Getting Started
こちらのドキュメントでは、microCMSをRemixで利用するための最短手順を示します。
初めてRemixからmicroCMSをご利用される場合にはまずはこちらの手順をお試しください。
事前に確認が必要なこと
- microCMSのアカウント登録やサービス作成、API作成の仕方を理解している必要があります。操作マニュアルなどをご確認ください。
- Remixで開発するためにNodeとnpmが必要になります。ご自身の開発環境にインストールしてください。

- はじめに
- https://document.microcms.io/manual/getting-started
- GitHub - microcmsio/microcms-js-sdk: microCMS JavaScript SDK.
- https://github.com/microcmsio/microcms-js-sdk
microCMSのセットアップ
まずはmicroCMSで非常に単純なAPIを作成します。
- オブジェクト形式
- テキストフィールド1つ
設定例を以下に示していきます。APIの作成の詳細手順についてはAPIの作成もご参照ください。

- APIの作成・管理
- https://document.microcms.io/manual/create-api
APIの作成画面で適当なAPI名とエンドポイントを入力します。
次にオブジェクト形式を選択します。
最後にフィールドを設定します。今回はテキストフィールドを一つのみ設定します。
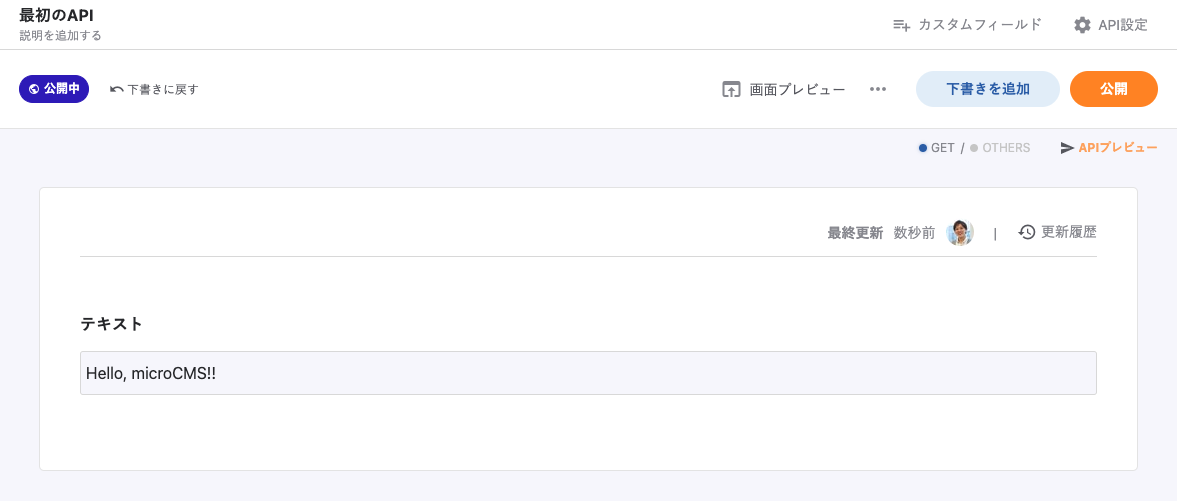
上記設定でAPIを作成すると非常にシンプルな入稿画面ができあがるため値を入稿して公開します。
以下のようなcurlコマンドでJSONを取得できることも確認しておきましょう。(ターミナル等を開かなくても、上記画面内の「APIプレビュー」で即座に確認可能です)
curl "https://YOUR_SERVICE.microcms.io/api/v1/YOUR_ENDPOINT" -H "X-API-KEY: XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"Remixプロジェクトの準備
次にRemixのプロジェクトを作成します。Remixが公式で公開しているCLIを使います。下記のコマンドを実行してみましょう。
npx create-remix remix-microcmsCLIではTypeScriptの利用、Deploy環境の確認があります。このチュートリアルでは下記を選択しています。
- TypeScript
- Remix App Server
プロジェクト作成が完了後、開発サーバーを立ち上げてみましょう。devコマンドを使います。
cd remix-microcms
npm run devそして、localhost:3000にアクセスします。作成に成功してる場合下記のような画面がブラウザにでます。
microcms-js-sdkの初期化
最初に公式で提供しているmicrocms-js-sdkをインストールします。
$ npm install microcms-js-sdkそして、/app/libsフォルダの中にclient.sever.tsを作成してSDKの初期化を行います。API_KEYはサービス設定 > API-KEYから確認可能です。service-domain とapi-Keyを設定してください。
import { createClient } from 'microcms-js-sdk';
export const client = createClient({
serviceDomain: 'service-domain', // service-domain は https://XXXX.microcms.io の XXXX 部分
apiKey: 'api-key',
});Remixでは*.server.tsとすることでクライアントサイドのバンドルから外すことができます。
microCMSから情報を取得して表示
次に先ほど作成したmicroCMSのAPIから情報を取得して画面に表示を行います。/app/routes/index.tsxを編集しましょう。
import type { LoaderFunction } from "@remix-run/node";
import { useLoaderData } from "@remix-run/react";
import { client } from "~/libs/client.server";
export const loader: LoaderFunction = async () => {
const data = await client.get({ endpoint: "hello" });
return data;
};
export default function Index() {
const data = useLoaderData();
return (
<div style={{ fontFamily: "system-ui, sans-serif", lineHeight: "1.4" }}>
<h1>{data.text}</h1>
<ul>
<li>
<a
target="_blank"
href="https://remix.run/tutorials/blog"
rel="noreferrer"
>
15m Quickstart Blog Tutorial
</a>
</li>
<li>
<a
target="_blank"
href="https://remix.run/tutorials/jokes"
rel="noreferrer"
>
Deep Dive Jokes App Tutorial
</a>
</li>
<li>
<a target="_blank" href="https://remix.run/docs" rel="noreferrer">
Remix Docs
</a>
</li>
</ul>
</div>
);
}ここでは、LoaderFunctionを使ってmicroCMSのデータを取得しています。これは、サーバーサイドレンダリング時にサーバー側で呼ばれる関数です。この部分の処理はサーバーサイドで実行されクライアントサイドへのバンドルJSに含まれません。useLoaderDataを利用してdataへ格納しmicroCMSで取得したデータを渡しています。
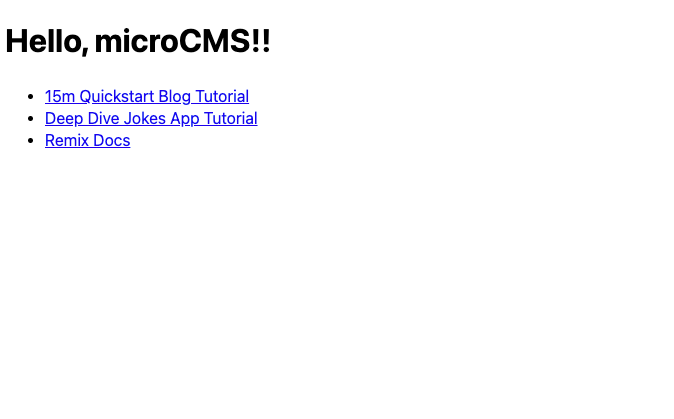
この状態でlocalhost:3000にアクセスしてみましょう。
microCMSの入稿内容を変更して画面表示される内容が変わることも合わせてご確認ください。
