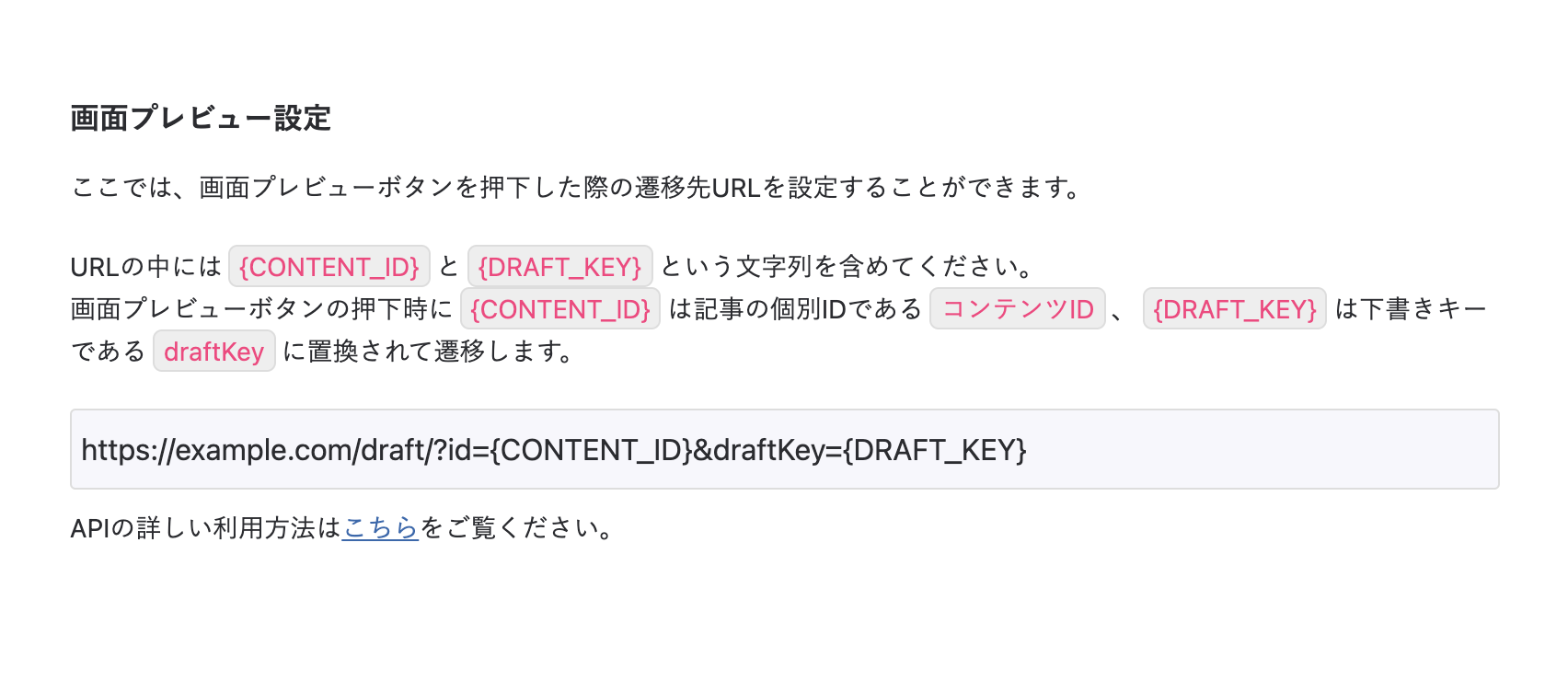
また、Netlifyへのデプロイ後はmicroCMSの管理画面にて「API設定 > プレビュー」で下記のように設定しておくことで、管理画面の画面プレビューボタンから下書きプレビューが見られるようになります。
※ example.comの部分はご自身のデプロイ先ドメインに置き換えてください
プレビューについてはこちらの記事もご参考ください。

- microCMSとNuxtでプレビュー画面を作成する
- https://blog.microcms.io/nuxt-jamstack-preview/
デプロイ
デプロイはNetlifyに行いましょう。
アカウント登録し、GitHubのリポジトリを連携するだけでビルド&デプロイしてくれる便利なサービスです。
Webhookも備えているので、microCMSの管理画面にてコンテンツを公開したのをフックにビルド&デプロイをさせることも可能です。

- Push your ideas to the web | Netlify
- https://www.netlify.com/
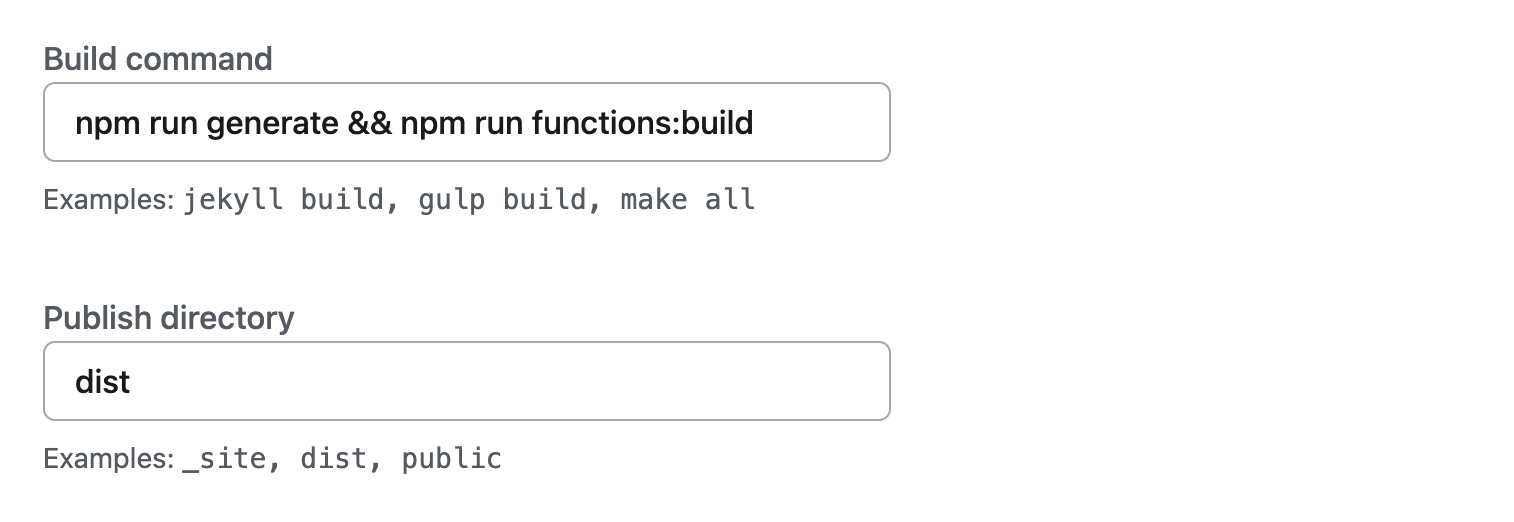
連携時のビルドコマンドには次のように設定します。
このコマンドを設定することで、NuxtのSSGとNetlify Functionsの起動を行うことができます。
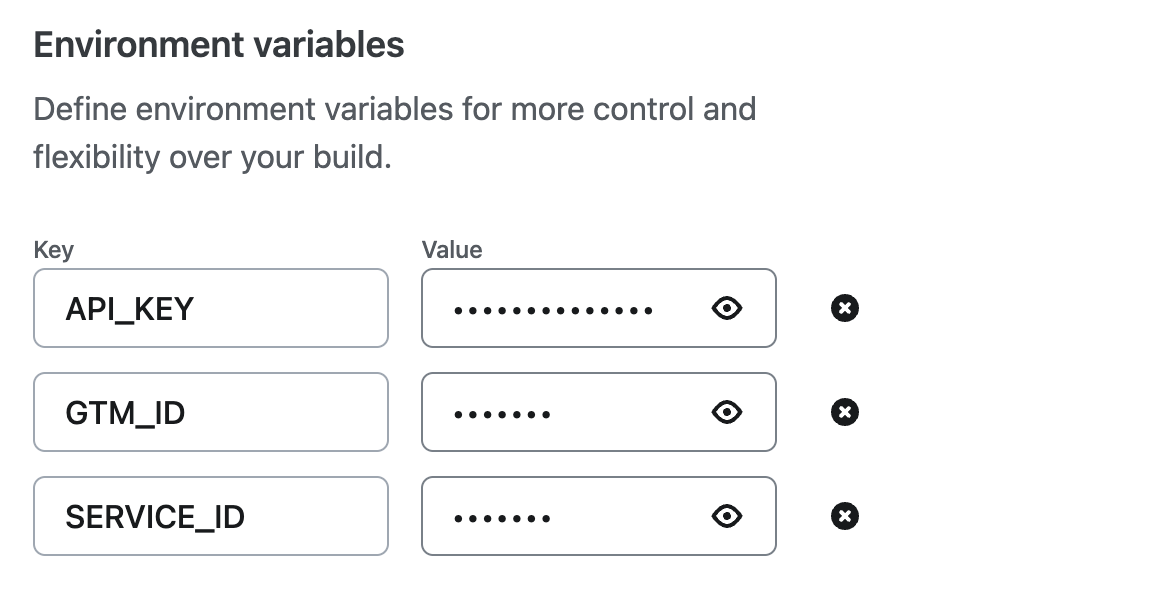
次に、「Add environment variables」ボタンを押すと詳細な設定が可能となるので、こちらで環境変数の設定を行います。
(.env はGitHubにPushされないのでNetlifyは環境変数の中身を知ることができません。そのためNetlify側でも設定が必要です。)
ここまで設定ができたら「Deploy microcms-blog」ボタンをクリックして実際にデプロイしてみましょう。
無事にデプロイできれば成功です。
上記の設定をスキップしてしまった場合でも、「Site configration > Environment variables」にていつでも変更可能です。
microCMSとの連携
現状ではGitHubにPushしない限り、ビルド&デプロイが行われません。
そこで、記事を公開するたびに自動的にNetlify側でビルド&デプロイを走らせるための設定を行います。
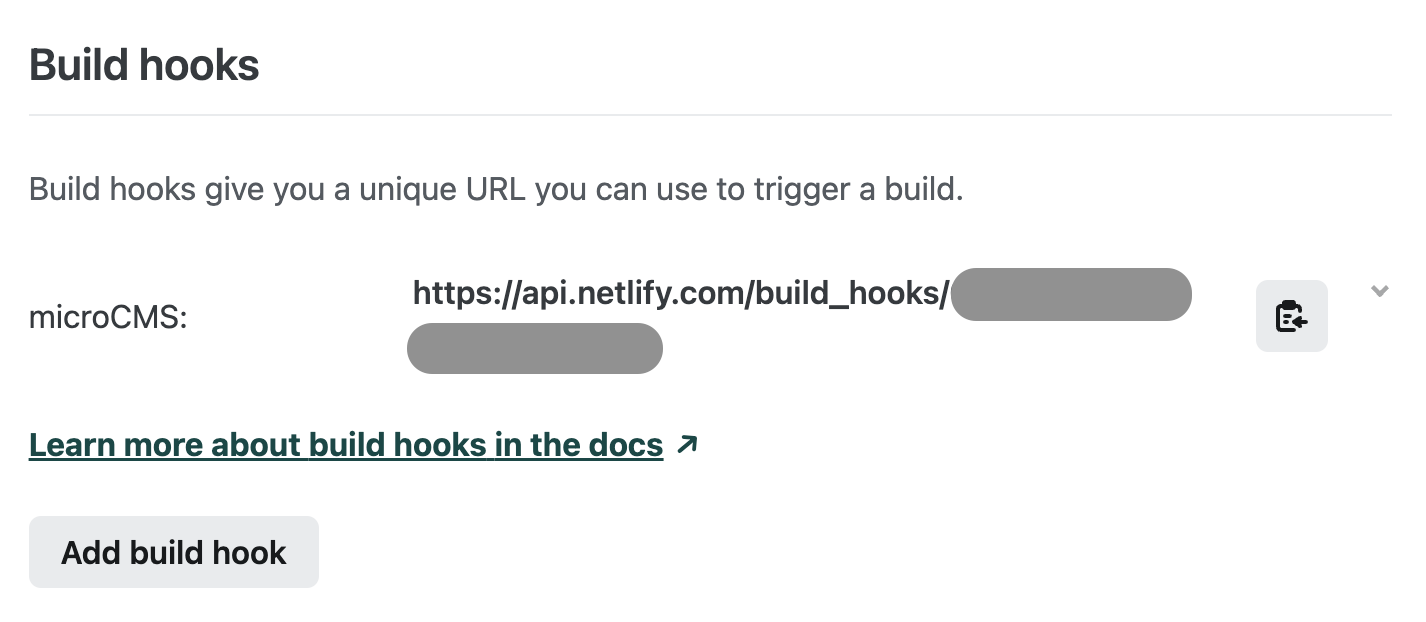
まず、Netlifyの「Site configration > Build & deploy > Continuous deployment > Build hooks」にてWebhookを作成します。
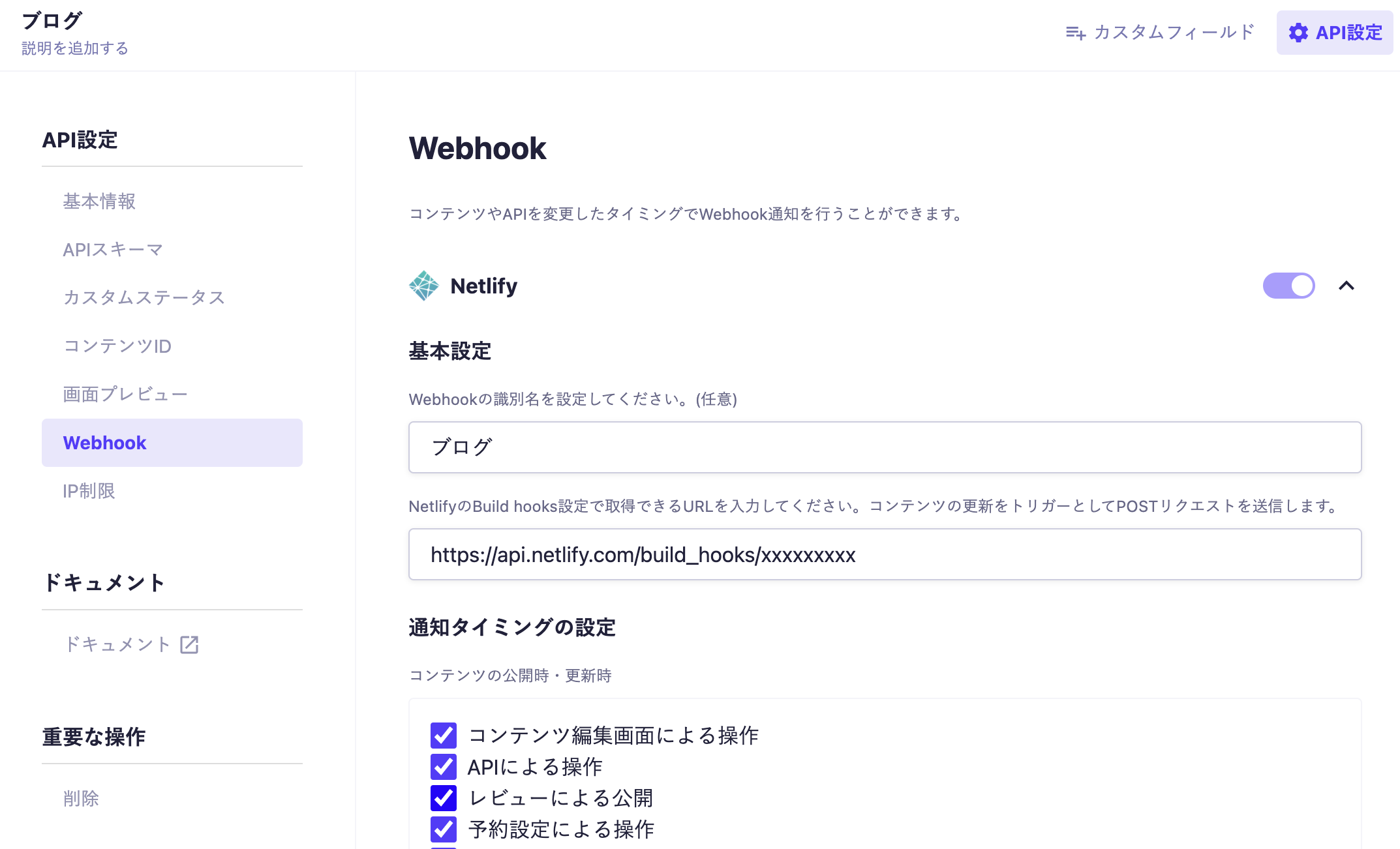
今度はmicroCMS管理画面の「ブログ > API設定 > Webhook」にてNetlifyを選択し、上記で生成したWebhook URLを設定します。
以上で、microCMSにてコンテンツを公開・削除する度に、自動的にNetlifyがビルド&デプロイを行う設定となりました。
