Getting Started
Getting Started
こちらのドキュメントでは、microCMSをGoアプリケーションから利用するための最短手順を示します。
初めてGoアプリケーションからmicroCMSをご利用される場合にはまずはこちらの手順をお試しください。
事前に確認が必要なこと
- microCMSのアカウント登録やサービス作成、API作成の仕方を理解している必要があります。操作マニュアルなどをご確認ください。

- はじめに
- https://document.microcms.io/manual/getting-started
- GitHub - microcmsio/microcms-go-sdk: microCMS Go SDK.
- https://github.com/microcmsio/microcms-go-sdk
microCMSのセットアップ
まずはmicroCMSで非常に単純なAPIを作成します。
- オブジェクト形式
- テキストフィールド1つ
設定例を以下に示していきます。APIの作成の詳細手順についてはAPIの作成もご参照ください。

- APIの作成・管理
- https://document.microcms.io/manual/create-api
APIの作成画面で任意のAPI名とエンドポイントを入力します。
次にオブジェクト形式を選択します。
最後にフィールドを設定します。今回はテキストフィールドを一つのみ設定します。
上記設定でAPIを作成すると、コンテンツを入稿可能な状態となります。
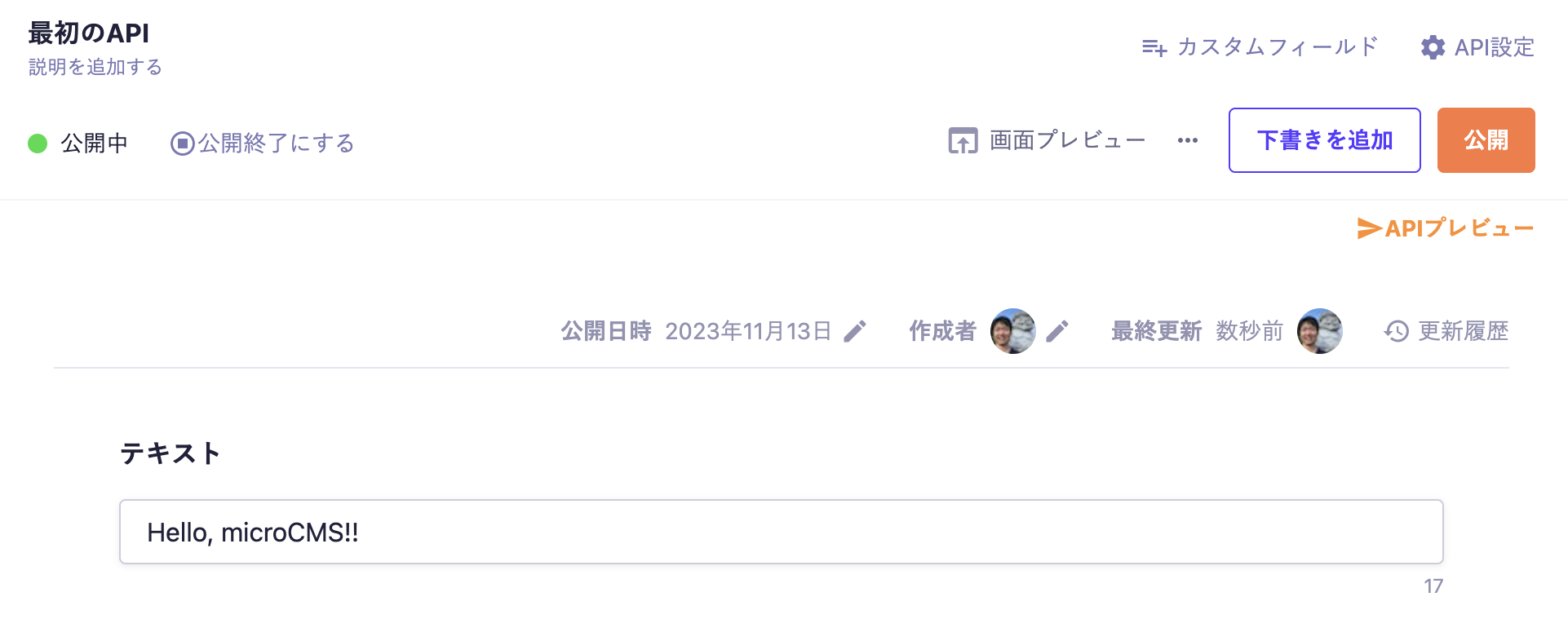
編集画面に移り、任意の値を入力後、公開します。
この時点でAPIからコンテンツのデータを含むレスポンスが返却される状態となりました。
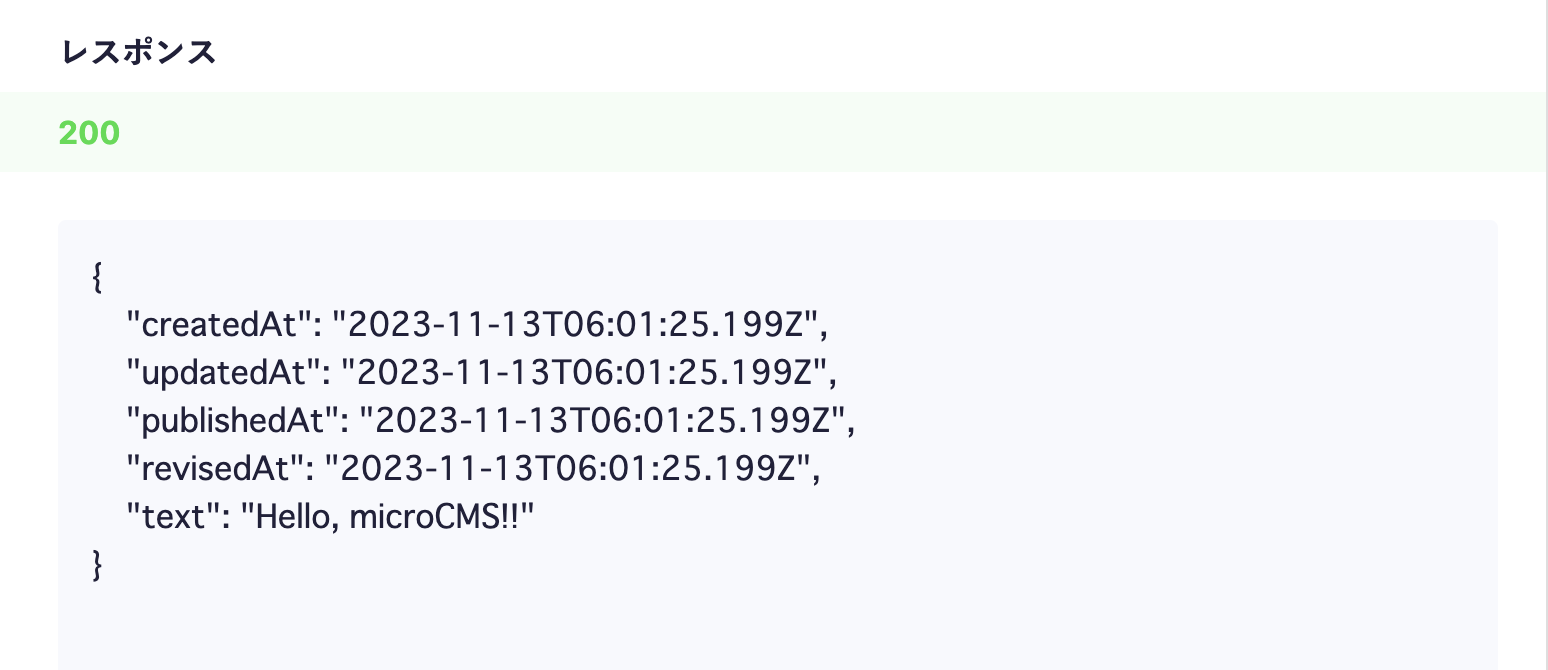
画面右上のAPIプレビューをクリックして、作成したAPIにアクセスし、JSONのレスポンスが返却されていることを確認しましょう。
Goでデータを取得する
最初にGoでデータを取得する場合の方法です。ご自身の環境に、microcms-go-sdk をインストールしましょう。
$ go mod init test-project
$ go get github.com/microcmsio/microcms-go-sdkそして、main.goを作成してデータを取得します。service-domainとapi-keyはご自身が設定したものを設定してください。
package main
import (
"fmt"
"time"
"github.com/microcmsio/microcms-go-sdk"
)
type Content struct {
Text string `json:"text,omitempty"`
CreatedAt time.Time `json:"createdAt,omitempty"`
UpdatedAt time.Time `json:"updatedAt,omitempty"`
PublishedAt time.Time `json:"publishedAt,omitempty"`
RevisedAt time.Time `json:"revisedAt,omitempty"`
}
func main() {
serviceDomain := "service-domain"
apiKey := "api-key"
c := microcms.New(serviceDomain, apiKey)
params := microcms.GetParams{
Endpoint: "hello",
}
var data Content
err := c.Get(params, &data)
if err != nil {
panic(err)
}
fmt.Printf("%+v", data)
}ローカルの main.go を実行してみましょう。microCMSに入稿した内容を取得できます。
$ go run main.go